Scrolling
Vertical ScrollBar
With R1 2020 SP release RadListView provides the option to set the visibility of its vertical scrollbar according to your preferences:
- VerticalScrollBarVisibility(Xamarin.Forms.ScrollBarVisibility): Specifies whether the vertical scrollbar will be visualized. By default it is set to ScrollBarVisibility.Default which means the scrollbar behavior depends on the target platform.
Here is a quick snippet on how you can set it to ScrollBarVisibility.Always:
<telerikDataControls:RadListView x:Name="listView"
VerticalScrollBarVisibility="Always" />
var listView = new RadListView();
listView.VerticalScrollBarVisibility = ScrollBarVisibility.Always;
Programmatic Scrolling
RadListView exposes the following method for programmatic scrolling to a specific data item:
- ScrollItemIntoView(object item): Attempts to bring the specified data item into the view.
Example
Here is the definition of the ListView control:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackLayout>
<Button Clicked="ScrollItemIntoViewClicked" Text="ScrollItemIntoView"/>
<Label x:Name="label"/>
</StackLayout>
<telerikDataControls:RadListView x:Name="listView" Grid.Row="1" ItemsSource="{Binding Items}"/>
</Grid>
use the following code to create a simple data for the ListView component:
private Random rnd;
public ObservableCollection<string> Items { get; set; }
public ProgrammaticScrolling()
{
InitializeComponent();
this.rnd = new Random();
this.Items = new ObservableCollection<string>();
for (int i = 0; i < 100; i++)
{
this.Items.Add("Item " + i);
}
this.BindingContext = this;
}
Create a method called ScrollToItem and inside this method use ScrollItemIntoView to navigate to a concrete item:
private void ScrollItemIntoViewClicked(object sender, EventArgs e)
{
this.ScrollToItem();
}
private void ScrollToItem()
{
var item = this.Items[rnd.Next(this.Items.Count - 1)];
this.label.Text = "Scrolled to: " + item;
this.listView.ScrollItemIntoView(item);
}
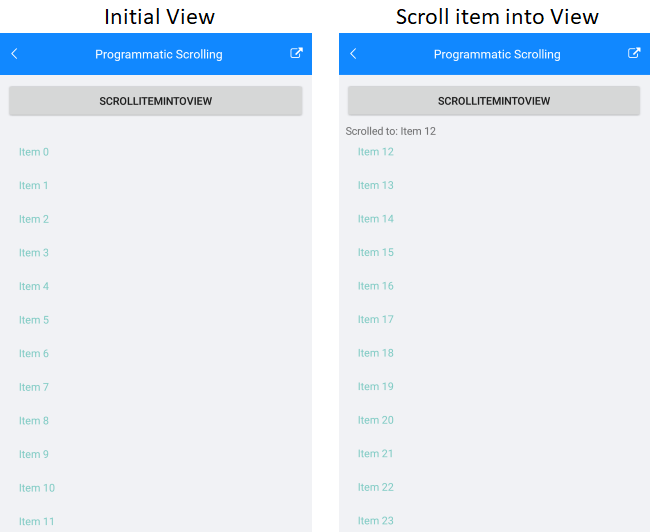
And the end result:
Figure 1: Scrolling item into View