MaskedNumericInput
The RadMaskedNumericInput represents the basic control that can be used to restrict numeric user input.
In order to use the RadMaskedNumericInput control in your projects you have to add references to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
-
Telerik.Windows.Data
You can find more info here.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Declaratively defined MaskedNumericInput
Here is a simple definition of a RadMaskedNumericInput control:
Example 1: Define RadMaskedNumericInput in XAML
<telerik:RadMaskedNumericInput Culture="en-US"
InputBehavior="Replace"
Mask="#9.2"
TextMode="PlainText"
UpdateValueEvent="PropertyChanged"
Value="12345" />

Data Binding
RadMaskedNumericInput's Value property is of type nullable double (double?) and you have to bind it to ViewModel's property of type double or nullable double (if you need to set null).
Binding to object is not support and may result in unpredictable behavior.
Example 2: Define the view model
public class ViewModel : ViewModelBase
{
private double? amount;
public ViewModel()
{
this.Аmount = 12345;
}
public double? Amount
{
get { return this.amount; }
set
{
if(this.amount != value)
{
this.amount = value;
this.OnPropertyChanged("Amount");
}
}
}
}
Example 3: Binding the Value property
<telerik:RadMaskedNumericInput Culture="en-US"
InputBehavior="Replace"
Mask="#9.2"
TextMode="PlainText"
UpdateValueEvent="LostFocus"
Value="{Binding Amount,Mode=TwoWay}" />
FormatString property
You can further format the entered value by setting the FormatString property. It uses Standard Numeric Format Strings and Custom Numeric Format Strings to further format the Text property.
In Mask scenario
When Mask property is set the FormatString property will be applied to the Text property of MaskedNumericInput control.
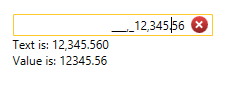
Example 2: Setting the FormatString property in Mask scenario
<telerik:RadMaskedNumericInput Culture="en-US" x:Name="numericInput" Width="200"
EmptyContent="Enter digits"
FormatString="n3"
Mask="#9.2"
TextMode="PlainText"
UpdateValueEvent="PropertyChanged"
Value="12345.56" />
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Text is: "/>
<TextBlock Text="{Binding Text,ElementName=numericInput}"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Value is: "/>
<TextBlock Text="{Binding Value,ElementName=numericInput}"/>
</StackPanel>
</StackPanel>

In No-Mask scenario
In No-Mask scenario the FormatString property will be applied to the Value property of MaskedNumericInput control.
Example 3: Setting the FormatString property in No-Mask scenario
<telerik:RadMaskedNumericInput Culture="en-US"
FormatString="n3"
Mask=""
TextMode="PlainText"
UpdateValueEvent="PropertyChanged"
Value="0" />