Getting Started
This article will guide you through the steps needed to add a basic RadTreeView control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadTreeView control you have to install the Telerik.UI.for.Xamarin.DataControls nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives and Telerik.UI.for.Xamarin.Common nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadTreeView component:
| Platform | Assemblies |
|---|---|
| Portable/Standard | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Data.dll Telerik.Xamarin.Android.Input.dll Telerik.Xamarin.Android.List.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll |
| UWP | Telerik.Core.dll Telerik.Data.dll Telerik.UI.Xaml.Controls.Data.UWP.dll Telerik.UI.Xaml.Input.UWP.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadTreeView control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML:
<telerikDataControls:RadTreeView x:Name="treeView" ItemsSource="{Binding Source}" />
In addition to this, you need to add the following namespace:
xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls"
RadTreeView control provides UI virtualization, so it requires its visual parent to provide vertical or horizontal space for the control to fill into. The following scenarios will measure the control with infinity and the virtualization will not work:
- positioning the TreeView control inside StackLayout which is wrapped in ScrollView.
- positioning the TreeView inside ScrollView.
For additional information, please check the Controls are not Apppearing article.
As you can notice, the ItemsSource property of the control needs to be set. The collection we have is representing a hierarchical view and this is the reason for using the RadTreeView control for this setup.
First, let's use a simple Item business object which holds its sub items inside Children collection:
public class Item
{
public Item(string name)
{
this.Name = name;
this.Children = new ObservableCollection<Item>();
}
public string Name { get; set; }
public IList<Item> Children { get; set; }
}
Then, create a ViewModel containing a collection of Items objects that will be used as ItemsSource of the TreeView:
public class ViewModel
{
public ViewModel()
{
Source = new ObservableCollection<Item>();
Source.Add(new Item("My Documents")
{
Children = new List<Item>()
{
new Item("Xamarin Projects")
{
Children = new ObservableCollection<Item>()
{
new Item("TreeView Examples"),
new Item("Calendar & Scheduling QSF")
}
},
new Item("Documentation Drafts")
}
});
Source.Add(new Item("Shared Documents")
{
Children = new List<Item>()
{
new Item("Reports")
{
Children = new List<Item>()
{
new Item("October"),
new Item("November"),
new Item("December")
}
}
}
});
}
public ObservableCollection<Item> Source { get; set; }
}
An important step for the control to load its items correctly is to apply TreeViewDescriptor(s). The TreeViewDescriptor basically defines the data items' hierarchy as well as how each item is visualized through the properties listed below:
- TargetType - the type of the data item the descriptor refers to;
- DisplayMemberPath - the name of the property that is displayed for this data item;
- ItemsSourcePath - the path to the list containing the sub items;
- ItemTemplate - you could customize the visual appearance of each item type through the ItemTemplate property of the descriptor;
Here is an example how the TreeViewDescriptor is applied:
<telerikDataControls:RadTreeView x:Name="treeView" ItemsSource="{Binding Source}">
<telerikDataControls:TreeViewDescriptor DisplayMemberPath="Name"
ItemsSourcePath="Children"
TargetType="{x:Type local:Item}" />
</telerikDataControls:RadTreeView>
Lastly, set the ViewModel class as BindingContext:
this.BindingContext = new ViewModel();
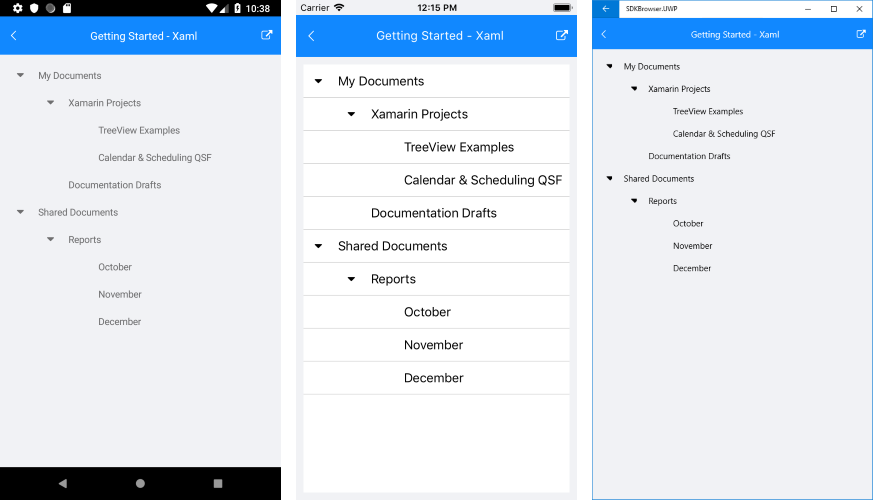
Here is the appearance of the RadTreeView control once the upper steps have been accomplished:

You can check a runnable demo in the Getting Started section of the RadTreeView component in the SDK Samples Browser application(can be found in the Examples folder of your local Telerik UI for Xamarin installation)