Scrolling Tabs
With R1 2021 Official release the RadTabView control allows you to scroll through the tabs inside the TabView Header.
To enable the scrolling you would need to use the RadTabView Header property of type TabViewHeader - just set its IsScrollable property of type bool to True.
Example:
Here is the TabView definition with Header and IsScrollable set to True:
<telerikPrimitives:RadTabView x:Name="tabViewHeader" HeaderPosition="Top">
<telerikPrimitives:RadTabView.Header>
<telerikPrimitives:TabViewHeader BackgroundColor="#FFE5B6"
IsScrollable="True"
ItemSpacing="4">
</telerikPrimitives:TabViewHeader>
</telerikPrimitives:RadTabView.Header>
<telerikPrimitives:RadTabView.Items>
<telerikPrimitives:TabViewItem HeaderText="January "/>
<telerikPrimitives:TabViewItem HeaderText="February " />
<telerikPrimitives:TabViewItem HeaderText="March " />
<telerikPrimitives:TabViewItem HeaderText="April " />
<telerikPrimitives:TabViewItem HeaderText="May " />
<telerikPrimitives:TabViewItem HeaderText="June " />
<telerikPrimitives:TabViewItem HeaderText="July " />
<telerikPrimitives:TabViewItem HeaderText="August " />
<telerikPrimitives:TabViewItem HeaderText="September " />
<telerikPrimitives:TabViewItem HeaderText="October " />
<telerikPrimitives:TabViewItem HeaderText="November " />
<telerikPrimitives:TabViewItem HeaderText="December " />
</telerikPrimitives:RadTabView.Items>
</telerikPrimitives:RadTabView>
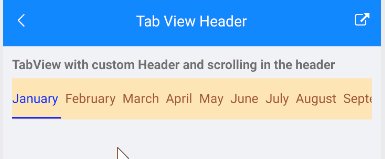
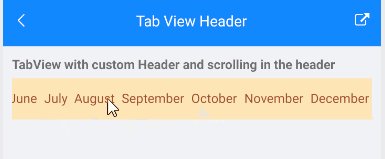
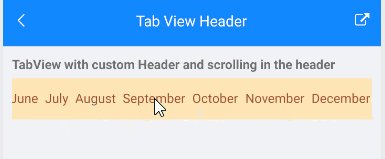
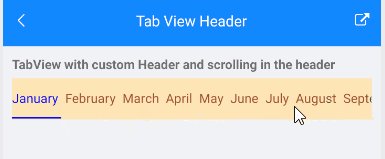
This is the result:

A sample TabView Header example can be found in the TabView/Features folder of the SDK Samples Browser application.