Reordering Columns
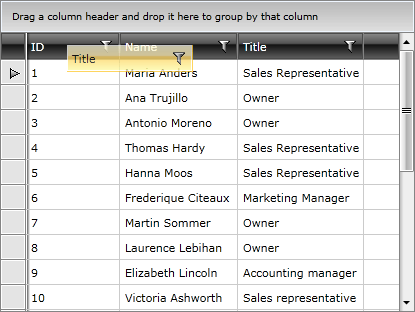
RadGridView supports column reordering and it can be done by the user in run-time. The user can drag the desired column's header at the desired position among the other headers and drop it there.

Reordering modes
RadGridView suggests different modes when reordering a column. You can control it through the ReorderColumnsMode property.
You can find the possible values you can assign for it bellow:
DropIndicator - Displays only drop mark indicating the destination drop location
None - Does not display any indicators
ReorderColumns - Reorder columns while dragging cells
Interactive - Reorder columns and show drop indicator
Disabling Reordering
There are two ways to disable reordering.
1. The first one is to disable it on RadGridView level by setting the CanUserReorderColumns property to False, which means that none of the columns will be re-orderable.
Example 1: Disable Reordering
<telerik:RadGridView x:Name="radGridView"
CanUserReorderColumns="False">
<!-- ... -->
</telerik:RadGridView>
Example 2: Disable Reordering in code
this.radGridView.CanUserReorderColumns = false;
Me.radGridView.CanUserReorderColumns = False
The headers will be still draggable, but when you drop them nothing will happen.
2. You can also disable the reordering for a particular column by setting its IsReorderable property.
Example 3: Disable Reordering for a particular column
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"
Header="Name"
IsReorderable="False" />
Example 4: Disable Reordering for a particular column in code
this.radGridView.Columns[0].IsReorderable = false;
Me.radGridView.Columns(0).IsReorderable = False
Reordering programmatically
The order of the columns may also be configured by setting the DisplayIndex property of each of them:
Example 5: Reorder using DisplayIndex
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" DisplayIndex="0"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Number}" DisplayIndex="2"/>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Country}" DisplayIndex="1"/>
</telerik:RadGridView.Columns>
Example 6: Reorder using DisplayIndex in code
this.radGridView.Columns[0].DisplayIndex = 0;
this.radGridView.Columns[1].DisplayIndex = 2;
this.radGridView.Columns[2].DisplayIndex = 1;
Me.radGridView.Columns(0).DisplayIndex = 0
Me.radGridView.Columns(1).DisplayIndex = 2
Me.radGridView.Columns(2).DisplayIndex = 1
In this case the columns will be visualized in the following order - Name, Country and Number.
Scrolling Behavior while Reordering
The default scrolling behavior of RadGridView while dragging its columns can be modified by configuring the ScrollingSettingsBehavior.
Example 7: Using the ScrollingSettingsBehavior
<telerik:RadGridView x:Name="radGridView"
ScrollViewer.HorizontalScrollBarVisibility="Visible"
telerik:ScrollingSettingsBehavior.IsEnabled="True"
telerik:ScrollingSettingsBehavior.ScrollAreaPadding="5 20 5 20"
telerik:ScrollingSettingsBehavior.ScrollStep="1.5"
telerik:ScrollingSettingsBehavior.ScrollStepTime="00:00:00.5"/>
Example 8: Using the ScrollingSettingsBehavior in code
ScrollViewer.SetHorizontalScrollBarVisibility(this.radGridView, ScrollBarVisibility.Visible);
ScrollingSettingsBehavior.SetIsEnabled(this.radGridView, true);
ScrollingSettingsBehavior.SetScrollAreaPadding(this.radGridView, new Thickness(5, 20, 5, 20));
ScrollingSettingsBehavior.SetScrollStep(this.radGridView, 1.5);
ScrollingSettingsBehavior.SetScrollStepTime(this.radGridView, new TimeSpan(0, 0, 0, 5));
ScrollViewer.SetHorizontalScrollBarVisibility(Me.radGridView, ScrollBarVisibility.Visible)
ScrollingSettingsBehavior.SetIsEnabled(Me.radGridView, True)
ScrollingSettingsBehavior.SetScrollAreaPadding(Me.radGridView, New Thickness(5, 20, 5, 20))
ScrollingSettingsBehavior.SetScrollStep(Me.radGridView, 1.5)
ScrollingSettingsBehavior.SetScrollStepTime(Me.radGridView, New TimeSpan(0, 0, 0, 5))
To learn more read the Scrolling topic.