Getting Started with the .NET MAUI Toolbar control
This guide provides the information you need to start using the Telerik UI for .NET MAUI Toolbar by adding the control to your project.
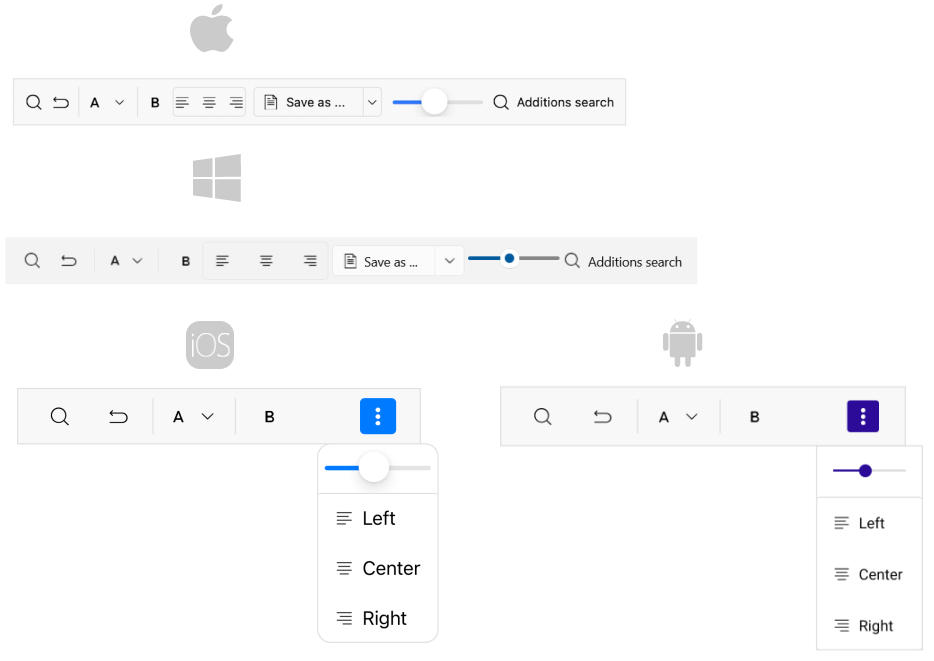
At the end, you will achieve the following result.

Prerequisites
Before adding the Toolbar, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a Toolbar control to your page.
2. Add the following namespace:
RadToolbar control:
4. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project: