Commands
This article explains the commands provided in ImageEditor and ImageEditorToolbar.
ImageEditor Commands
From R1 2022 Release RadImageEditor provides commands for programatically editing the image without the usage of the ImageEditorToolbar. The available commands are:
-
CropCommand(ICommand): crop the image. TheCropCommandContextobject is passed as a parameter to theCropCommand. The CropCommandContext has the following properties:-
Geometry(of typeTelerik.XamarinForms.Common.RadGeometry): specifies the geometry of the crop selection. -
Bounds(of typeRectangle): used to get the current crop bounding rectangle.
-
CropInteractiveCommand(ICommand): initiates the crop action.-
ResizeCommand: for image resizing. TheResizeCommandContextobject is passed as a parameter to theResizeCommand. The ResizeCommandContext has the following property:-
Size(of typeXamarin.Forms.Size): specifies the size which will be used to resize the image.
-
RotateLeftCommand(ICommand): for image rotation 90 degree to the left.RotateRightCommand: for image rotation 90 degree to the right.-
BlurCommand: applies blur to the image. TheBlurCommandContextobject is passed as a parameter to theBlurCommand. The BlurCommandContext has the following property:-
Blur(int): specifies the blur value.
-
-
BrightnessCommand(ICommand) changes the brightness of the image. TheBrightnessCommandContextobject is passed as a parameter to theBrightnessCommand. The BrightnessCommandContext has the following property:-
Brightness(double): specifies the brightness value.
-
-
ContrastCommand(ICommand): changes the image contrast. TheContrastCommandContextobject is passed as a parameter to theContrastCommand. The ContrastCommandContext has the following property:-
Contrast(double): specifies the contrast value.
-
-
HueCommand(ICommand): changes the image hue. TheHueCommandContextobject is passed as a parameter to theHueCommand. The HueCommandContext has the following property:-
Hue(double): specifies the hue value.
-
-
SaturationCommand(ICommand): changes the image saturation. TheSaturationCommandContextobject is passed as a parameter to theSaturationCommand. The SaturationCommandContext has the following property:-
Saturation(double): specifies the saturation value.
-
-
SharpenCommand(ICommand): changes the image sharpness. TheSaturationCommandContextobject is passed as a parameter to theSharpenCommand. The SharpenCommandContext has the following property:-
Sharpen(int): specifies the sharpen value.
-
FlipHorizontalCommand(ICommand): flips the image horizontally.FlipVerticalCommand(ICommand): flips the image vertically.
Commands which cancel/apply the changes made in interactive commands:
CancelInteractiveCommand- cancels the changes done in interactive command such asTelerik.XamarinForms.ImageEditor.RadImageEditor.CropInteractiveCommand.ApplyInteractiveCommand- applies the changes done in interactive command such asTelerik.XamarinForms.ImageEditor.RadImageEditor.CropInteractiveCommand.
When using the CropInteractiveCommand you can apply the crop changes using ApplyInteractiveCommand and cancel the changes using CancelInteractiveCommand.
Example
ImageEditor definition in XAML:
<telerikImageEditor:RadImageEditor x:Name="imageEditor" Grid.Row="1">
<telerikImageEditor:RadImageEditor.Source>
<OnPlatform x:TypeArguments="ImageSource" Default="cat4.jpeg">
<On Platform="UWP">Assets\cat4.jpeg</On>
</OnPlatform>
</telerikImageEditor:RadImageEditor.Source>
</telerikImageEditor:RadImageEditor>
</Grid>
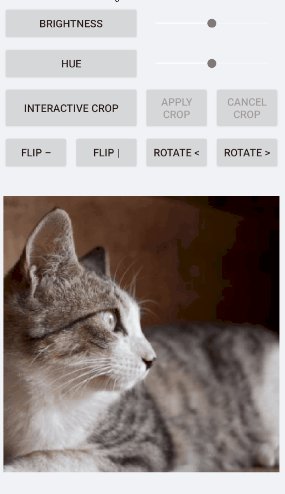
InteractiveCropCommand with Apply and Cancel commands
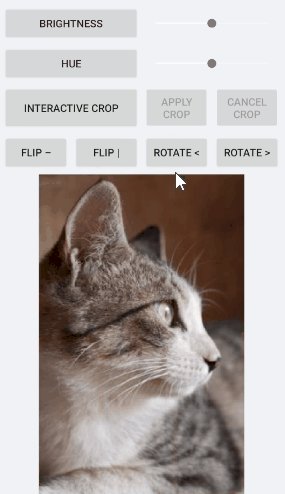
FlipHorizontal and FlipVerical commands
<Button Grid.Row="3" Text="Flip –" Command="{Binding FlipHorizontalCommand, Source={x:Reference imageEditor}}"/>
<Button Grid.Row="3" Grid.Column="1" Text="Flip |" Command="{Binding FlipVerticalCommand, Source={x:Reference imageEditor}}" />
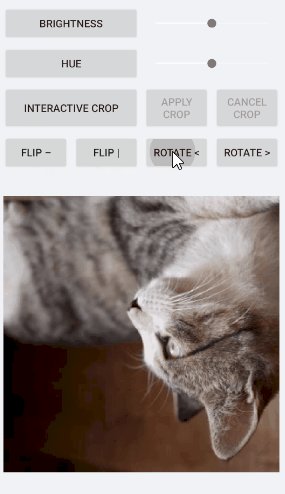
RotateLeft and RotateRight commands
<Button Grid.Row="3" Grid.Column="2" Text="Rotate <" Command="{Binding RotateLeftCommand, Source={x:Reference imageEditor}}" />
<Button Grid.Row="3" Grid.Column="3" Text="Rotate >" Command="{Binding RotateRightCommand, Source={x:Reference imageEditor}}" />
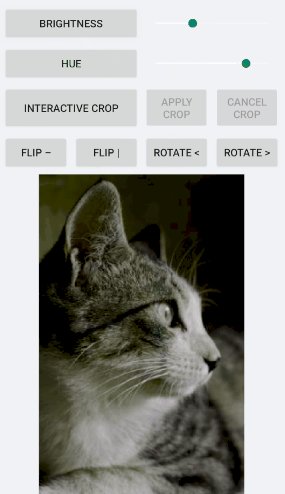
BrightnessCommand
<Button Text="Brightness" Grid.ColumnSpan="2" Command="{Binding BrightnessCommand, Source={x:Reference imageEditor}}">
<Button.CommandParameter>
<telerikImageEditorCommands:BrightnessCommandContext Brightness="{Binding Value, Source={x:Reference brightness}}" />
</Button.CommandParameter>
</Button>
<Slider Grid.Column="2" Grid.ColumnSpan="2" Minimum="-0.5" Maximum="0.5" x:Name="brightness"/>
HueCommand
<Button Text="Hue" Grid.Row="1" Grid.ColumnSpan="2" Command="{Binding HueCommand, Source={x:Reference imageEditor}}">
<Button.CommandParameter>
<telerikImageEditorCommands:HueCommandContext Hue="{Binding Value, Source={x:Reference hue}}" />
</Button.CommandParameter>
</Button>
<Slider Grid.Row="1" Grid.Column="2" Grid.ColumnSpan="2" Minimum="-0.4" Maximum="0.4" x:Name="hue" />

Sample Commands example can be found inside the SDKBrowser app/ImageEditor/Features folder.
ImageEditor Toolbar Commands
RadImageEditorToolbar provides a ToolbarItem for creating a command.
-
CommandToolbarItem: Allows executing an arbitrary user-defined command from the toolbar. The CommandToolbarItem has the following properties:-
Command(ICommand): Specifies the command to execute. -
CommandParameter(object): Specifies a parameter to be passed to the command upon execution.
-
You could use the CommandToolbarItem when the ImageEditorToolbar AutoGenerateItems property is set to "False".
Example
Here is an example how the CommandToolbarItem could be used
<telerikImageEditor:RadImageEditorToolbar Grid.Row="1" ImageEditor="{x:Reference imageEditor}" AutoGenerateItems="False">
<telerikImageEditor:CommandToolbarItem Text="Save" Tapped="OnSaveTapped" />
</telerikImageEditor:RadImageEditorToolbar>
On the Tapped event we are going to save the image on the device:
private async void OnSaveTapped(object sender, EventArgs e)
{
var folderPath = Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData);
var filePath = Path.Combine(folderPath, "image.jpg");
using (var fileStream = File.Create(filePath))
{
await this.imageEditor.SaveAsync(fileStream, ImageFormat.Jpeg, 0.9);
}
Application.Current.MainPage.DisplayAlert("Success!", "The Image is saved", "OK");
}