Previewing the Design
This article describes how to preview a design in Unite UX so you can inspect the design elements—for example, the individual components and their styles.
Before you can view the design in Unite UX, the designer must export the design and share the project with you.
Accessing the Design Preview
To access the design preview, you must open the project:
- Navigate to the Unite UX dashboard.
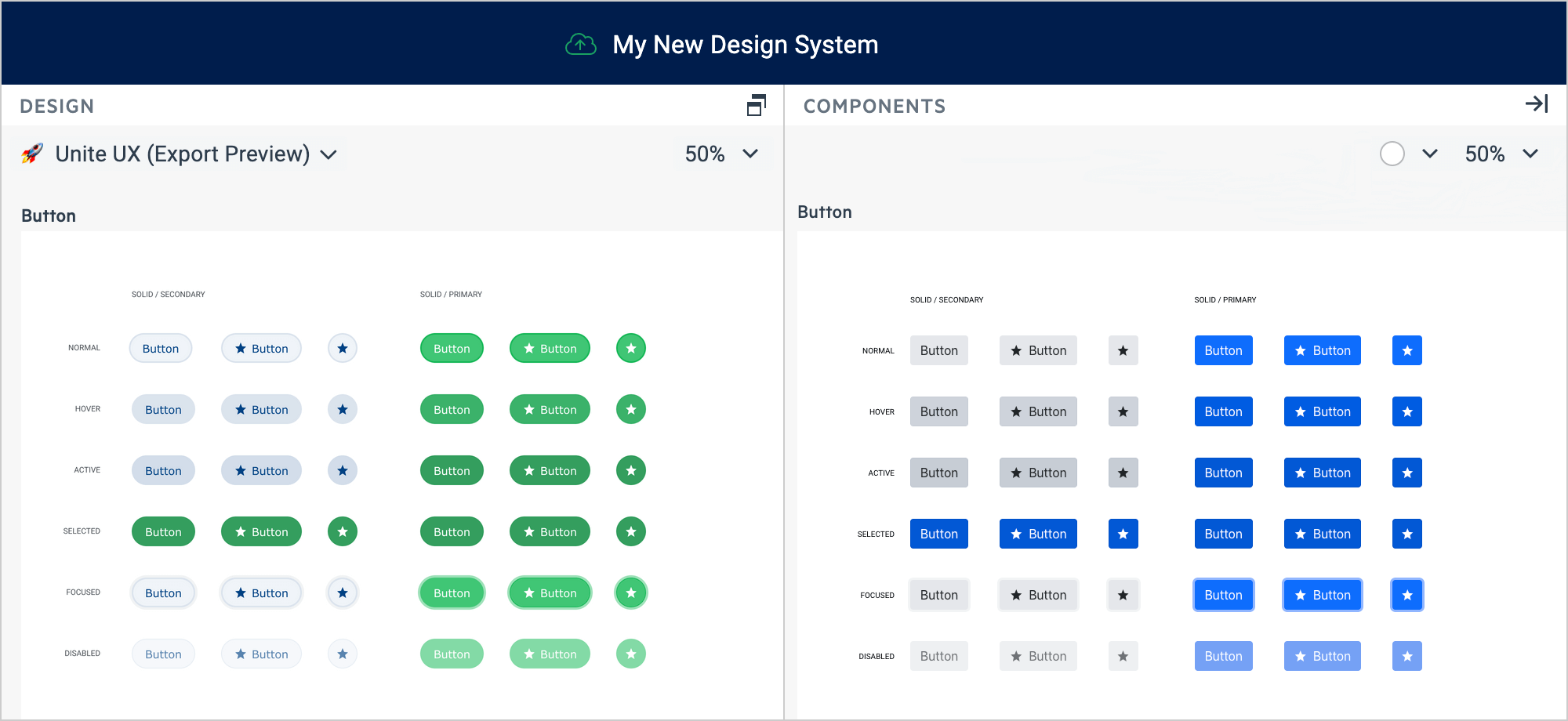
- Select a project from My Projects. When you open the project, you will see the DESIGN pane with the design preview on the left. The Kendo UI components appear in the COMPONENTS pane.

Inspecting the Design
Use the design preview to inspect the elements of the design and to compare them with the style of the Kendo UI components on the right:
- In the DESIGN pane, select a design page from the drop-down on the left.
- Select a frame and zoom in to see the components in the design.
- Select a component to inspect its properties.
-
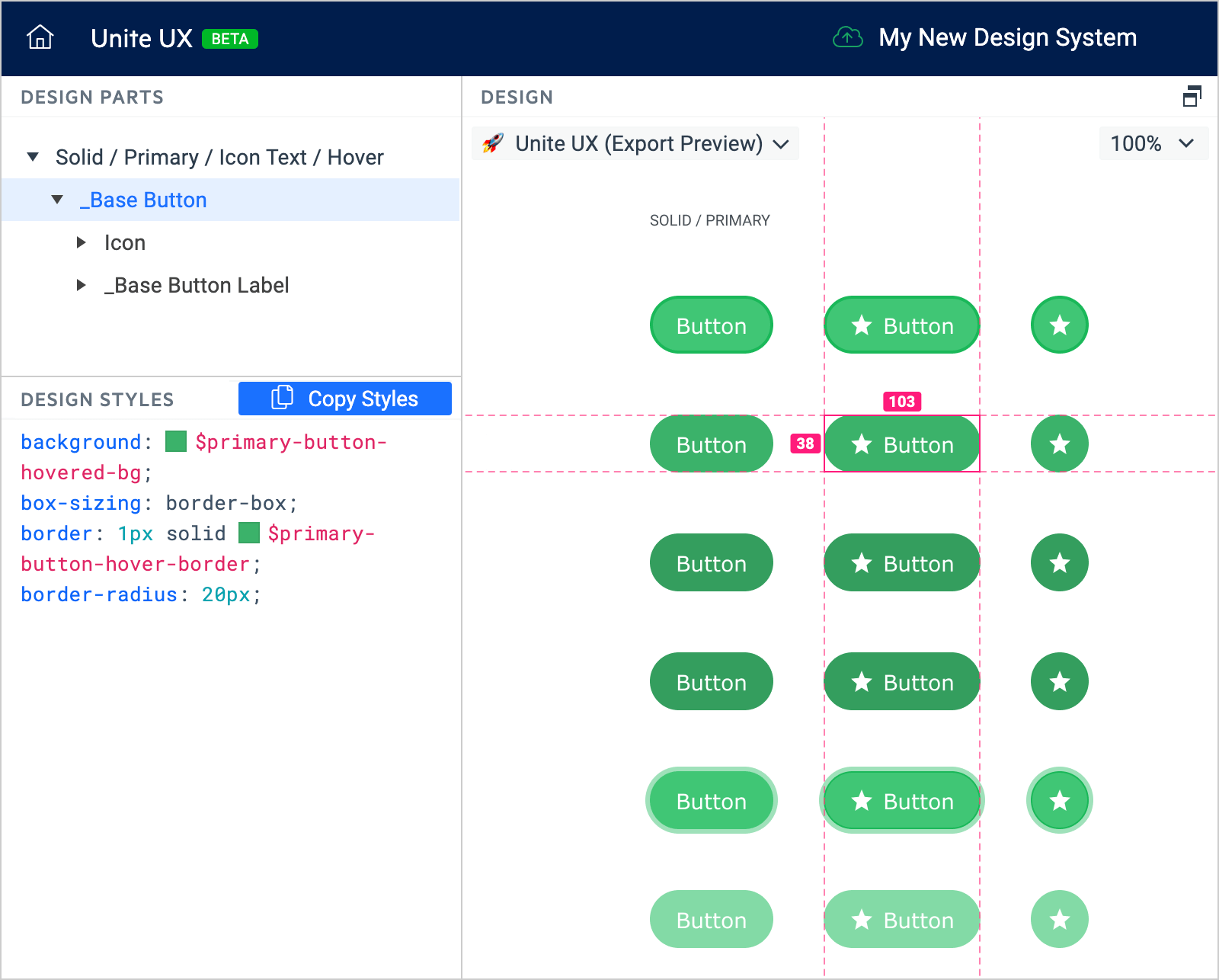
In the DESIGN PARTS, select the desired component layer. You can see the CSS properties of the component in the STYLES pane.
Some components in the design are complex and contain multiple layers. To inspect the properties of a multi-layered component, select the desired layer in the DESIGN PARTS pane.

Using the Design Styles
In the DESIGN STYLES pane, you can see the values of all properties that make the design. To use these properties, follow either of he following suggestions:
- You can copy all properties of a component in the design and paste them into a Kendo UI component. This is the easiest way to style a Kendo UI component.
- You can copy the values of individual properties in the design and paste them into the corresponding Kendo UI component editor. This gives you full control over the customization of the Kendo UI components.
Unite UX groups all properties that belong to a specific style and displays a comment with the name of the style (see the image below).