Watermark
You can set a watermark content to a RadMaskedTextInput control by using the EmptyContent and EmptyContentTemplate properties. When the Value of a RadMaskedTextInput control is null or empty the EmptyContent will be displayed.
Using EmptyContent Property
In scenarios, where you want to show custom content, when an empty string is entered, you need to use the EmptyContent property.
In the following example, the user is asked to enter four digits:
Example 1: Defining the RadMaskedTextInput control
<telerik:RadMaskedTextInput Mask="####" />
When an empty string is entered, then the default Placeholder(the character used to represent the absence of user input in a RadMaskedInput control) will be displayed.

If the EmptyContent property is set, then it will be displayed when an empty string is entered.
Example 2: Setting the EmptyContent property
<telerik:RadMaskedTextInput Mask="####" EmptyContent="Please Enter Four Digits" />

The EmptyContent property is of type object. Which means that you can set anything you want. For example:
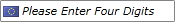
Example 3: Setting custom RadWatermarkTextBox to the EmptyContent property
<telerik:RadMaskedTextInput Mask="####">
<telerik:RadMaskedTextInput.EmptyContent>
<telerik:RadWatermarkTextBox Margin="3,0,0,0" BorderBrush="Transparent">
<telerik:RadWatermarkTextBox.WatermarkTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="/Example;component/Images/EURFlag.png" />
<TextBlock Margin="3,0,0,0" Text="Please Enter Four Digits" />
</StackPanel>
</DataTemplate>
</telerik:RadWatermarkTextBox.WatermarkTemplate>
</telerik:RadWatermarkTextBox>
</telerik:RadMaskedTextInput.EmptyContent>
</telerik:RadMaskedTextInput>

Using EmptyContentTemplate Property
Similarly, you can use the EmptyContentTemplate property for the same sort of scenarios. Note that in this case you should define a new DataTemplate for the EmptyContentTemplate property.
Example 4: Setting custom template to the EmptyContentTemplate property
<telerik:RadMaskedTextInput Mask="####">
<telerik:RadMaskedTextInput.EmptyContentTemplate>
<DataTemplate>
<telerik:RadWatermarkTextBox Margin="3,0,0,0" BorderBrush="Transparent">
<telerik:RadWatermarkTextBox.WatermarkTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="/Example;component/Images/EURFlag.png" />
<TextBlock Margin="3,0,0,0"
Text="Please Enter Four Digits" />
</StackPanel>
</DataTemplate>
</telerik:RadWatermarkTextBox.WatermarkTemplate>
</telerik:RadWatermarkTextBox>
</DataTemplate>
</telerik:RadMaskedTextInput.EmptyContentTemplate>
</telerik:RadMaskedTextInput>

You can see a live demo demonstrating the EmptyContent property here.
For more information about the RadWatermarkTextBox control, check out theRadWatermarkTextBox Overview topic.