Alignment and Position
This article explains the options you can use to align and position the badge according to the BadgeView Content.
Badge Position
You can use the following properties to specify the position of the badge according to its content:
-
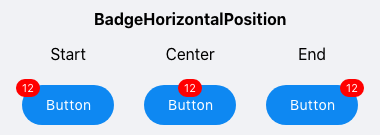
BadgeHorizontalPosition(of type Telerik.XamarinForms.Primitives.BadgePosition): Specifies the horizontal
BadgePositionof the badge. The following options are:Start,Center,End. The default value isEnd.

-
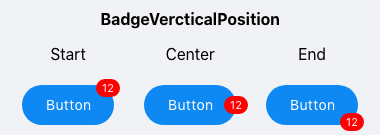
BadgeVerticalPosition(of type Telerik.XamarinForms.Primitives. BadgePosition): Specifies the vertical
BadgePositionof the badge. The following options are:Start,Center,End. The default value isStart.

Badge Alignment
You can use the following properties to specify the alignment of the badge according to its content:
-
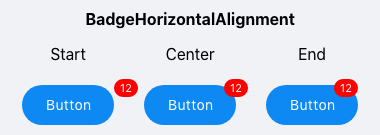
BadgeHorizontalAlignment(of type Telerik.XamarinForms.Primitives.BadgeAlignment): Specifies the horizontal alignment of the badge. The following options are:
Start,Center,End. The default value isCenter.

-
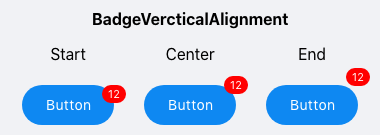
BadgeVerticalAlignment(of type Telerik.XamarinForms.Primitives.BadgeAlignment): Specifies the vertical alignment of the badge. The following options are:
Start,Center,End. The default value isEnd.

Badge Offset
Use the following properties to specify the horizontal/vertical distance between the content of the Badge and its alignment point:
BadgeOffsetX(double): Specifies the horizontal distance between the content of the Badge and its alignment point. The default value is
0.BadgeOffsetY(double): Specifies the vertical distance between the content of the Badge and its alignment point. The default value is
0.
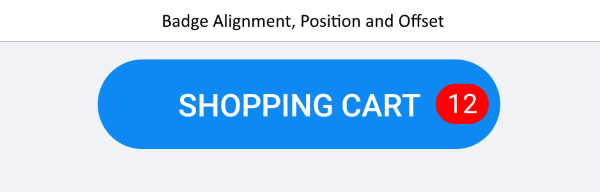
Example with Badge Alignment, Position and Offset
Here is the BadgeView definition:
<telerikPrimitives:RadBadgeView BadgeText="12"
BadgeVerticalPosition="Center"
BadgeHorizontalAlignment="End"
BadgeOffsetX="-5"
VerticalOptions="Center">
<telerikPrimitives:RadBadgeView.Content>
<telerikInput:RadButton HeightRequest="40"
WidthRequest="180"
CornerRadius="20"
Text="Shopping Cart"
TextColor="White"
VerticalOptions="Center"
VerticalContentAlignment="Center"
BackgroundColor="#0E88F2"/>
</telerikPrimitives:RadBadgeView.Content>
</telerikPrimitives:RadBadgeView>
And the result:

Sample Badge Alignment, Position, and Offset example can be found here.