Visual Structure
This article describes all the visual elements and terms used in a standard RadRadialMenu control.

Legend
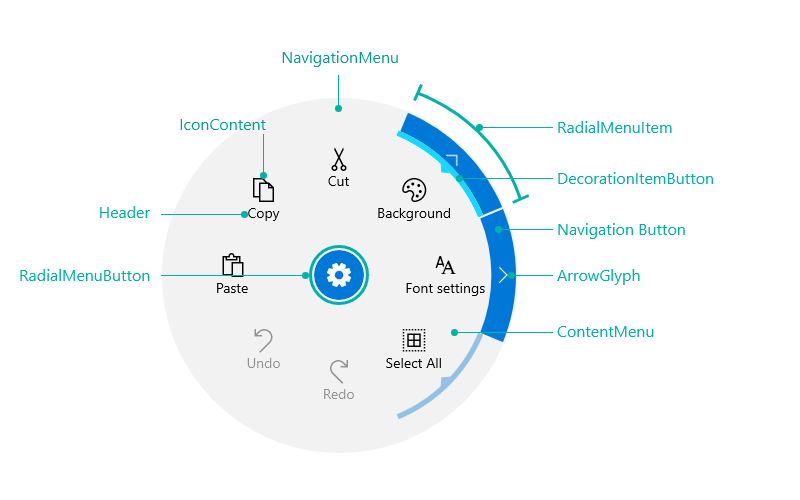
- NavigationMenu: Represents the container of the navigation buttons.
- IconContent: Represents the icon associated with this RadialMenuItemControl.
- Header: Represents the header associated with this RadialMenuItemControl.
- RadialMenuButton: Navigates to the parent RadialMeniItem or opens/closes the RadRadialMenu control.
- RadialMenuItem: Defines a menu item that has Header and Icon.
- DecorationItemButton: Marks the selected items.
- Navigation Button: Navigates to the children items of this RadialMenuItem.
- ArrowGlyph: Represents the glyph displayed in the NavigationItemButton.
- ContentMenu: Represents the container of the menu items.