Getting Started with the .NET MAUI ProgressBar control
This guide provides the information you need to start using the Telerik UI for .NET MAUI ProgressBar by adding the control to your project.
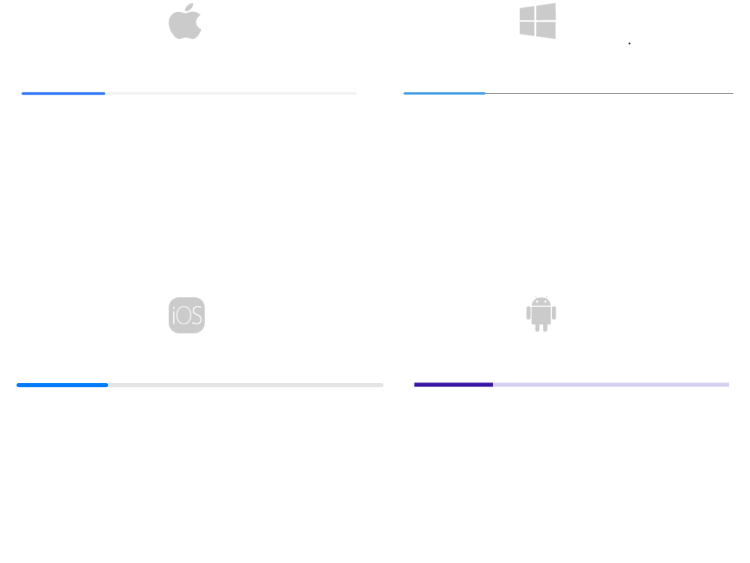
At the end, you will achieve the following result.

Prerequisites
Before adding the Barcode, you need to:
Define the Control in XAML or C#.
1. The snippet below shows a simple RadLinearProgressBar definition.
<telerik:RadLinearProgressBar Value="25" AutomationId="progressBar"/>
var progressBarr = new RadLinearProgressBar()
{
Value = 25
};
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For the ProgressBar Getting Started example refer to the SDKBrowser Demo Application.
Additional Resources
- .NET MAUI ProgressBar Product Page
- .NET MAUI ProgressBar Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap