Programmatic Scrolling
RadTreeView exposes the following method for programmatic scrolling to a specific data item:
- bool ScrollItemIntoView(object item): Attempts to bring the specified data item into the view. Returns false in case the item is not available (cannot be found in the ItemsSource or any of its parents is not expanded).
Example
Here is a sample definition of the TreeView control:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackLayout>
<Button Clicked="ScrollItemIntoViewClicked" Text="ScrollItemIntoView"/>
<Label x:Name="label"/>
</StackLayout>
<telerikDataControls:RadTreeView x:Name="treeView" Grid.Row="1" ItemsSource="{Binding Source}">
<telerikDataControls:TreeViewDescriptor DisplayMemberPath="Name"
ItemsSourcePath="Children"
TargetType="{x:Type local:Item}"/>
</telerikDataControls:RadTreeView>
</Grid>
Inside ScrollItemIntoViewClicked event handler get the concrete item you'd need to navigate to and call ScrollItemIntoView method of the TreeView:
private void ScrollItemIntoViewClicked(object sender, EventArgs e)
{
var item = GetItemToScroll();
if (this.treeView.ScrollItemIntoView(item))
{
this.label.Text = "Scrolled to: " + item;
}
else
{
this.label.Text = item + " is either collapsed or does not exist";
}
}
private Item GetItemToScroll()
{
return ((treeView.ItemsSource as ObservableCollection<Item>).LastOrDefault() as Item).Children.LastOrDefault();
}
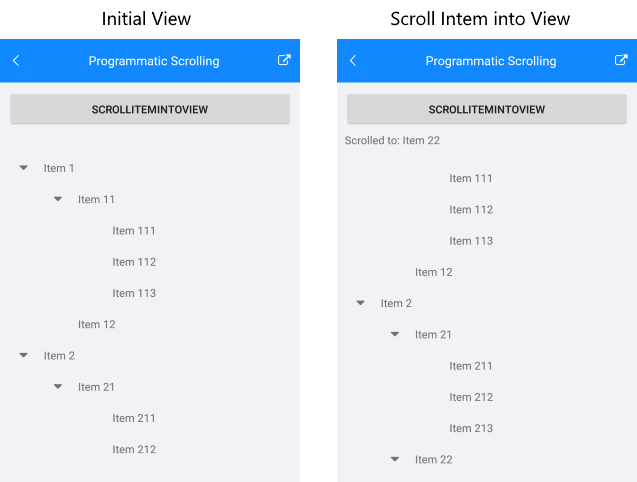
And the end result:
Figure 1: Scrolling item into View

You can check a runnable demo in the Features section of the RadTreeView component in the SDK Samples Browser application(can be found in the Examples folder of your local Telerik UI for Xamarin installation)