Getting Started
This article will guide you through the steps needed to add a basic RadListView control in your application.
- Setting up the app
- Adding the required Telerik references
- Adding RadListView control
- Populating RadListView with data
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadListView control you have to install the Telerik.UI.for.Xamarin.DataControls nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Primitives and Telerik.UI.for.Xamarin.Common nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadListView component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiSharp.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Data.dll Telerik.Xamarin.Android.Input.dll Telerik.Xamarin.Android.List.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiSharp.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiSharp.dll |
| UWP | Telerik.Core.dll Telerik.Data.dll Telerik.UI.Xaml.Controls.Data.UWP.dll Telerik.UI.Xaml.Input.UWP.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiSharp.dll |
3. Adding RadListView control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C# .
The snippet below shows a simple RadListView definition (Do not use a StackLayout or ScrollView parent, see the WARNING note below):
<telerikDataControls:RadListView x:Name="listView" />
var listView = new RadListView();
In addition to this, you need to add the following namespace:
xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls"
using Telerik.XamarinForms.DataControls;
WARNING: RadListView control provides UI virtualization, this feature requires the visual parent to provide vertical or horizontal space. To avoid breaking UI virtualization or gesture mechanisms, please follow these rules:
- Do not place the RadListView control inside a
StackLayout- Do not place the RadListVew inside a
ScrollView- Do not set the RadListVew to a Grid
RowDefinition Height="Auto"For additional information and solutions for these layouts, please check the Controls are not Apppearing article.
4. Populating RadListView with data
First, lets create a simple data and view model classes:
public class SourceItem
{
public SourceItem(string name)
{
this.Name = name;
}
public string Name { get; set; }
}
public class ViewModel
{
public ViewModel()
{
this.Source = new List<SourceItem> { new SourceItem("Tom"), new SourceItem("Anna"), new SourceItem("Peter"), new SourceItem("Teodor"), new SourceItem("Lorenzo"), new SourceItem("Andrea"), new SourceItem("Martin") };
}
public List<SourceItem> Source { get; set; }
}
Here is the setup of the ListView:
<telerikDataControls:RadListView x:Name="listView" ItemsSource="{Binding Source}">
<telerikDataControls:RadListView.BindingContext>
<local:ViewModel />
</telerikDataControls:RadListView.BindingContext>
<telerikDataControls:RadListView.ItemTemplate>
<DataTemplate>
<telerikListView:ListViewTemplateCell>
<telerikListView:ListViewTemplateCell.View>
<Grid>
<Label Margin="10" Text="{Binding Name}" />
</Grid>
</telerikListView:ListViewTemplateCell.View>
</telerikListView:ListViewTemplateCell>
</DataTemplate>
</telerikDataControls:RadListView.ItemTemplate>
</telerikDataControls:RadListView>
var listView = new RadListView
{
ItemsSource = new ViewModel().Source,
ItemTemplate = new DataTemplate(() =>
{
var label = new Label { Margin = new Thickness(10) };
var content = new Grid();
content.Children.Add(label);
label.SetBinding(Label.TextProperty, new Binding(nameof(SourceItem.Name)));
return new ListViewTemplateCell
{
View = content
};
})
};
You have to add the following namespaces:
xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls"
xmlns:telerikListView="clr-namespace:Telerik.XamarinForms.DataControls.ListView;assembly=Telerik.XamarinForms.DataControls"
using Telerik.XamarinForms.DataControls;
using Telerik.XamarinForms.DataControls.ListView;
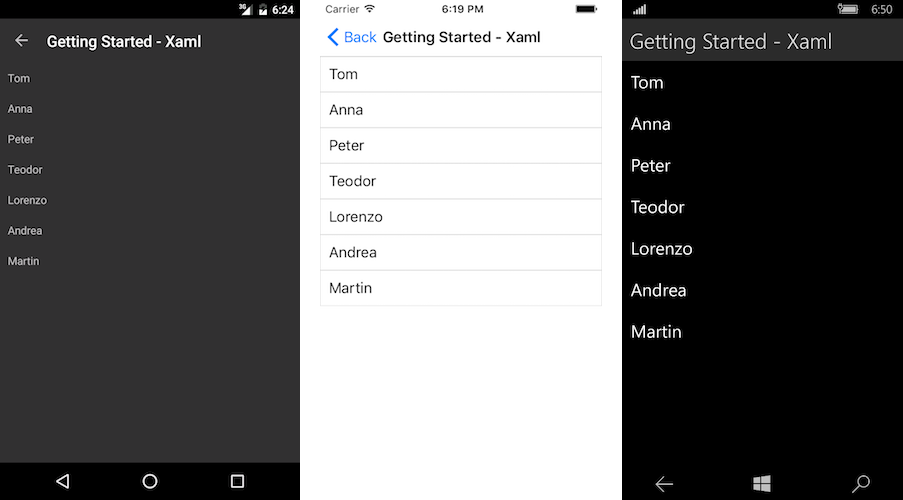
This is the result:

SDK Browser and QSF applications contain different examples that show RadListView's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.