Choosing between SVG and Font Icons
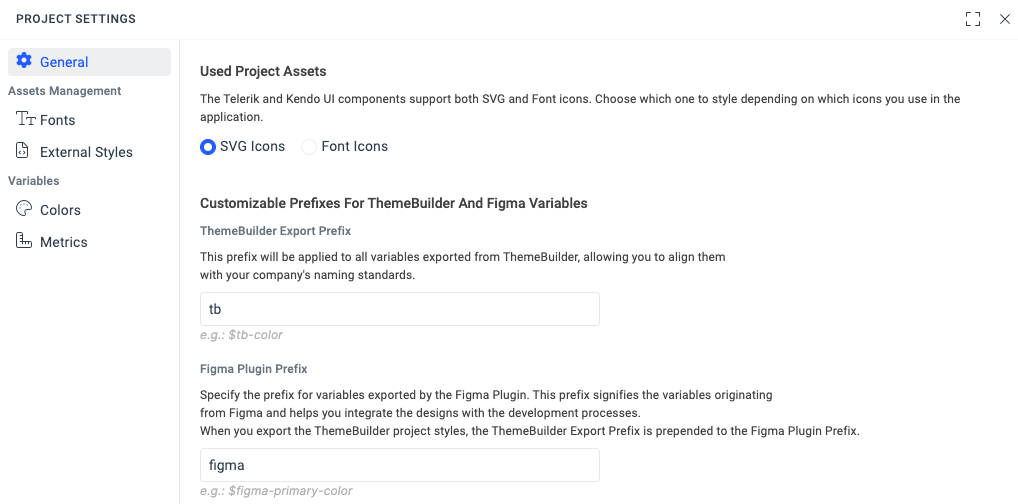
Choosing the right type of icons for your ThemeBuilder project is essential for the look and feel of the applications you develop. By default, new ThemeBuilder projects use SVG icons, but you can switch to Font icons at any time by using the Project Settings.

Advantages of Using SVG Icons
Built-in—SVG icons are part of the Telerik and Kendo UI component framework. As they are built-in, you don't need to refer them in your application.
Scalable—SVG icons look sharp on any screen size or resolution, making your app look great on all devices.
Easily customizable—You can change properties like color and size easily and match the icons to your app's style.
Accessible—You can add descriptions for screen readers, helping users with disabilities navigate your app.
Advantages of Using Font Icons
Consistent look—Font icons always look the same, no matter the screen size or resolution, keeping your app's design consistent.
Simple to use—They're easy to add and work with, saving you time and effort.
Faster loading—Font icons are bundled together, so they load faster, improving your app's performance.
Exportable in Figma—You can extract font icons directly from your Figma designs.
-
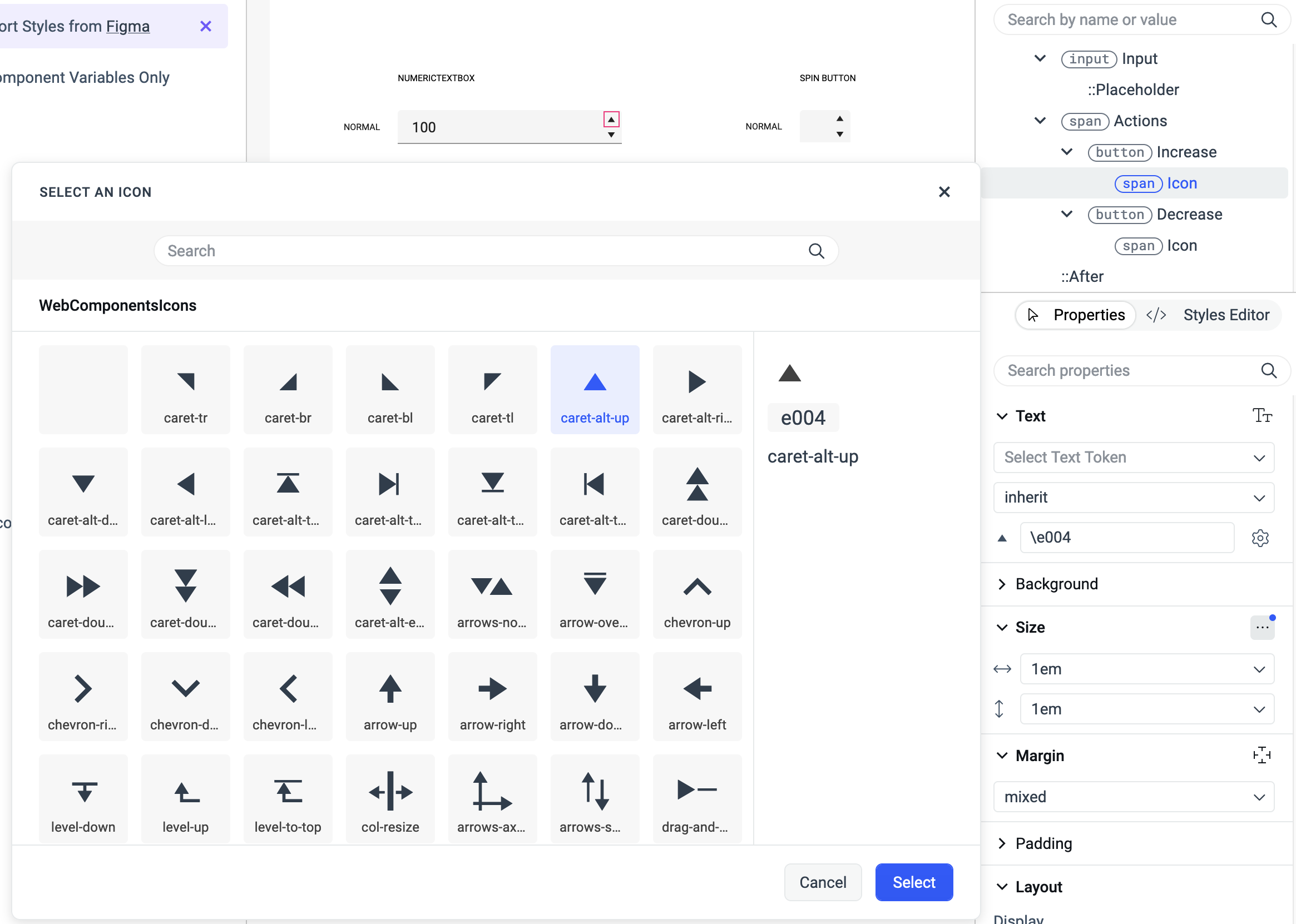
Customizable in ThemeBuilder—You can modify font icons in the ThemeBuilder app by customizing their color, size, style, and even replacing them.