How to Create a Unique Look for the Button Component
In this ThemeBuilder tutorial, you will learn how to create a unique look for the Telerik & Kendo Button component by utilizing ThemeBuilder's component configurations and duplicates.
Understanding Component Variants
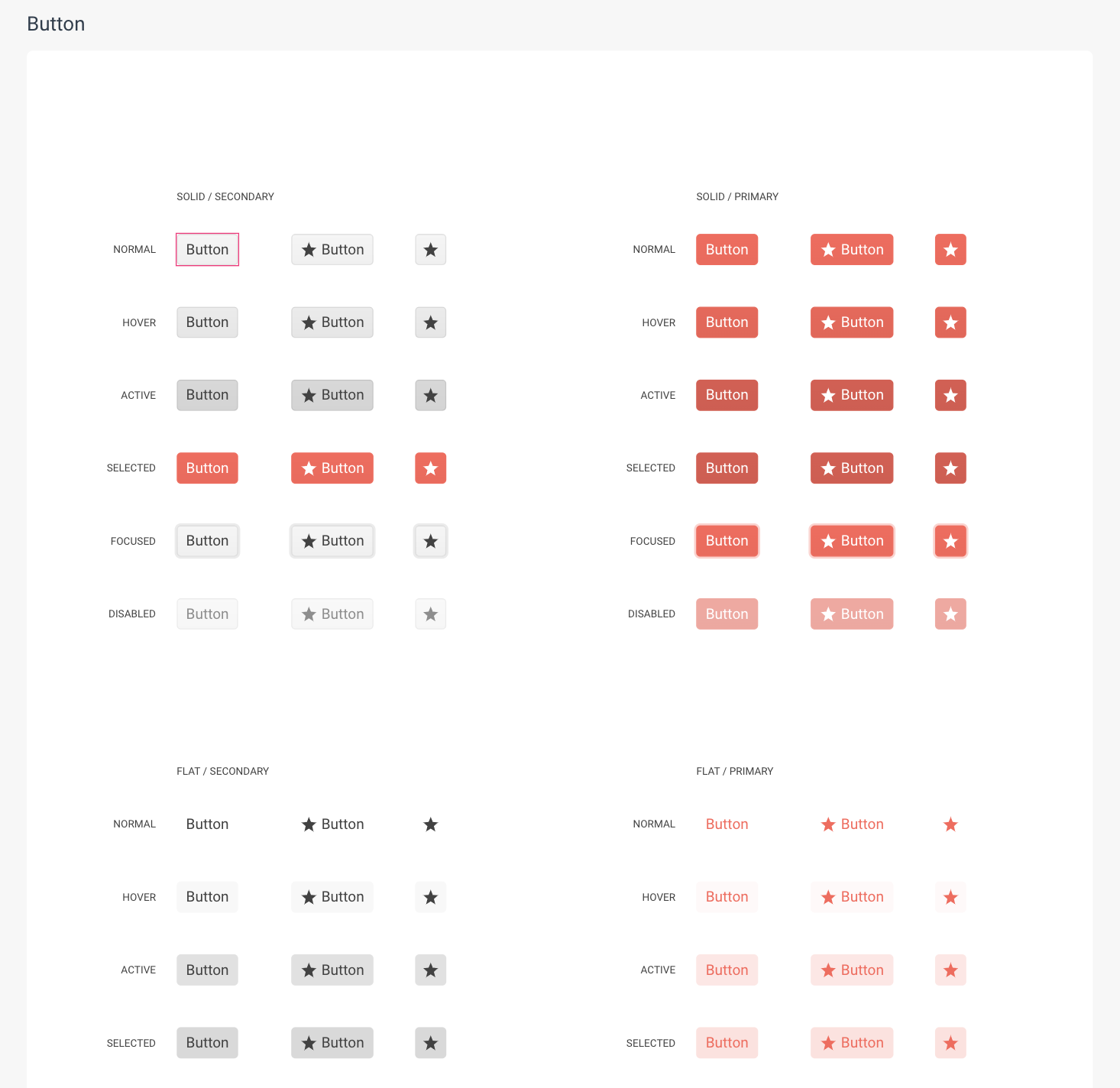
In a typical application, developers need to use different variants of the button component. For example, they may need primary, secondary, and base buttons that utilize the theme colors of the design system. Additionally, they may use success, info, warning, and error buttons to indicate status. These are just some of the styling options available for a button, others include size, rounding, and fill mode.
In projects created with Kendo theme version Q1 2024 or earlier, only the most commonly used combinations of the Button component are available for editing in the canvas.

However, this approach is not scalable as some components can accept many different options, leading to hundreds of possible combinations. Thus, starting with Kendo Theme version Q2 2024, ThemeBuilder introduced a new approach called component configurations.
Using Component Configurations
Component configurations are available in projects based on Kendo Theme version Q2 2024 or later. For projects of earlier versions, if the variants listed in the canvas are insufficient, refer to Duplicating Components.
To create a unique look for the button using a component configuration, follow these steps:
Enable Advanced Edit in ThemeBuilder.
-
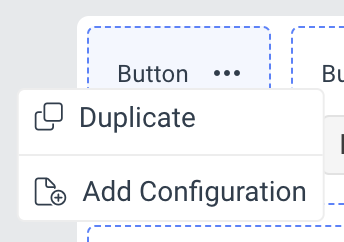
Hover over the drill-down container of the Button component and select the ... button (more options).

Select Add Configuration.
-
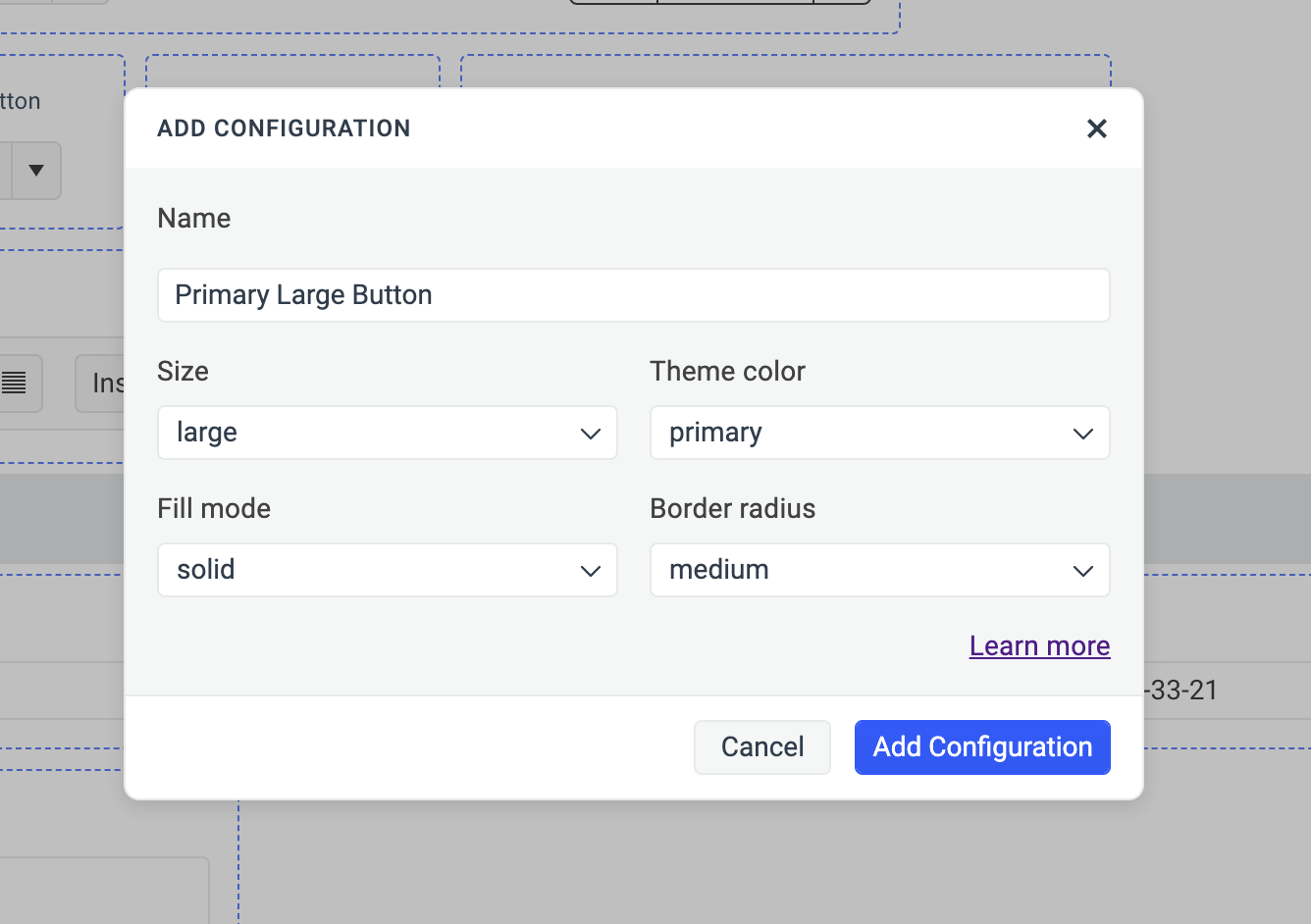
In the ADD CONFIGURATION popup:
- Enter a name for the new component variant, for example,
Primary Large Button. -
Select the desired options from the dropdowns.

- Enter a name for the new component variant, for example,
Select Add Configuration to add the new component variant.
Apply advanced customizations to the newly created component variant.
To use the styles applied to the component variant through ThemeBuilder, render it in your application by choosing the same options you used in the component configuration:
<button
kendoButton
size="large"
themeColor="primary"
fillMode="solid"
rounded="medium"
>
Primary Large Button
</button>
<TelerikButton Size="lg" ThemeColor="primary" FillMode="solid" Rounded="md">
Primary Large Button
</TelerikButton>
<Button size="large" themeColor="primary" fillMode="solid" rounded="medium">
Primary Large Button
</Button>
$("#button").kendoButton({
size: "large",
themeColor: "primary",
fillMode: "solid",
rounded: "medium",
})
<KButton
:size="'large'"
:theme-color="'primary'"
:fill-mode="'solid'"
:rounded="'medium'"
>
Primary Large Button
</KButton>
@(Html.Kendo().Button()
.Name("button")
.Size(ComponentSize.Large)
.ThemeColor(ThemeColor.Primary)
.FillMode(ButtonFillMode.Solid)
.Rounded(Rounded.Medium)
.Content("Primary Large Button")
)
<kendo-button
name="button"
size="ComponentSize.Large"
theme-color="ThemeColor.Primary"
fill-mode="ButtonFillMode.Solid"
rounded="Rounded.Medium"
>
Primary Large Button
</kendo-button>
When you render the Button component in your application, you can skip explicitly setting the values of some options and set only those that need to differ from the default values. The default options for the Button component are:
- Size: medium;
- Theme color: primary;
- Fill mode: solid;
- Rounded: medium.
Duplicating Components
Similarly to the component configurations, component duplicates enable you to create different variants of the Button component. However, instead of relying on configuration options like theme color, size, or others, they use custom classes. To use component duplicates to create a unique look for the Button component, follow these steps:
Enable Advanced Edit in ThemeBuilder.
-
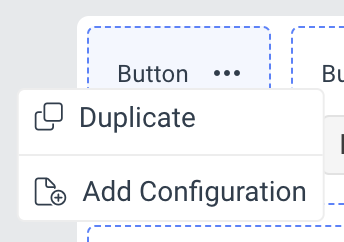
Hover over the drill-down container of the Button component and select the ... button (more options).

Select Duplicate.
-
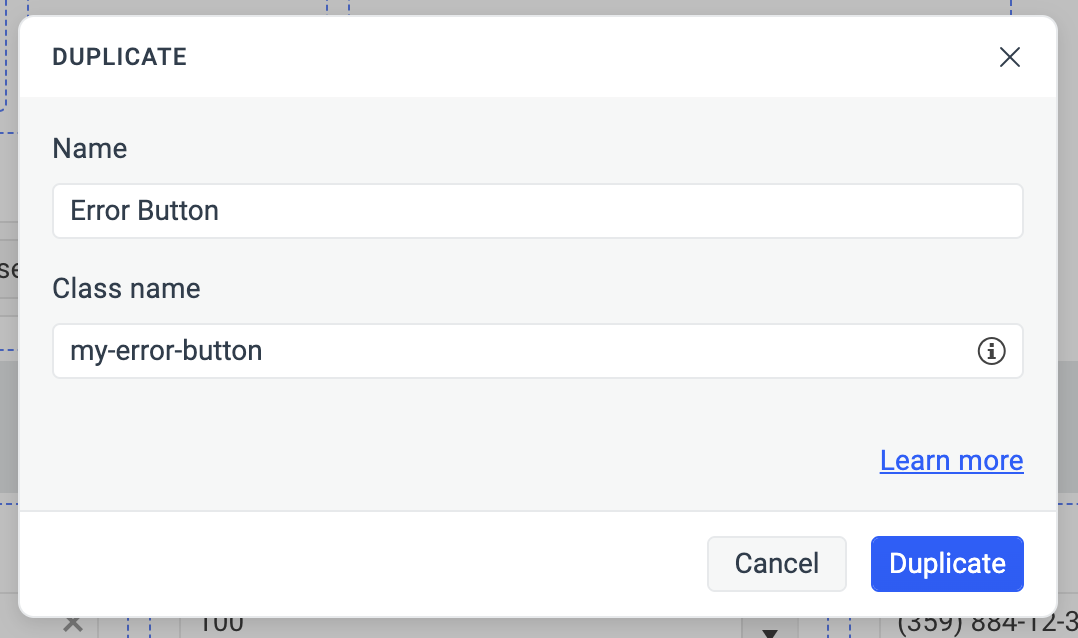
In the ADD CONFIGURATION popup:
- Enter a name for the new component variant, for example,
Error Button. -
Enter a class name, for example,
my-error-button—this becomes the unique selector for the newly created component variant.
- Enter a name for the new component variant, for example,
Apply advanced customizations to the newly created component variant.
For projects based on Kendo theme versions Q1 2024 or earlier, make the changes to the default top-left templates of the canvas of the component duplicate. This will enable you to apply styles by adding a custom class to the component when rendering it, without the need for setting additional configuration options as detailed in Using Component Configurations.
To use the styles applied to the component variant through ThemeBuilder, render it in your application by choosing the class name you used in the creation of the duplicate:
<button kendoButton class="my-error-button">
Error Button
</button>
<TelerikButton Class="my-error-button">
Error Button
</TelerikButton>
<Button className="my-error-button">
Error Button
</Button>
$("#button").kendoButton().addClass("my-error-button");
<KButton :class="'my-error-button'">Error Button</KButton>
@(Html.Kendo().Button()
.Name("button")
.HtmlAttributes(new { @class = "my-error-button" })
.Content("Error Button")
)
<kendo-button
name="button"
class="my-error-button"
>
Error Button
</kendo-button>