Drag and Drop from RadGridView to RadDiagram
This tutorial describes how to implement a drag/drop operation from a data-bound RadGridView to a RadDiagram control using DragDropManager.
Please note that the examples in this tutorial are showcasing the Telerik Windows8 theme. In the Setting a Theme article you can find more information on how to set an application-wide theme.
First we will specify the following ViewModels which are going to be used to populate the RadGridView and RadDiagram controls.
- Employee: A class that will be the DataContext of the RadGridView rows.
- EmployeeGraphSource: A class deriving from the ObservableGraphSourceBase ViewModel that represents the RadDiagram GraphSource.
- MainViewModel: The main ViewModel class of the application.
Example 1: Creating ViewModels
Example 2: Defining RadDiagram and RadGridView in XAML
Example 3: Setting DataContext
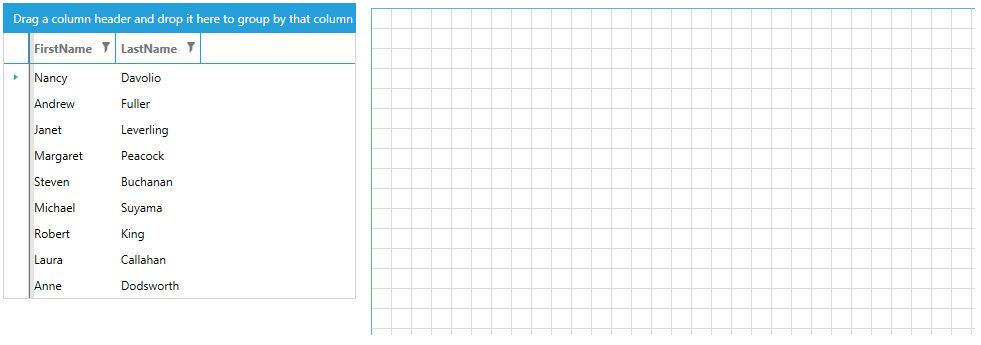
If you run the application now, you should get a structure like in Figure 1:
Figure 1: RadGridView and RadDiagram

You can observe that you still can't drag-drop a row from the RadGridView to the RadDiagram. This is expected as the drag-drop functionality is still not implemented.
The next step is to make sure that the GridViewRows are draggable. We can do so by applying an implicit style that sets the DragDropManager.AllowDrag attached property to True on every GridViewRow.
Example 4: Setting AllowDrag attached property
To create a visual clue that the user has started dragging a row, we can create a custom attached property. In the property changed callback we can subscribe to the DragInitialize event of the RadGridView using DragDropManager. In the event handler we can set the DragVisual property from the event arguments.
Example 5: Creating custom attached property
Example 6: Setting the attached property to the RadGridView
Example 7: Subcribe to the PreviewDrop event
Example 8: PreviewDrop event handler
For a more complex example, you can check out the DragDropToDiagram example in the RadGridView SDK examples section.