Badge Types

You can change the Badge type using one of the predefined badge types.
-
BadgeType(of type Telerik.XamarinForms.Primitives.BadgeType): Specifies the type of the Badge. The default value is
Default
The available options are:
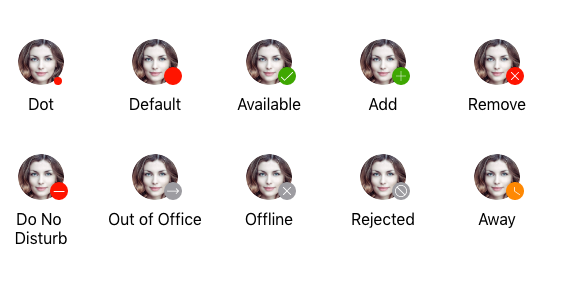
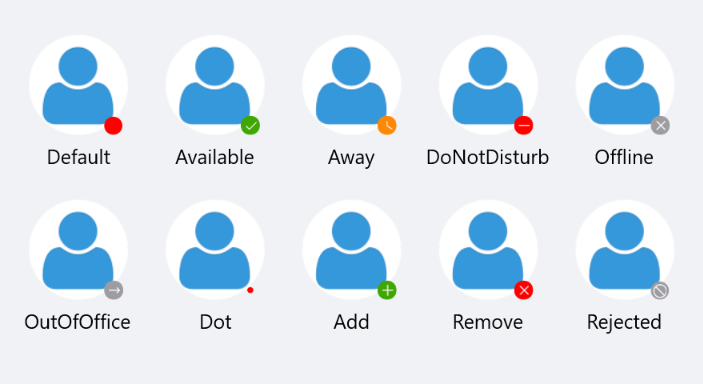
- Default
- Available
- Away
- DoNotDisturb
- Offline
- OutOfOffice,
- Dot
- Add
- Remove
- Rejected
Example
Define the BadgeView:
<telerikDataControls:RadListView x:Name="listView">
<telerikDataControls:RadListView.ItemTemplate>
<DataTemplate>
<telerikListView:ListViewTemplateCell>
<StackLayout>
<telerikPrimitives:RadBadgeView x:Name="badge"
BadgeVerticalPosition="End"
BadgeOffsetX="-15"
BadgeOffsetY="-10"
BadgeType="{Binding .}"
HorizontalOptions="Center"
VerticalOptions="Center">
<telerikPrimitives:RadBadgeView.Content>
<Image WidthRequest="100"
HeightRequest="100">
<Image.Source >
<OnPlatform x:TypeArguments="ImageSource"
Default="sampleAvatar.png">
<On Platform="UWP">Assets\sampleAvatar.png</On>
</OnPlatform>
</Image.Source>
</Image>
</telerikPrimitives:RadBadgeView.Content>
</telerikPrimitives:RadBadgeView>
<Label HorizontalOptions="Center"
Text="{Binding .}"
FontSize="10"/>
</StackLayout>
</telerikListView:ListViewTemplateCell>
</DataTemplate>
</telerikDataControls:RadListView.ItemTemplate>
<telerikDataControls:RadListView.ItemStyle>
<telerikListView:ListViewItemStyle BackgroundColor="Transparent"/>
</telerikDataControls:RadListView.ItemStyle>
<telerikDataControls:RadListView.LayoutDefinition>
<telerikListView:ListViewGridLayout HorizontalItemSpacing="5"
VerticalItemSpacing="25"
ItemLength="140"
SpanCount="5"/>
</telerikDataControls:RadListView.LayoutDefinition>
</telerikDataControls:RadListView>
Use the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
xmlns:telerikListView="clr-namespace:Telerik.XamarinForms.DataControls.ListView;assembly=Telerik.XamarinForms.DataControls"
xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls"
The result:

Badge Types example can be found in our SDK Browser Application.