.NET MAUI Vertical Gauge
The Vertical Gauge allows you to display the scale range in a linear form and vertically oriented.
The following example shows the basic setup of the Vertical Gauge.
<telerik:RadVerticalGauge x:Name="gauge">
<telerik:RadVerticalGauge.Axis>
<telerik:GaugeLinearAxis Maximum="200"
Minimum="0"
Step="25" />
</telerik:RadVerticalGauge.Axis>
<telerik:RadVerticalGauge.Indicators>
<telerik:GaugeShapeIndicator Value="90" />
</telerik:RadVerticalGauge.Indicators>
<telerik:RadVerticalGauge.Ranges>
<telerik:GaugeRangesDefinition>
<telerik:GaugeRange Color="Green"
From="0"
To="150" />
<telerik:GaugeGradientRange From="150" To="200">
<telerik:RadGradientStop Offset="150" Color="Yellow" />
<telerik:RadGradientStop Offset="200" Color="Red" />
</telerik:GaugeGradientRange>
</telerik:GaugeRangesDefinition>
</telerik:RadVerticalGauge.Ranges>
</telerik:RadVerticalGauge>
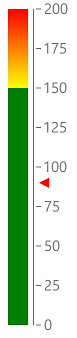
The following image shows the end result.