Getting Started with WinUI Menu
This article will guide you through the steps needed to add a basic RadRadialMenu control in your application.
Assembly References
To use the RadRadialMenu suite in your projects, you have to add references to the following assembly:
Telerik.WinUI.Controls.dllTelerik.Licensing.Runtime.dll
RadRadialMenu as a Normal Menu
Below is an example of how to create the RadRadialMenu control in code behind and XAML code:
You can access the RadRadialMenu control through an alias pointing to the Telerik.UI.Xaml.Controls.Navigation namespace: xmlns:navigation="using:Telerik.UI.Xaml.Controls.Navigation"
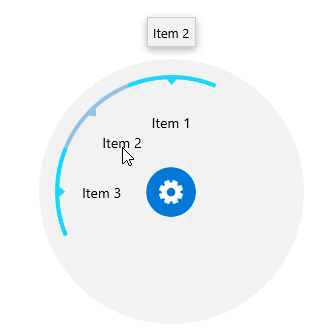
Example 1: As a Normal Menu
<navigation:RadRadialMenu>
<navigation:RadialMenuItem Header="Item 1" />
<navigation:RadialMenuItem Header="Item 2" />
<navigation:RadialMenuItem Header="Item 3" />
</navigation:RadRadialMenu>
Example 2: As a Normal Menu
RadRadialMenu radRadialMenu = new RadRadialMenu();
radRadialMenu.Items.Add(new RadialMenuItem() { Header = "Item 1" });
radRadialMenu.Items.Add(new RadialMenuItem() { Header = "Item 2" });
radRadialMenu.Items.Add(new RadialMenuItem() { Header = "Item 3" });
radRadialMenu.Items.Add(new RadialMenuItem() { Header = "Item 4" });
radRadialMenu.Items.Add(new RadialMenuItem() { Header = "Item 5" });

RadRadialMenu as a Context Menu
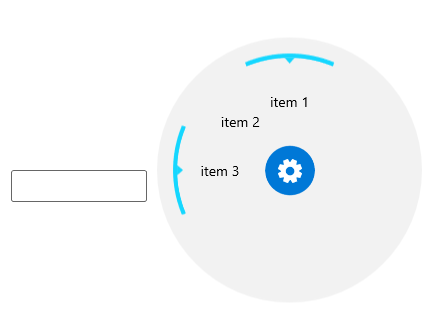
Here is an example demonstrating how to declare a RadRadialMenu instance as a context menu for a TextBox. This can be done by attaching the Menu and Behavior properties of the RadRadialContextMenu class to the TextBox target element.
If the Behavior attached property is not added, the menu will not be visualized.
Example 3: As a Context Menu
<TextBox>
<navigation:RadRadialContextMenu.Behavior>
<navigation:RadialMenuTriggerBehavior AttachTriggers="Focused" />
</navigation:RadRadialContextMenu.Behavior>
<navigation:RadRadialContextMenu.Menu>
<navigation:RadRadialMenu Margin="10" >
<navigation:RadialMenuItem Header="item 1" />
<navigation:RadialMenuItem Header="item 2" />
<navigation:RadialMenuItem Header="item 3" />
</navigation:RadRadialMenu>
</navigation:RadRadialContextMenu.Menu>
</TextBox>