.NET MAUI TimeSpanPicker Overview
The Telerik UI for .NET MAUI TimeSpanPicker provides an easy way to select a time duration. The control represents a time interval and allows you to set a time range between two time intervals, which can be measured in days, hours, minutes, and seconds. The flexible styling API gives you the opportunity to fully customize the dialog/dropdown appearance, for example, its header and footer.
The TimeSpanPicker is part of Telerik UI for .NET MAUI, the most comprehensive UI suite for .NET MAUI! To try it out, sign up for a free 30-day trial and kickstart your cross-platform app development today.

Key Features of the .NET MAUI TimeSpanPicker
Spinner Format—The TimeSpanPicker for .NET MAUI allows you to use standard or custom time span format string through its
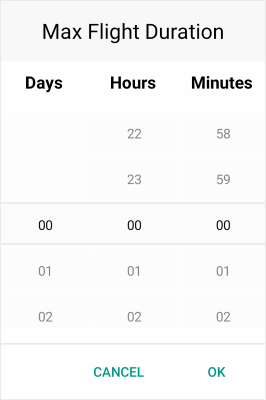
TimeSpanPicker.SpinnerFormatproperty. Depending on what format is set, the picker visualizes spinner controls with pre-populated values that can be picked.Display String format—You can choose what text to be displayed when a time interval is selected using the TimeSpanPicker
DisplayStringFormatproperty.Picker mode—You can choose between
PopupandDropDownUI for showing the spinner controls with the available time values. For Desktop the default picker mode isDropDownwhile for mobile it'sPopup.Templates—The TimeSpanPicker provides templates for its header and footer. Also, the control exposes templates for its placeholder and display text.
Time range—The TimeSpanPicker allows you to define a time range by setting minimum and maximum time values and enables users to choose a time within that range.
TimeOnlySupport—The TimeSpanPicker provides support for the TimeOnly type by using a converter.Time interval selection—You can set a currently selected time interval to the TimeSpanPicker or define a default highlighted time interval.
Incremental time steps—You can also change the default time interval steps to days, hours, minutes, or seconds.
Flexible styling API—Take advantage of the styling capabilities of the TimeSpanPicker control. You can style its spinners, the popup and its header and footer, the text displayed after a time interval is selected, and many more.
Commands support—The TimeSpanPicker exposes the
ClearCommandthat allows you to clear the selected time interval and theToggleCommandthat allows you to open and close the dialog.Localization support—Translate the used across the TimeSpanPicker texts to other languages, so that your app can be adapted to different regions.