Getting Started with WPF MultiColumnComboBox
This tutorial will walk you through the required steps for using RadMultiColumnComboBox.
- Adding Telerik Assemblies Using NuGet
- Adding Assembly References Manually
- Adding RadMultiColumnComboBox to the Project
Adding Telerik Assemblies Using NuGet
To use RadMultiColumnComboBox when working with NuGet packages, install the Telerik.Windows.Controls.GridView.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.GridView
- Telerik.Windows.Controls.Input
- Telerik.Windows.Data
Adding RadMultiColumnComboBox to the Project
Example 1: Defining RadMultiColumnComboBox Declaratively
<telerik:RadMultiColumnComboBox VerticalAlignment="Top">
</telerik:RadMultiColumnComboBox>
Figure 1: Defining RadMultiColumnComboBox

Note, that such definition would simply result in having an AutoComplete box. In order to have the actual RadGridView populated as a Content of the DropDown the GridViewItemsSourceProvider needs to be set as an ItemsSourceProvider. Note, that the DisplayMemberPath property of RadMultiColumnComboBox is also set. Its purpose is to point to a property of the bound data item present in the source collection of the ItemsSourceProvider. Thus, the control will be aware what value to display in the AutoCompleteBox. If not set, the control would simply call the ToString method of the bound item.
Example 2: Setting the GridViewItemsSourceProvider
<telerik:RadMultiColumnComboBox VerticalAlignment="Top" DisplayMemberPath="Name">
<telerik:RadMultiColumnComboBox.ItemsSourceProvider>
<telerik:GridViewItemsSourceProvider ItemsSource="{Binding Clubs}" />
</telerik:RadMultiColumnComboBox.ItemsSourceProvider>
</telerik:RadMultiColumnComboBox>
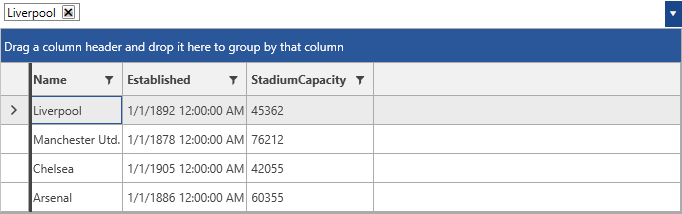
This definition will have the following output.
Figure 2: Setting the GridViewItemsSourceProvider

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadMultiColumnComboBox, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.GridView
- Telerik.Windows.Controls.Input
Example 3 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 3: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.GridView.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
Figure 3 shows a RadMultiColumnComboBox with the Windows8 theme applied.
Figure 3: RadMultiColumnComboBox with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF MultiColumnComboBox Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement