Getting Started with the .NET MAUI TimeSpanPicker
This guide provides the information you need to start using the Telerik UI for .NET MAUI TimeSpanPicker by adding the control to your project.
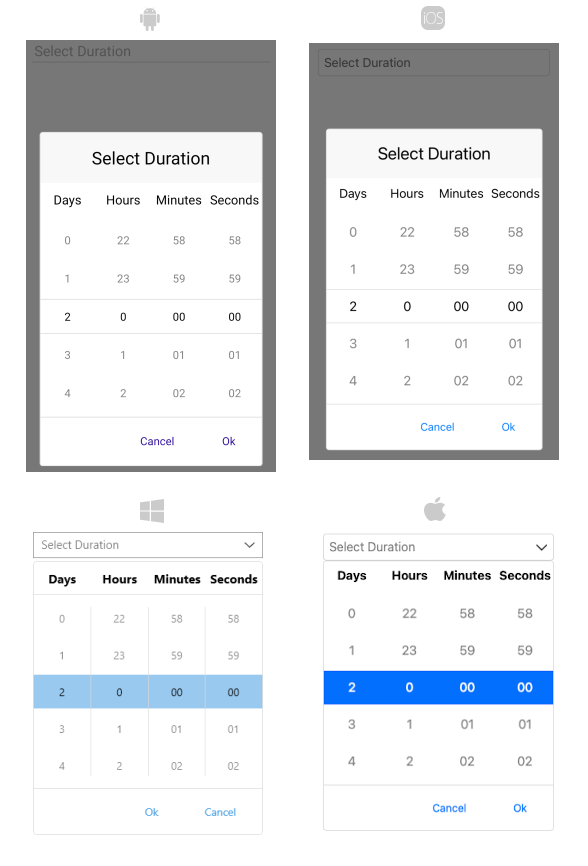
At the end, you will achieve the following result.

Prerequisites
Before adding the TimeSpanPicker, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a TimeSpanPicker control to your page.
2. Add the following namespace:
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project: