.NET MAUI ProgressBar Configuration
This article will explain all configuration options that ProgressBar control provides.
Value and Progress
The LinearProgressBar exposes Value and Progress properties which are used to set and report, respectively, the progress of a task inside the ProgressBar control.
-
Value(double)—Sets the value of the ProgressBar. WhenValueproperty is updated, this initiates the progress animation of the progress bar. -
Progress(double)—Reports the current progress of the ProgressBar.Progressproperty is updated internally afterValueis updated and progress animation is complete.
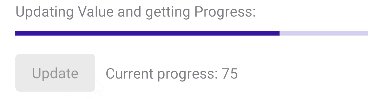
Here is a quick example showing how you can update Value and get the Progress:
<Label Text="Updating Value and getting Progress:" />
<telerik:RadLinearProgressBar x:Name="progressBar"
Margin="0, 0, 0, 8" />
<HorizontalStackLayout Spacing="10"
Margin="0, 0, 0, 24">
<Button x:Name="updateButton"
Text="Update"
Clicked="ProgressBarUpdateClicked" />
<Label Text="{Binding Progress, Source={x:Reference progressBar}, StringFormat='Current progress: {0}'}"
VerticalOptions="Center" />
</HorizontalStackLayout>
And the Update button click event handler:
private void ProgressBarUpdateClicked(object sender, EventArgs e)
{
this.progressBar.Value = 75;
this.updateButton.IsEnabled = false;
}
Check the result in the .GIF file below:

Value Range
Minimum and Maximum properties are used to set the minimum and maximum values that the ProgressBar can display.
-
Minimum(double)—Specifies the lower limit of theValueproperty, by default its value is 0. -
Maximum(double)—Defines the upper limit of theValueproperty, default value is 100.
You can define Minimum and Maximum properties of the ProgressBar as shown below:
<Label Text="Min=0, Max=60:" />
<telerik:RadLinearProgressBar Value="30"
Minimum="0"
Maximum="60" />
String Format
The StringFormat(string) specifies the string format applied to the numeric value showing the progress. You can find detailed information about the supported numeric formats in the Standard Numeric Format Strings Microsoft documentation.
<Label Text="StringFormat applied:" />
<telerik:RadLinearProgressBar Value="25"
StringFormat="N2"
ValueDisplayMode="Percent" />
Value Display Mode
ValueDisplayMode property of enum type Telerik.Maui.Controls.ValueDisplayMode can be set to any of the following values:
- (default) Percent—Displays the progress as percent from the range from minimum to maximum;
- Value—Displays the Progress value.
- Text—Shows custom text inside the progress bar label. You need to combine it with
CustomTextproperty of the ProgressBar. - None—No text is shown inside the progress bar.
Here is a quick example with ValueDisplayMode set to Value:
<Label Text="ValueDisplayMode=Value" />
<telerik:RadLinearProgressBar Value="35"
ValueDisplayMode="Value" />
You can also use ValueDisplayMode set to Text together with CustomText:
<Label Text="ValueDisplayMode=Text with CustomText applied" />
<telerik:RadLinearProgressBar Value="45"
ValueDisplayMode="Text"
CustomText="loading..." />
Segments
Divide the ProgressBar in segments using the SegmentCount(int) property.
<Label Text="Segments:" />
<telerik:RadLinearProgressBar Value="45"
ValueDisplayMode="Value"
SegmentCount="8" />
How to style the segments refer to Styling the segments section.
Label Alignment
The ProgressBar exposes LabelHorizontalOptions property of type Microsoft.Maui.Controls.LayoutOptions which defines the horizontal alignment of the label showing the progress. By default LabelHorizontalOptions is LayoutOptions.End.
<Label Text="Horizintally centered Label:" />
<telerik:RadLinearProgressBar Value="55"
ValueDisplayMode="Percent"
LabelHorizontalOptions="Center" />
Corners
You can define corners of the progress indicator by setting the ProgressCornerRadius(Microsoft.Maui.CornerRadius) property.
Define corners to the background track by setting the TrackCornerRadius(Microsoft.Maui.CornerRadius) property.
<Label Text="Custom CornerRadius:" />
<telerik:RadLinearProgressBar Value="50"
HeightRequest="20"
ProgressCornerRadius="5"
TrackCornerRadius="5" />
TrackCornerRadius on WinUI:

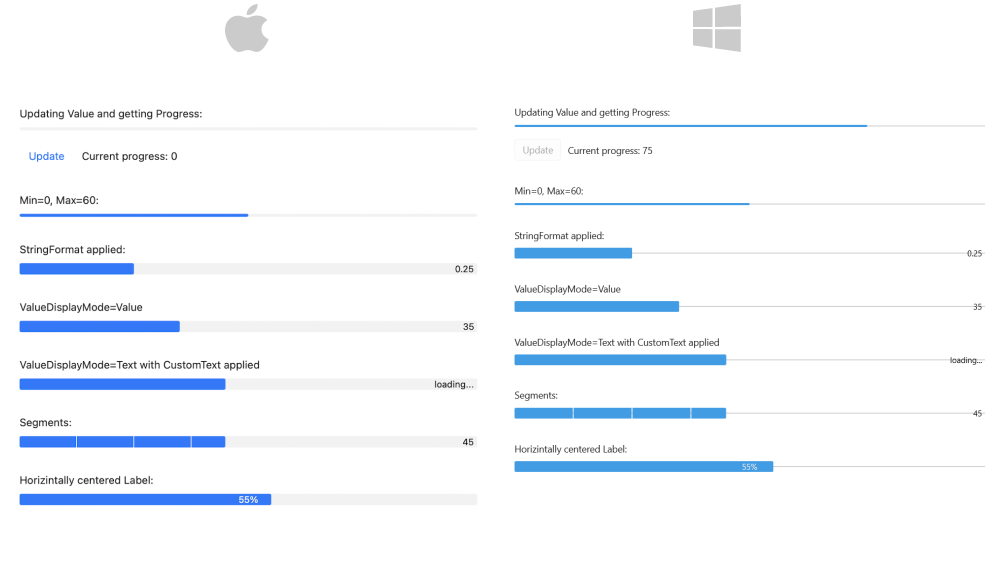
For the ProgressBar Configuration example refer to the SDKBrowser Demo Application.
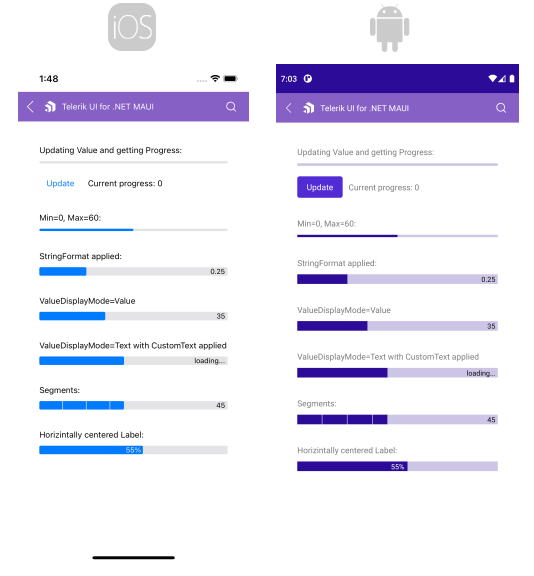
Here is how the Configuration example looks on iOS and Android:

And how the example looks on MacCatalyst and WinUI: