Overview
RadChat provides a predefined set of message types. They all have some common functionality which is derived from the MessageBase class. All messages have an Author and CreationDate. The message value is dependent on the given message type so it is not common for all messages.
The Messages is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
Adding the Message
Adding a given message is done through the AddMessage method of RadChat. It has the following two overloads.
- (MessageBase message): pass the already defined type of message.
- (Author author, string message): pass directly the string message and its Author. The control will internally wrap the string value into a TextMessage.
Sending the Message
When sending a message the SendMessage event will be triggered. Its arguments expose the Message property through which the message that is currently being sent can be customized.
Example 1: Handling the SendMessage event
private void Chat_SendMessage_(object sender, SendMessageEventArgs e)
{
var author = e.Message.Author;
if (author == this.chat.CurrentAuthor)
{
this.chat.AddMessage(this.currentAuthor, (e.Message as TextMessage).Text);
this.chat.AddMessage( this.otherAuthor, this.messageHelper.RecieveMessage(e.Message));
e.Handled = true;
}
}
Display Position
Depending on the type of the given message, it can have a different value for its MessageDisplayPosition property. This is an enumeration that can have one of the following values.
- Inline
- Popup
- Overlay
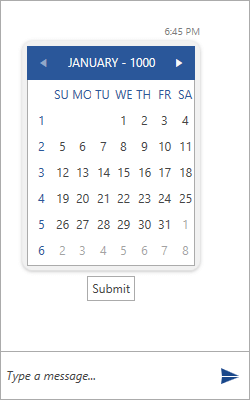
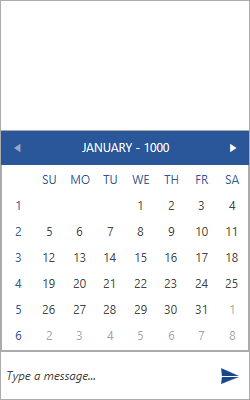
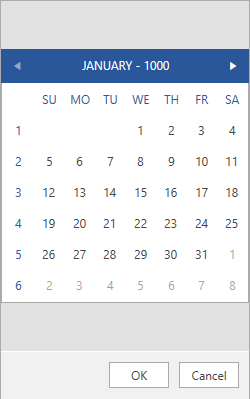
For demonstrating the different DisplayPositions, a sample CalendarMessage will be used.
Figure 1: Inline DisplayPosition

Figure 2: Popup DisplayPosition

Figure 3: Overlay DisplayPosition

Note, that some message types support modifying their display position, whereas other ones have a fixed value which cannot be controlled.
Messages that can have their Display Position set
Cards
RadChat provides mechanism for displaying more complex information in a user-friendly structured manner and allowing the user to interact with it. This is done through the Card Messages. A built-in set of cards is defined to choose from depending on the data that is to be displayed.