Getting Started
This article will guide you through the steps needed to add a basic RadTabView control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadTabView control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadTabView component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Primitives.dll |
| iOS | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadTabView control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadTabView definition:
<telerikPrimitives:RadTabView x:Name="tabView">
<telerikPrimitives:RadTabView.Items>
<telerikPrimitives:TabViewItem HeaderText="Home">
<telerikPrimitives:TabViewItem.Content>
<Label Margin="10" Text="This is the content of the Home tab" />
</telerikPrimitives:TabViewItem.Content>
</telerikPrimitives:TabViewItem>
<telerikPrimitives:TabViewItem HeaderText="Folder">
<telerikPrimitives:TabViewItem.Content>
<Label Margin="10" Text="This is the content of the Folder tab" />
</telerikPrimitives:TabViewItem.Content>
</telerikPrimitives:TabViewItem>
<telerikPrimitives:TabViewItem HeaderText="View">
<telerikPrimitives:TabViewItem.Content>
<Label Margin="10" Text="This is the content of the View tab" />
</telerikPrimitives:TabViewItem.Content>
</telerikPrimitives:TabViewItem>
</telerikPrimitives:RadTabView.Items>
</telerikPrimitives:RadTabView>
RadTabView tabView = new RadTabView();
Telerik.XamarinForms.Primitives.TabViewItem homeTab = new Telerik.XamarinForms.Primitives.TabViewItem()
{
HeaderText = "Home",
Content = new Label() { Text = "This is the content of the Home tab", Margin = new Thickness(10) },
};
Telerik.XamarinForms.Primitives.TabViewItem folderTab = new Telerik.XamarinForms.Primitives.TabViewItem()
{
HeaderText = "Folder",
Content = new Label() { Text = "This is the content of the Folder tab", Margin = new Thickness(10) },
};
Telerik.XamarinForms.Primitives.TabViewItem viewTab = new Telerik.XamarinForms.Primitives.TabViewItem()
{
HeaderText = "View",
Content = new Label() { Text = "This is the content of the View tab", Margin = new Thickness(10) },
};
tabView.Items.Add(homeTab);
tabView.Items.Add(folderTab);
tabView.Items.Add(viewTab);
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
using Telerik.XamarinForms.Primitives;
To display something in the tab you can define TabViewItem elements in its Items collection.
To define the header of a TabViewItem you can use its HeaderText property as in the example. If you need to show a more complex layout you can use the Header property.
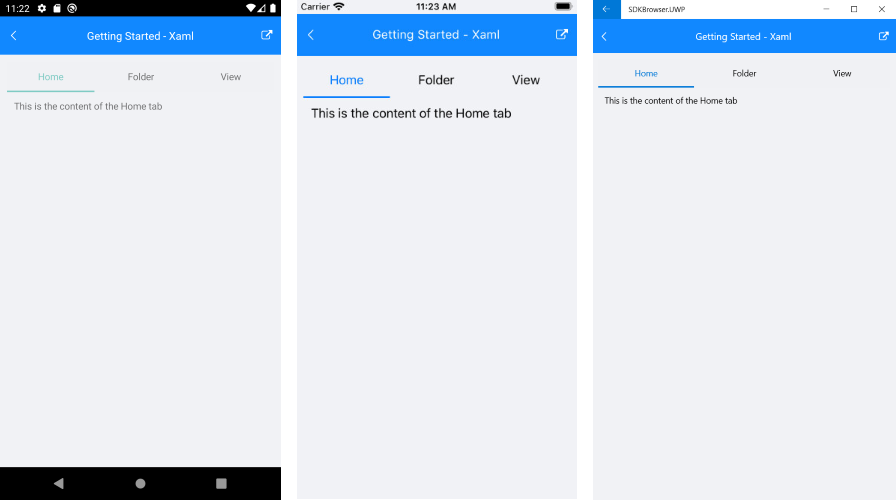
This is the result:

SDK Browser and QSF applications contain different examples that show RadTabView's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.