How to Create a Unique Look for the TextBox Component
In this ThemeBuilder tutorial, you will learn how to create a unique look for the Telerik & Kendo TextBox component by utilizing ThemeBuilder's component configurations and duplicates.
Understanding Component Variants
In a typical application, developers often require various variants of the text box component. For instance, they may need small and large text boxes to fit different layout requirements. Additionally, they might utilize different fill modes, such as outlined or filled, to create visual distinctions for different input purposes. Rounding options can also play a significant role in aligning the text box design with the overall aesthetic of the application. These variations help enhance user experience, whether it's for forms, search bars, or comment sections.
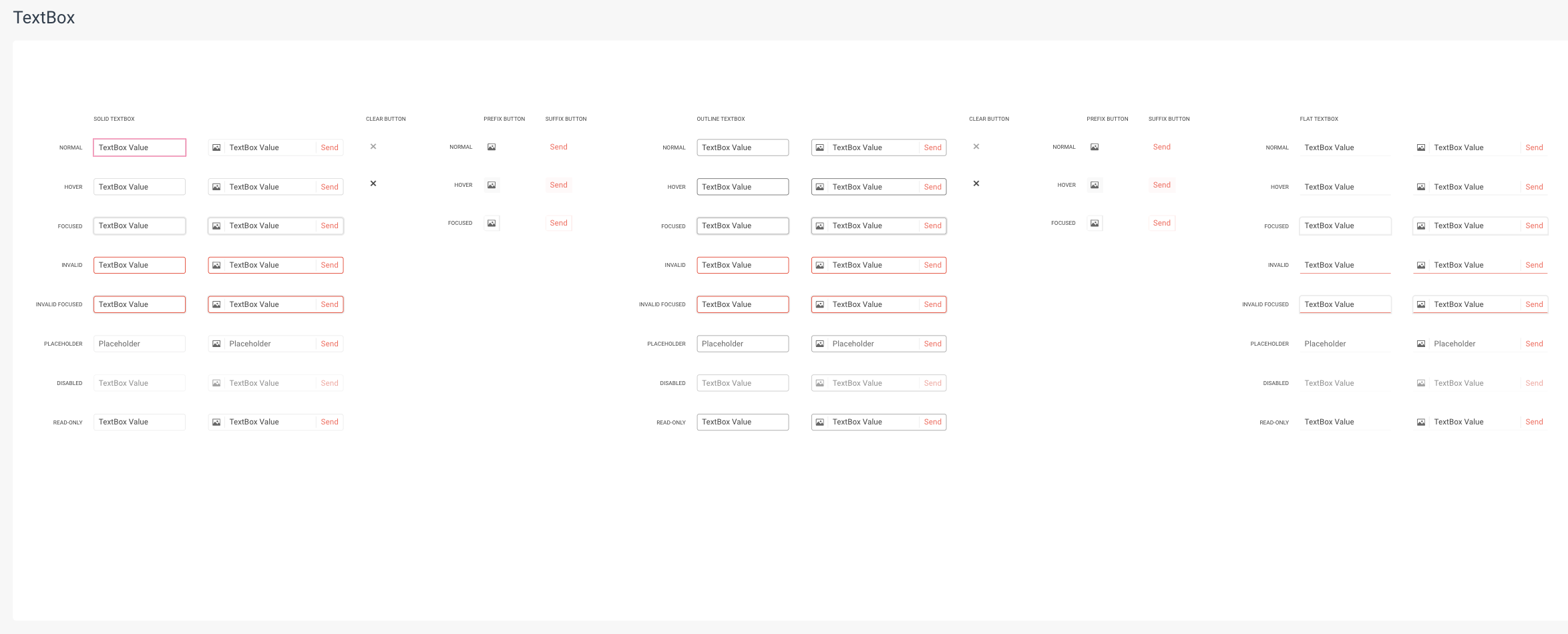
In projects created with Kendo theme version Q1 2024 or earlier, only the most commonly used combinations of the TextBox component are available for editing in the canvas.

However, this approach is not scalable as some components can accept many different options, leading to hundreds of possible combinations. Thus, starting with Kendo Theme version Q2 2024, ThemeBuilder introduced a new approach called component configurations.
Using Component Configurations
Component configurations are available in projects based on Kendo Theme version Q2 2024 or later. For projects of earlier versions, if the variants listed in the canvas are insufficient, refer to Duplicating Components.
To create a unique look for the textbox using a component configuration, follow these steps:
Enable Advanced Edit in ThemeBuilder.
-
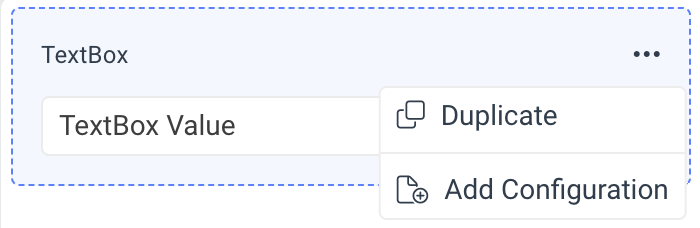
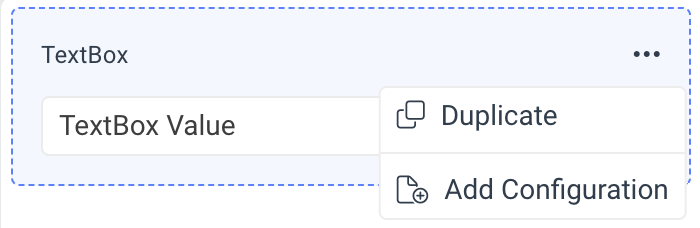
Hover over the drill-down container of the TextBox component and select the ... button (more options).

Select Add Configuration.
-
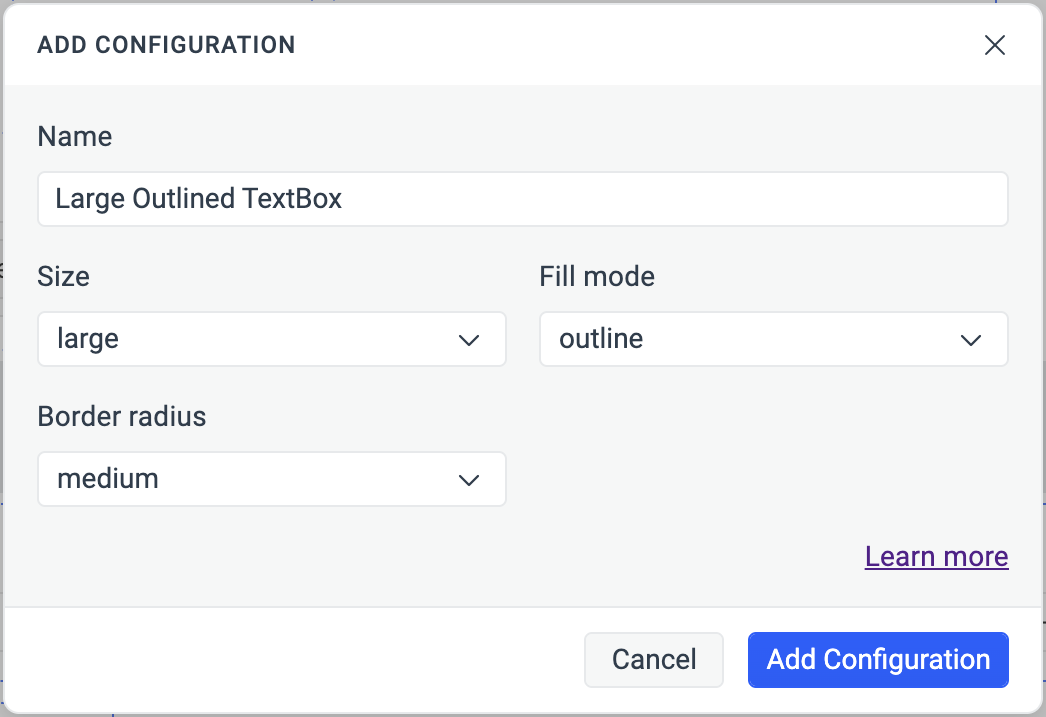
In the ADD CONFIGURATION popup:
- Enter a name for the new component variant, for example,
Large Outlined TextBox. -
Select the desired options from the dropdowns.

- Enter a name for the new component variant, for example,
Select Add Configuration to add the new component variant.
Apply advanced customizations to the newly created component variant.
To use the styles applied to the component variant through ThemeBuilder, render it in your application by choosing the same options you used in the component configuration:
<kendo-textbox
size="large"
fillMode="outline"
rounded="medium"
></kendo-textbox>
<TelerikTextBox Size="lg" FillMode="outline" Rounded="md"></TelerikTextBox>
<TextBox size="large" fillMode="outline" rounded="medium" />
$("#textbox").kendoTextBox({
size: "large",
fillMode: "outline",
rounded: "medium"
});
<KTextBox
:size="'large'"
:fill-mode="'outline'"
:rounded="'medium'"
>
</KTextBox>
@(Html.Kendo().TextBox()
.Name("textbox")
.Size(ComponentSize.Large)
.FillMode(FillMode.Outline)
.Rounded(Rounded.Medium)
)
<kendo-textbox name="textbox"
size="ComponentSize.Large"
rounded="Rounded.Medium"
fill-mode="FillMode.Outline">
</kendo-textbox>
When you render the TextBox component in your application, you can skip explicitly setting the values of some options and set only those that need to differ from the default values. The default options for the TextBox component are:
- Size: medium;
- Fill mode: solid;
- Rounded: medium.
Duplicating Components
Similarly to the component configurations, component duplicates enable you to create different variants of the TextBox component. However, instead of relying on configuration options like size, fill mode, and rounding, they use custom classes. To use component duplicates to create a unique look for the TextBox component, follow these steps:
Enable Advanced Edit in ThemeBuilder.
-
Hover over the drill-down container of the TextBox component and select the ... button (more options).

Select Duplicate.
-
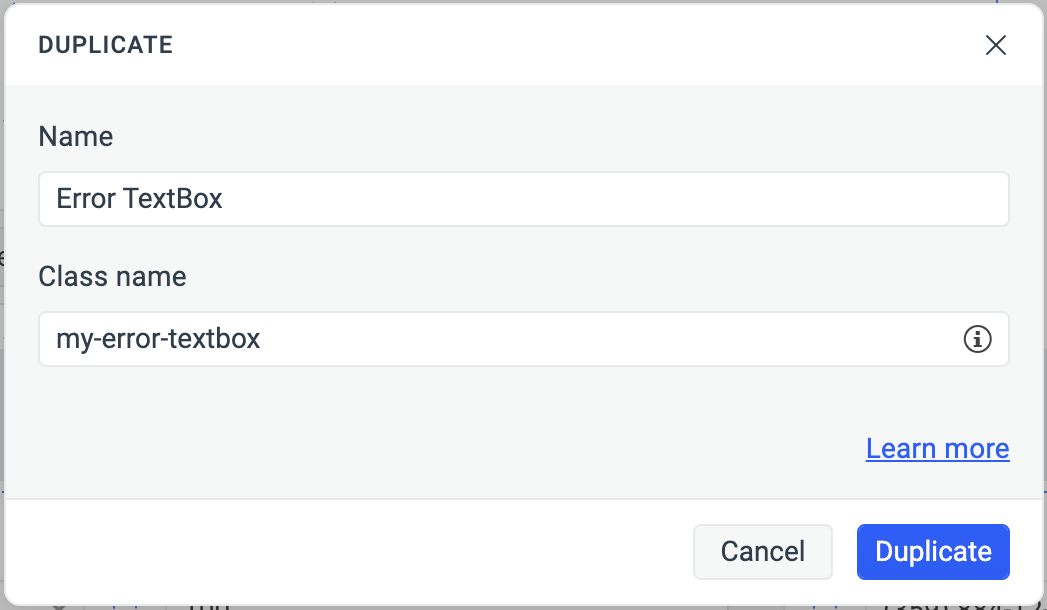
In the ADD CONFIGURATION popup:
- Enter a name for the new component variant, for example,
Error TextBox. -
Enter a class name, for example,
my-error-textbox—this becomes the unique selector for the newly created component variant.
- Enter a name for the new component variant, for example,
Apply advanced customizations to the newly created component variant.
For projects based on Kendo theme versions Q1 2024 or earlier, make the changes to the default top-left templates of the canvas of the component duplicate. This will enable you to apply styles by adding a custom class to the component when rendering it, without the need for setting additional configuration options as detailed in Using Component Configurations.
To use the styles applied to the component variant through ThemeBuilder, render it in your application by choosing the class name you used in the creation of the duplicate:
<kendo-textbox class="my-error-textbox"></kendo-textbox>
<TelerikTextBox Class="my-error-textbox"></TelerikTextBox>
<TextBox className="my-error-textbox" />
$("#text-input").kendoTextBox().parent("span").addClass("my-error-textbox");
<KTextBox :wrapperClass="'my-error-textbox'"></KTextBox>
@(Html.Kendo().TextBox()
.Name("name")
.HtmlAttributes(new { @class = "my-error-textbox" })
)
<kendo-textbox name="textbox" class="my-error-textbox"></kendo-textbox>