.NET MAUI Button Styling
The Button provides a set of styling options by exposing properties for customizing its visual appearance.
Styling the Button
To style the Button, you can use the following properties:
-
Background(Brush)—Specifies the background brush of the control. -
BackgroundColor(Color)—Specifies the background color of the control. -
BorderColor(Color)—Specifies the border color of the control. -
BorderThickness(Thickness)—Specifies the border thickness of the control. IfBorderWidthproperty is set, it will be used with higher precedence and will override the value of theBorderThickness. -
BorderWidth(double)—Specifies the width of the border, in device-independent units. -
CornerRadius(CornerRadius)—Specifies the corner radius of the control. -
TextColor(Color)—Specifies the color of theButton.Text.
Example
The following example demonstrates how to apply styling to the RadButton.
1. Define the Button in XAML:
2. Add the telerik namespace:
3. Define the resources for explicit button style:
4. Define the resources for implicit button style:
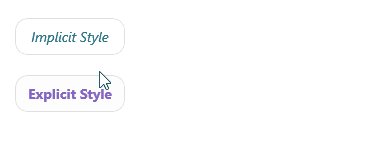
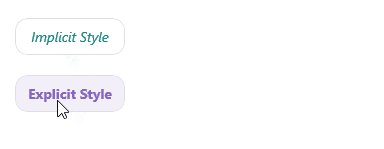
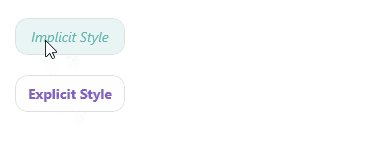
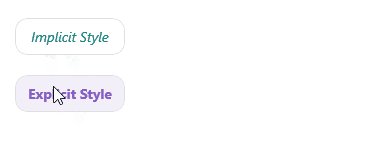
This is the result on WinUI:

For a runnable example demonstrating the Button Styling, see the SDKBrowser Demo Application and go to the Button > Features category.