.NET MAUI ProgressBar Animations
ProgressBar for .NET MAUI allows you to apply different animation easing while changing its Value and an animation while in Indeterminate mode. In addition you can change the animation duration.
Animation during progress change
Customize the animation duration and easing through ProgressAnimationDuration and ProgressAnimationEasing properties.
-
ProgressAnimationDuration(int)—Defines the duration of the animation while control's value changes. The default value is800. -
ProgressAnimationEasing(Microsoft.Maui.Easing))—Specifies animation acceleration over time. The default value isEasing.Linear.
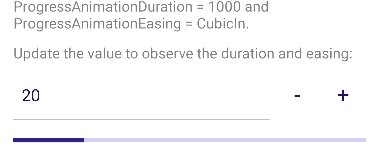
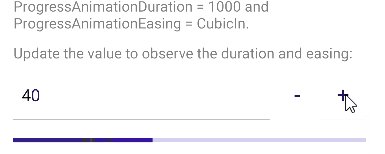
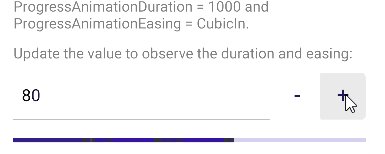
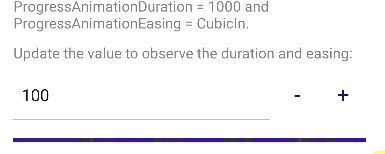
Example with ProgressAnimationDuration and ProgressAnimationEasing.
The snippet below shows a simple RadLinearProgressBar definition. The ProgressBar Value changes when using the Stepper control. The animation occurs when the control Value changes.
Add the following namespace:
Here is the result on Android:

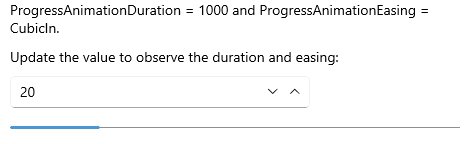
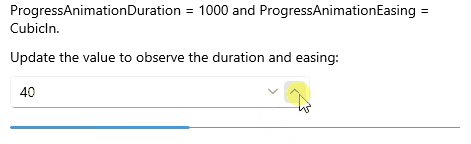
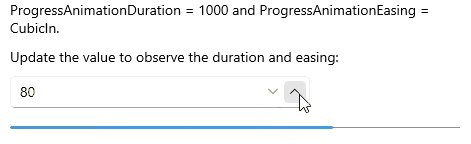
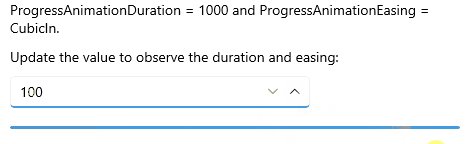
Here is the result on WinUI:

Animation when Indeterminate Mode
Customize the indeterminate animation duration and easing through IndeterminateAnimationDuration and IndeterminateAnimationEasing properties.
-
IndeterminateAnimationDuration(int)—Defines the duration of the animation while in Indeterminate mode. The default value is800. -
IndeterminateAnimationEasing(Microsoft.Maui.Easing))—Specifies animation acceleration over time. The default value isEasing.Linear.
The following code snippet provides an example with IndeterminateAnimationDuration and IndeterminateAnimationEasing.
The snippet below shows a simple RadLinearProgressBar definition:
Add the following namespace:
Here is the result on Android:

Here is the result on WinUI:

For the ProgressBar Animation example refer to the SDKBrowser Demo Application.