Getting Started with WinForms FilterView
This article shows how you can start using RadFilterView.
Adding Telerik Assemblies Using NuGet
To use RadFilterView when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadFilterView
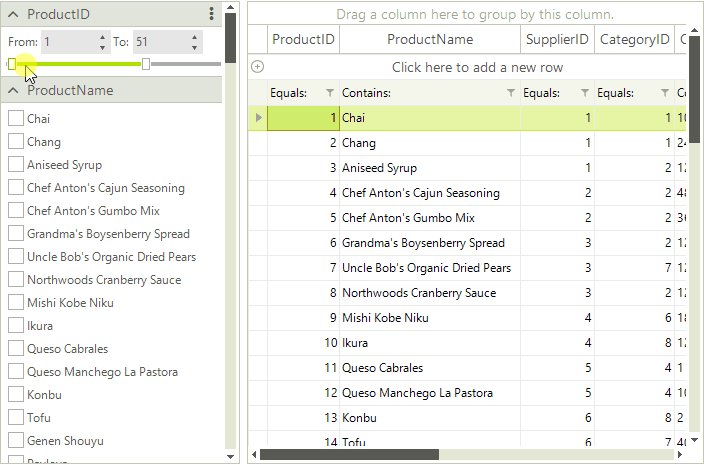
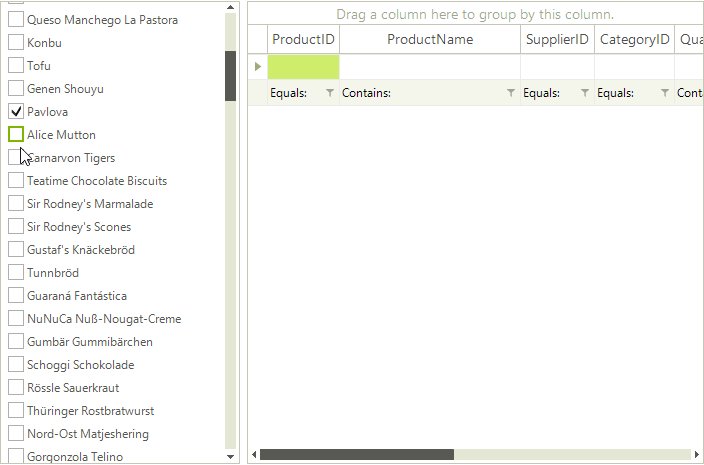
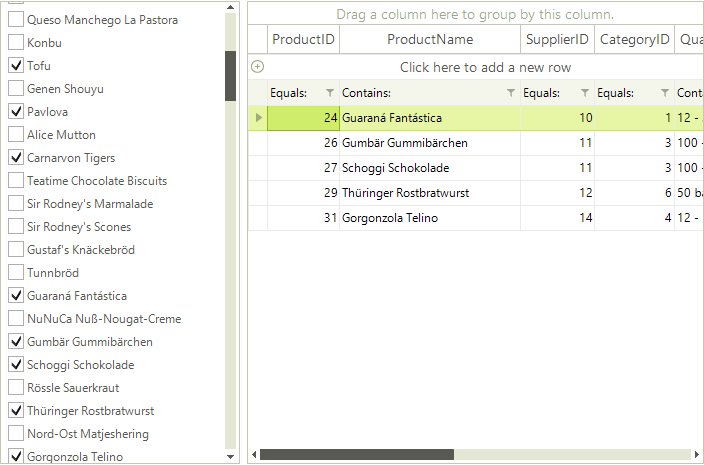
This article shows how you can start using RadFilterView and using it for filtering a RadGridView control.
Drag a RadFilterView from the toolbox and drop it onto the form.
Drag a RadGridView from the toolbox and drop it onto the form.
-
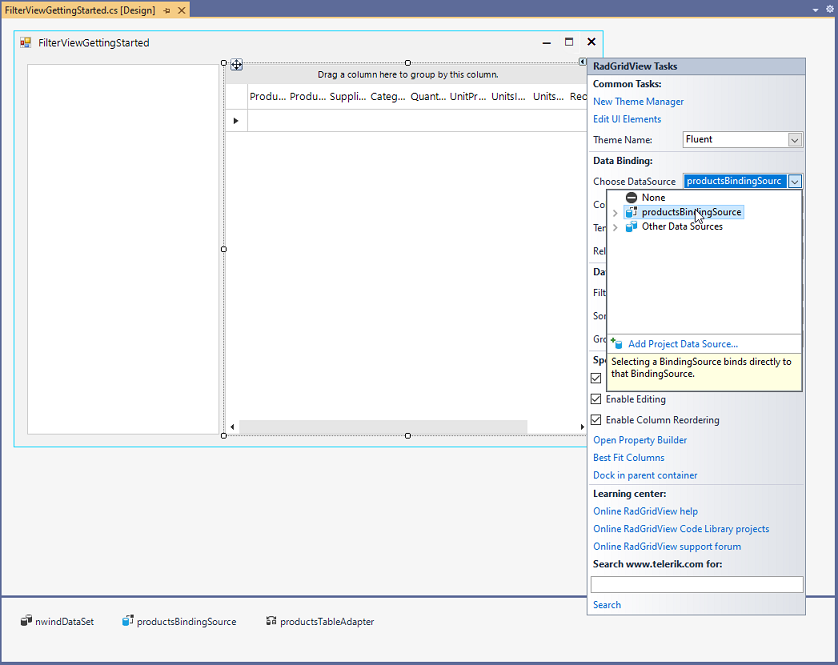
Set the DataSource property of RadGridView, e.g. use the Northwind.Products table, to populate it with data.

-
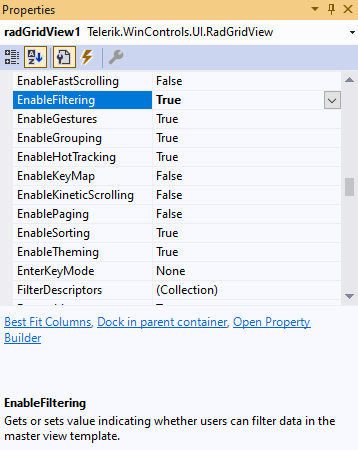
Enable the filtering functionality in RadGridView, set the EnableFiltering property to true.

-
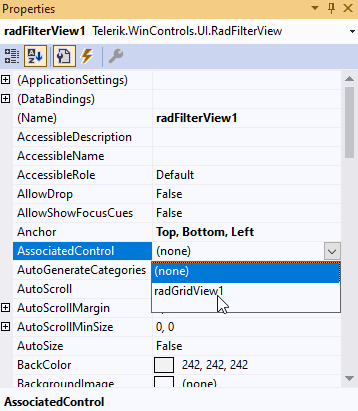
Set the AssociatedControl of RadFilterView to be the grid.

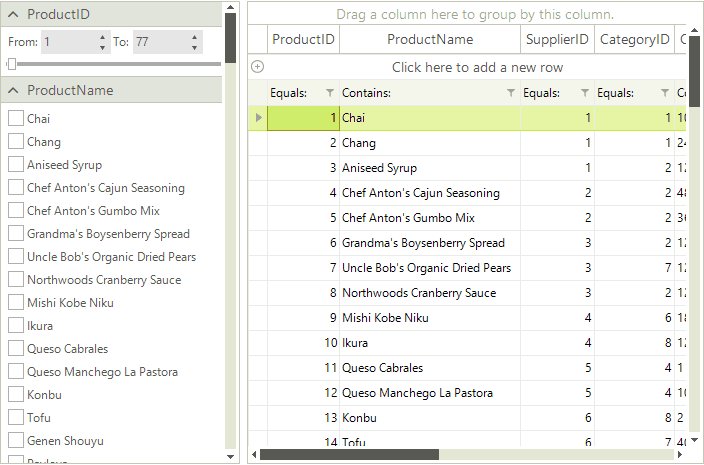
That's it. You can now filter the grid by using the automatically generated categories in RadFilterView.

Steps 3-5 can also be performed programmatically:
this.radGridView1.DataSource = this.productsBindingSource;
this.radGridView1.EnableFiltering = true;
this.radFilterView1.AssociatedControl = this.radGridView1;
Me.RadGridView1.DataSource = Me.ProductsBindingSource
Me.RadGridView1.EnableFiltering = True
Me.RadFilterView1.AssociatedControl = Me.RadGridView1
See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms FilterView Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)