Header and Footer
With R1 2019 release of Telerik UI for Xamarin RadListView exposes two new templates - Header and Footer, which will allow you to add content of your choice above and below the list with the items. Both header and footer templates are scrolled along with the ListView items.
- HeaderTemplate(DataTemplate): Defines the Header of the ListView before all items.
- FooterTemplate(DataTemplate): Defines the Footer of the ListView after all items.
Example
Here is an example how to add Header and Footer to the RadListView control.
First, create a ViewModel:
public class HeaderAndFooterViewModel
{
public HeaderAndFooterViewModel()
{
this.Items = GetItems(20);
}
public ObservableCollection<string> Items { get; set; }
private static ObservableCollection<string> GetItems(int count)
{
var items = new ObservableCollection<string>();
for (int i = 0; i < count; i++)
{
items.Add(string.Format("item {0}", i));
}
return items;
}
}
Add the following sample DataTemplates to the resources of the page that will be used as:
HeaderTemplate:
<DataTemplate x:Key="HeaderTemplate">
<Label Text="The Available Items are: "
TextColor="Black"
FontAttributes="Bold"
FontSize="25"/>
</DataTemplate>
FooterTemplate:
<DataTemplate x:Key="FooterTemplate">
<Label Text="All Items!"
TextColor="Black"
FontAttributes="Bold"
FontSize="25"/>
</DataTemplate>
Use the following snippet to declare the RadListView in XAML:
<telerikDataControls:RadListView x:Name="listView"
ItemsSource="{Binding Items}"
HeaderTemplate="{StaticResource HeaderTemplate}"
FooterTemplate="{StaticResource FooterTemplate}"/>
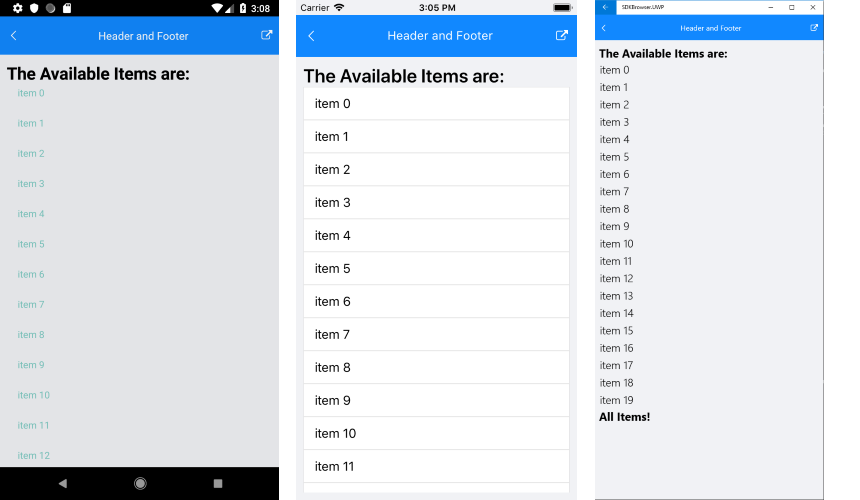
Here is how the ListView Header looks:

and the ListView Footer:

A sample Header and Footer example can be found in our SDK Samples Browser application and QSF App.