.NET MAUI Gauge Indicators
The Gauge indicators are elements that display data-related values in a different manner.
Needle Indicator
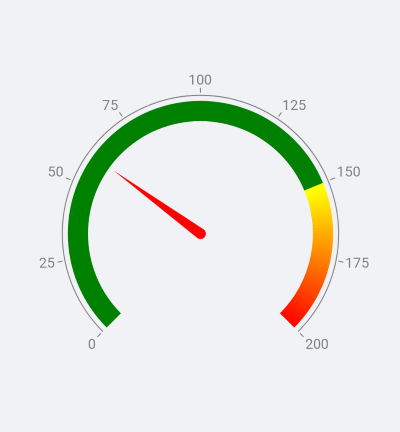
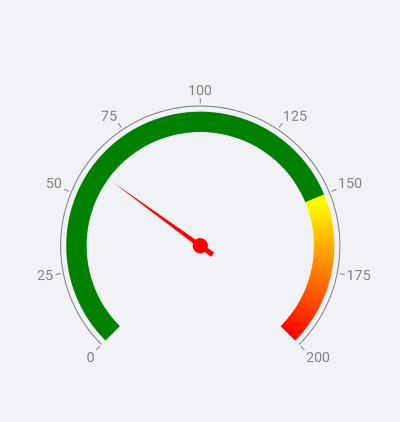
The GaugeNeedleIndicator is part of the Radial Gauge. It presents a single value set by the Value property. The needle is intended to be visually similar to a valid gauge needle. The center of rotation of the needle coincides with the center of the gauge and is directed towards where the value on the gauge axis is. How the tip of the needle changes position is determined by its Position and Offset properties.

Custom Needle Indicator
You can use a custom shape for the needle by taking advantage of the Shape property. To achieve the desired output, set up the geometry that describes the needle you want.
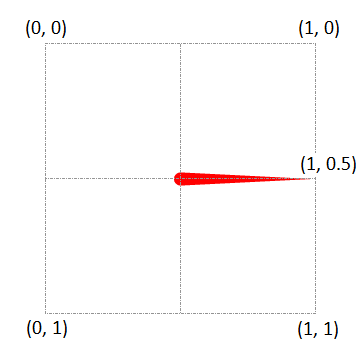
When the shape geometry is set, the gauge expects the following conditions to be met:
- The coordinates are relative values between 0 and 1.
- The rotation pivot point is (0.5, 0.5).
- The needle orientation is from (0.5, 0.5) to (1, 0.5).
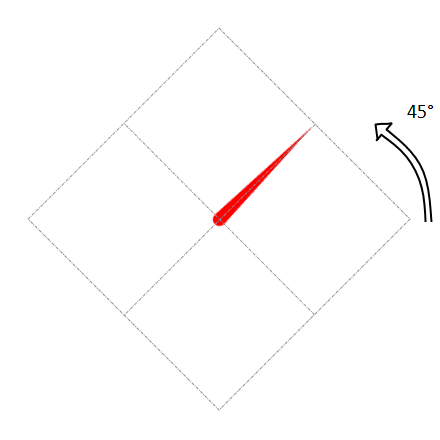
When the gauge draws the needle, the geometry is scaled to the size in which it will be displayed. This size is a result of the diameter of the axis arc, and the needle position and offset. Then, it is rotated so that the needle points at the value.
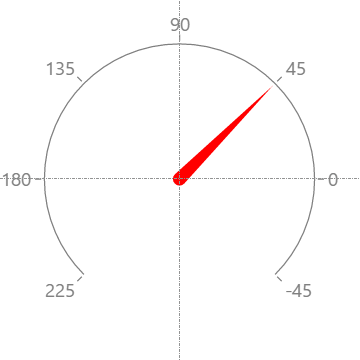
In the following example, the angle of rotation is 45 degrees and, in this case, coincides with the needle value.



The following example demonstrates a custom needle shape:
The following image shows the end result.

Shape Indicator
The GaugeShapeIndicator supports the following properties:
-
Value—Defines a single value of the shape indicator. -
Size—Defines the size of the shape indicator.
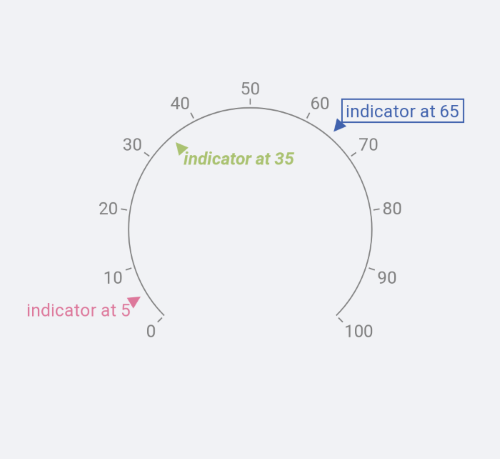
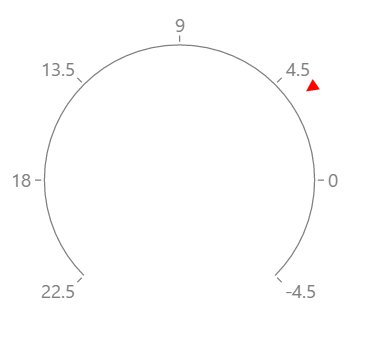
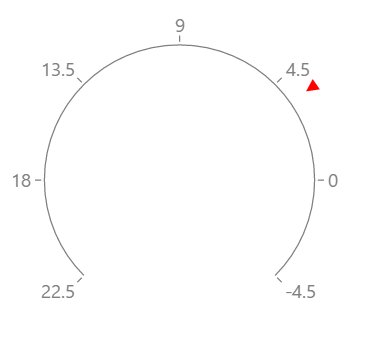
The shape indicator is a square box and is drawn so that its center coincides with the point defined by the Position and Offset properties. The shape is rotated around its center so that the default arrow shape always points towards the axis line.

Customizing the Shape Indicator
You can use a custom shape for the GaugeShapeIndicator by taking advantage of the Shape property. To achieve the desired output, set up the geometry that describes the shape you want.
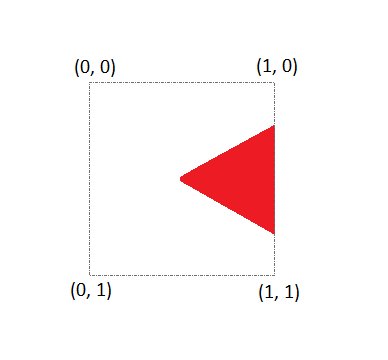
When the shape geometry is set, the gauge expects that these conditions are met:
- The coordinates are in relative values between 0 and 1.
- The rotation pivot point is (0.5, 0.5).
- The shape orientation is from (1, 0.5) to (0.5, 0.5).
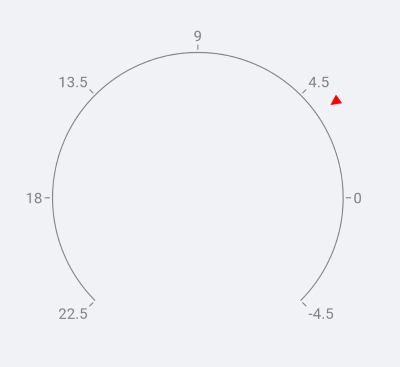
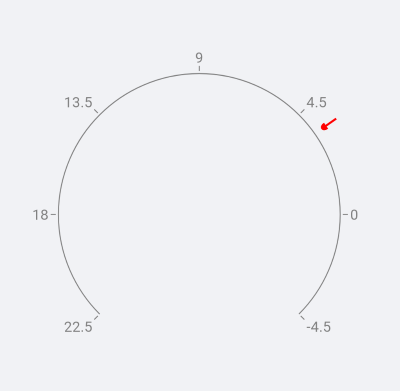
When the gauge draws the shape, the geometry is scaled to the size in which it will be displayed. Then is moved to the point defined by the Position and Offset properties. Then it is rotated so that the shape points at the axis line. In the example below, the indicator value is 3.5 and the angle of rotation is 35 degrees.

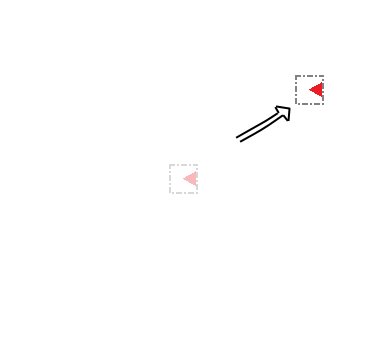
Here is an example of a custom shape:
The following image shows the end result.

Bar Indicator
The GaugeBarIndicator presents a single value set by the Value property. The bar indicator is drawn alongside and parallel to the axis line, and is drawn from the axis origin value.
The Bar indicator supports the following properties:
-
StartThickness(double)—Specifies the start thickness of the Bar indicator. -
EndThickness(double)—Specifies the end thickness of the Bar indicator. -
StartCap(of typeTelerik.Maui.Controls.Gauges.GaugeBarIndicatorCap enumeration)—Defines the start cap of the Bar indicator. -
EndCap(of typeTelerik.Maui.Controls.Gauges.GaugeBarIndicatorCap enumeration)—Defines the end cap of the Bar indicator.The available options from the
GaugeBarIndicatorCapenumeration areFlat,Oval, andConcaveOval. The default value for the start and end caps isFlat.
The following example demonstrates how to implement a Bar indicator.
Range Bar Indicator
The GaugeBarIndicator presents a value range set by the From and To properties.
The following image shows the end result.

In addition, the Range Bar indicator has the following properties:
-
FromThickness(double)—Specifies the start thickness of the Range Bar indicator. -
ToThickness(double)—Specifies the end thickness of the Range Bar indicator. -
FromCap(of typeTelerik.Maui.Controls.Gauges.GaugeBarIndicatorCap enumeration)—Defines the start cap of the Range Bar indicator. -
ToCap(of typeTelerik.Maui.Controls.Gauges.GaugeBarIndicatorCap enumeration)—Defines the end cap of the Range Bar indicator.The available options from the
GaugeBarIndicatorCapenumeration areFlat,Oval, andConcaveOval. The default value is Flat.
Text Indicator
The GaugeTextIndicator allows you to present some text on a specific value.
The following image shows the end result.