Layouts
The RadListView control supports two layouts: linear and grid through the LayoutDefinition property. It accepts values of type ListViewLayoutBase which is a base class for all list view layouts.
Here are the properties exposed by the ListViewLayoutBase class:
- VerticalItemSpacing (double): Gets or sets the vertical space between two items.
- HorizontalItemSpacing (double): Gets or sets the horizontal space between two items.
- ItemLength (double): Gets or sets the width or height (depending on the layout orientation) of the items. The default value is -1 which means that the items will be sized according to the targeted platform default behavior.
- GroupHeaderLength (double): Gets or sets the width or height (depending on the layout orientation) of the group headers. The default value is -1 which means that the items will be sized according to the targeted platform default behavior.
- Orientation (Orientation): Gets or sets the orientation (scroll direction) of the layout.
Linear Layout
Linear layout is the default layout of the control. It can be explicitly set by creating an instance of the ListViewLinearLayout class and assigning it to the RadListView.LayoutDefinition property.
Example
This example will demonstrate how to use the RadListViewLinearLayout.
Here is the list view definition in Xaml:
<telerikDataControls:RadListView x:Name="listView">
<telerikDataControls:RadListView.ItemTemplate>
<DataTemplate>
<telerikListView:ListViewTemplateCell>
<telerikListView:ListViewTemplateCell.View>
<Grid BackgroundColor="{Binding Color}" />
</telerikListView:ListViewTemplateCell.View>
</telerikListView:ListViewTemplateCell>
</DataTemplate>
</telerikDataControls:RadListView.ItemTemplate>
<telerikDataControls:RadListView.LayoutDefinition>
<telerikListView:ListViewLinearLayout ItemLength="40" VerticalItemSpacing="2" />
</telerikDataControls:RadListView.LayoutDefinition>
</telerikDataControls:RadListView>
Where:
xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls"
xmlns:telerikListView="clr-namespace:Telerik.XamarinForms.DataControls.ListView;assembly=Telerik.XamarinForms.DataControls"
The ItemsSource of the control can be set in the code behind of the page:
var colors = new List<object>();
for (int i = 0; i < 16; i++)
{
var c = 200 - 10 * i;
colors.Add(new { Color = Color.FromRgb(c, c, c) });
};
listView.ItemsSource = colors;
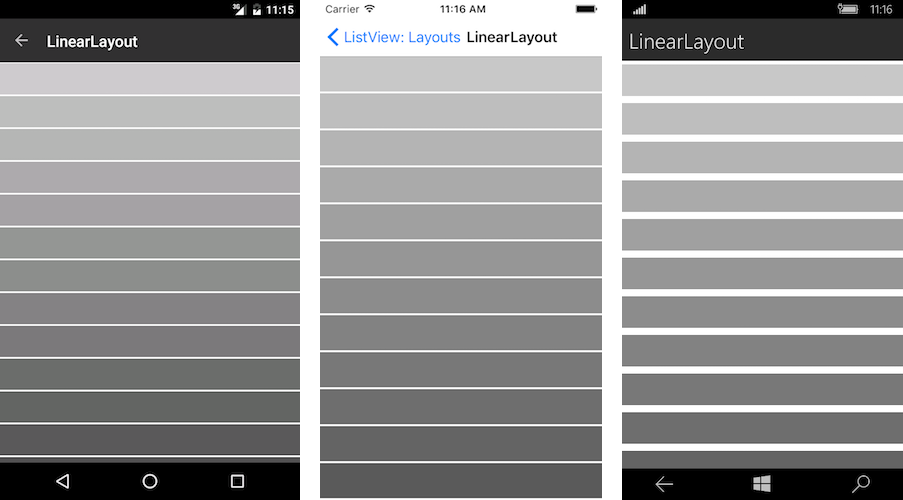
This is the result:

Grid Layout
The Grid Layout allows distributing cells in a fixed number of columns/rows. It exposes the following properties in addition to the basic layout properties:
- SpanCount (int): Gets or sets the count of the columns / rows (depending on the orientation) of the list.
The grid layout can be utilized by setting the RadListView.LayoutDefinition property to a new instance of the ListViewGridLayout class.
Example
This example will demonstrate how to use the RadListViewGridLayout.
Here is the list view definition in Xaml:
<telerikDataControls:RadListView x:Name="listView">
<telerikDataControls:RadListView.ItemTemplate>
<DataTemplate>
<telerikListView:ListViewTemplateCell>
<telerikListView:ListViewTemplateCell.View>
<Grid BackgroundColor="{Binding Color}" />
</telerikListView:ListViewTemplateCell.View>
</telerikListView:ListViewTemplateCell>
</DataTemplate>
</telerikDataControls:RadListView.ItemTemplate>
<telerikDataControls:RadListView.LayoutDefinition>
<telerikListView:ListViewGridLayout HorizontalItemSpacing="5"
ItemLength="120"
SpanCount="2"
VerticalItemSpacing="5" />
</telerikDataControls:RadListView.LayoutDefinition>
</telerikDataControls:RadListView>
Where:
xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls"
xmlns:telerikListView="clr-namespace:Telerik.XamarinForms.DataControls.ListView;assembly=Telerik.XamarinForms.DataControls"
The ItemsSource of the control can be set in the code behind of the page:
var colors = new List<object>();
for (int i = 0; i < 16; i++)
{
var c = 200 - 10 * i;
colors.Add(new { Color = Color.FromRgb(c, c, c) });
};
listView.ItemsSource = colors;
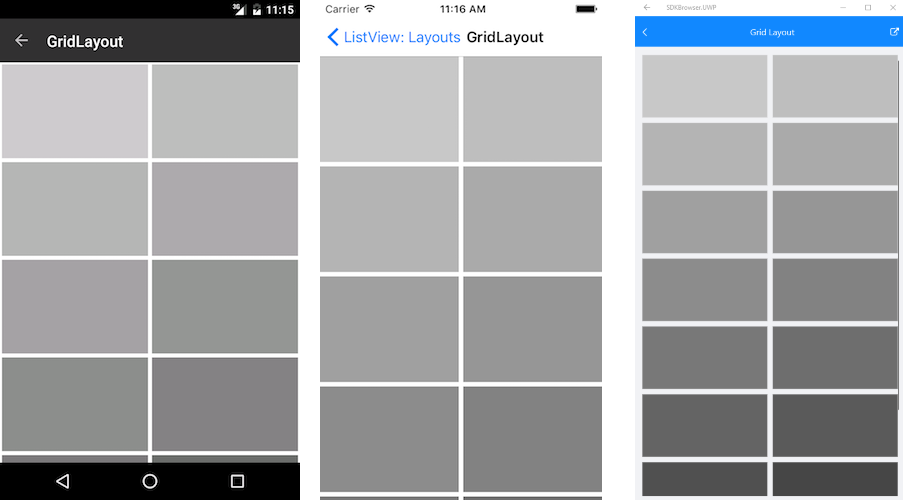
This is the result: