Getting Started
This article will guide you through the steps needed to add a basic RadImageEditor control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadImageEditor control you have to install the Telerik.UI.for.Xamarin.ImageEditor nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common, Telerik.UI.for.Xamarin.Primitives, Telerik.UI.for.Xamarin.DataControls, SkiaSharp and ShiaSharp.Views.Forms nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadImageEditor component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.ImageEditor.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.ImageEditor.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.ImageEditor.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.Common.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.ImageEditor.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
RadImageEditor is rendered via the SkiaSharp graphics library so you need to install also SkiaSharp and SkiaSharp.Views.Forms in all projects of the Xamarin solution (portable, android, ios, etc).
3. Adding RadImageEditor control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a sample RadImageEditor definition:
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<telerikImageEditor:RadImageEditor x:Name="imageEditor">
<telerikImageEditor:RadImageEditor.Source>
<OnPlatform x:TypeArguments="ImageSource" Default="cat4.jpeg">
<On Platform="UWP">Assets\cat4.jpeg</On>
</OnPlatform>
</telerikImageEditor:RadImageEditor.Source>
</telerikImageEditor:RadImageEditor>
<telerikImageEditor:RadImageEditorToolbar Grid.Row="1" ImageEditor="{x:Reference imageEditor}" />
</Grid>
var imageEditor = new RadImageEditor();
if(Device.RuntimePlatform == Device.UWP)
{
imageEditor.Source = "Assets/cat4.jpeg";
}
else imageEditor.Source = "cat4.jpeg";
var toolbar = new RadImageEditorToolbar();
toolbar.ImageEditor = imageEditor;
var grid = new Grid();
grid.RowDefinitions.Add(new RowDefinition { Height = new GridLength(1, GridUnitType.Star) });
grid.RowDefinitions.Add(new RowDefinition { Height = new GridLength(1, GridUnitType.Auto) });
grid.Children.Add(imageEditor, 0, 0);
grid.Children.Add(toolbar, 0, 1);
this.Content = grid;
In addition to this, you need to add the following namespace:
xmlns:telerikImageEditor="clr-namespace:Telerik.XamarinForms.ImageEditor;assembly=Telerik.XamarinForms.ImageEditor"
using Telerik.XamarinForms.ImageEditor;
In the example the .jpeg file is loaded from the application project. You could load images from File, Uri, Stream, Resources, for more details check the Key Features article.
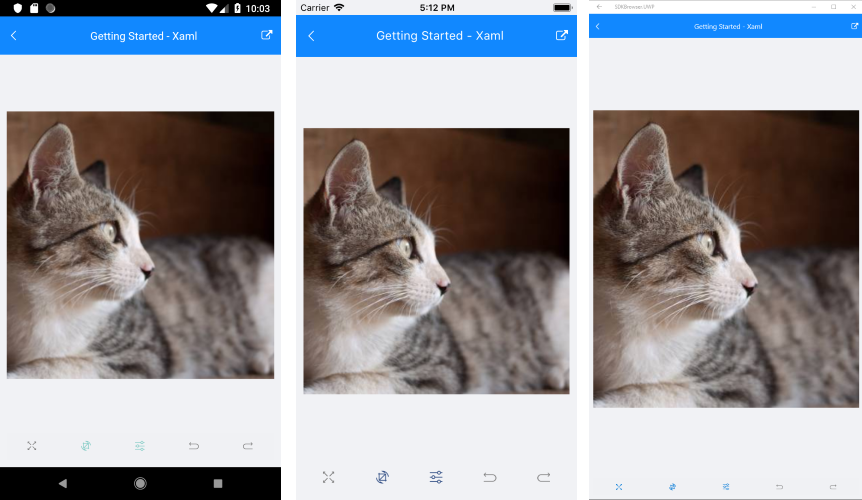
This is the result:

SDK Browser and QSF applications contain different examples that show ImageEditors's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.