Mask Tokens
The RadMaskedInput controls expose a Mask property to allow you to further restrict the user's input accordingly to the MaskedInput control definition. Bellow you can find a list with some of the most commonly used Mask tokens.
Alphanumeric tokens
1. Standard format codes:
A: Alphanumeric or a special character, required.
a: Alphanumeric or a special character, not required
L: Letter, required. Restrict input to the ASCII letters a-z and A-Z. This mask element is equivalent to [a-zA-Z] in regular expressions.
l: Letter, not required
\: Escapes a mask character, turning it into a literal. "\" is the escape sequence for a backslash.
Any other characters: (literals) All non-mask elements will appear as themselves within RadMaskedTextInput. Literals always occupy a static position in the mask at run time, and cannot be moved or deleted by the user.
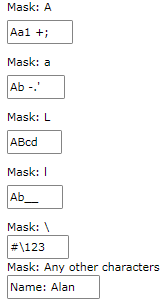
Example 1: Setting standard format codes
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="Mask: A" />
<telerik:RadMaskedTextInput Margin="0,5,0,10" Mask="AAAAAA" />
<TextBlock Text="Mask: a" />
<telerik:RadMaskedTextInput Margin="0,5,0,10" Mask="aaaaaa" />
<TextBlock Text="Mask: L" />
<telerik:RadMaskedTextInput Margin="0,5,0,10" Mask="LLLL" />
<TextBlock Text="Mask: l" />
<telerik:RadMaskedTextInput Margin="0,5,0,10" Mask="llll" />
<TextBlock Text="Mask: \" />
<telerik:RadMaskedTextInput Mask="#\###" />
<TextBlock Text="Mask: Any other characters" />
<telerik:RadMaskedTextInput Mask="N\ame: llll" />
</StackPanel>

2. Numeric format codes:
c: Currency pattern, not required
n: Decimal pattern, required
p: Percentage, not required
d: Digit pattern, required
#: Digit pattern, not required. If this position is blank in the mask, it will be rendered as the character in the Placeholder property. Plus (+) and minus (-) signs are allowed.
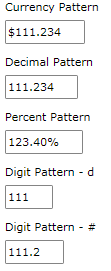
Example 2: Setting numeric format codes
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="Currency Pattern" />
<telerik:RadMaskedCurrencyInput Margin="0,5,0,10"
Mask="c3.3"
Value="111.234" />
<TextBlock Text="Decimal Pattern" />
<telerik:RadMaskedNumericInput Margin="0,5,0,10"
Mask="n3.3"
Value="111.234" />
<TextBlock Text="Percent Pattern" />
<telerik:RadMaskedNumericInput Margin="0,5,0,10"
Mask="p3.2"
Value="111.234" />
<TextBlock Text="Digit Pattern - d" />
<telerik:RadMaskedNumericInput Margin="0,5,0,10"
Mask="d3"
Value="111.234" />
<TextBlock Text="Digit Pattern - #" />
<telerik:RadMaskedNumericInput Margin="0,5,0,10"
Mask="#3.1"
Value="111.234" />
</StackPanel>

An explanation about the default numeric format strings can be found in this MSDN article.
DateTime Tokens
1. Standard DateTime Format Codes
d: Short date pattern.
D: Long date pattern.
f: Full date and time (long date and short time).
F: Full date time pattern (long date and long time).
g: General (short date and short time).
G: General (short date and long time).
m, M: Month day pattern.
r, R: RFC1123 pattern.
s: Sortable DateTime pattern (based on ISO 8601) using local time.
t: Short time pattern.
T: Long time pattern.
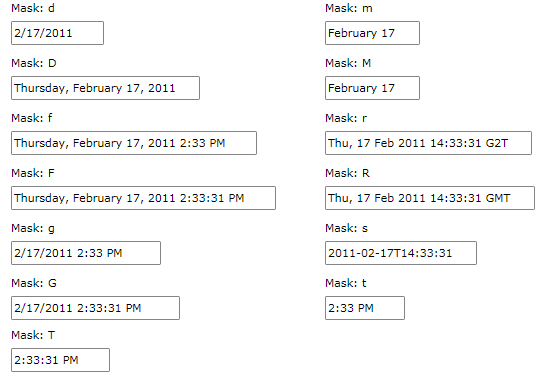
Example 3: Using defined tokens
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="Mask: d" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="d" />
<TextBlock Text="Mask: D" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="D" />
<TextBlock Text="Mask: f" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="f" />
<TextBlock Text="Mask: F" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="F" />
<TextBlock Text="Mask: g" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="g" />
<TextBlock Text="Mask: G" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="G" />
<TextBlock Text="Mask: m" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="m" />
<TextBlock Text="Mask: M" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="M" />
<TextBlock Text="Mask: r" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="r" />
<TextBlock Text="Mask: R" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="R" />
<TextBlock Text="Mask: s" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="s" />
<TextBlock Text="Mask: t" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="t" />
<TextBlock Text="Mask: T" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="T" />
</StackPanel>

An explanation about the default DateTime format strings can be found in this MSDN article.
2. Custom DateTime Format Codes
When standard date codes are too restrictive, you can create your own custom formats using the format patterns listed below:
d: Day token
dd: The numeric day of the month.
ddd: The abbreviated name of the day of the week.
M: The month name followed by the numeric day.
MM: The numeric month.
MMM: The abbreviated name of the month.
MMMM: The full name of the month.
y: The full month name and year numeric.
yy: The year without the century.
yyyy: The year in four digits, including the century.
h, hh: The hour in a 12-hour clock.
H, HH: the hour in a 24-hour clock.
ms, mm: Minutes seconds, minutes token
s,ss: Seconds token
t: The first character in the AM/PM designator.
tt: The AM/PM designator.
f: Millisecond token
The day time period can be changed using the keyboard arrows keys. When the caret is on the time period you can simply press UP or DOWN arrow keys from AM to PM and vice verse.
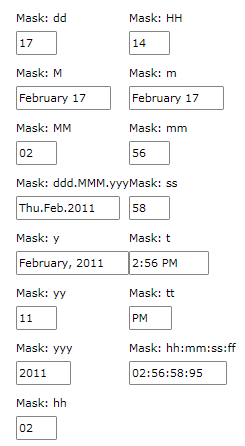
Example 4: Setting custom DateTime format codes
<StackPanel Background="White"
Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<StackPanel >
<TextBlock Text="Mask: dd" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="dd" />
<TextBlock Text="Mask: M" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="M" />
<TextBlock Text="Mask: MM" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="MM" />
<TextBlock Text="Mask: ddd.MMM.yyy" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="ddd.MMM.yyy" />
<TextBlock Text="Mask: y" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="y" />
<TextBlock Text="Mask: yy" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="yy" />
<TextBlock Text="Mask: yyy" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="yyy" />
<TextBlock Text="Mask: hh" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="hh" />
</StackPanel>
<StackPanel >
<TextBlock Text="Mask: HH" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="HH" />
<TextBlock Text="Mask: m" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="m" />
<TextBlock Text="Mask: mm" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="mm" />
<TextBlock Text="Mask: ss" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="ss" />
<TextBlock Text="Mask: t" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="t" />
<TextBlock Text="Mask: tt" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="tt" />
<TextBlock Text="Mask: hh:mm:ss:ff" />
<telerik:RadMaskedDateTimeInput Margin="0,5,0,10" Mask="hh:mm:ss:ff" />
</StackPanel>
</StackPanel>

If you use the yy mask token, you need to keep in mind that the two letter year section will represent date time objects between the years of 1929 and 2029. Basically the RadMaskedDateTimeInput control uses the Culture settings and specifically the Calendar.TwoDigitYearMax property to distinguish the year that is entered in the control based on its last two digits. You can find more information here.
Modifier Tokens
> - To Upper token
< - To Lower token
Example 5: Setting modifier tokens
<telerik:RadMaskedTextInput Margin="0,5,0,10" Mask=">a5<a5" />
Please note that the "<" and ">" must be escaped in XAML, otherwise the Visual Studio might throw an error.

When you customize a mask you should keep in mind that the Mask is basically structured like so: MaskTokenN.F
- MaskToken: MaskToken restricting the input characters
- N: Number of input characters, not required
- F: Number of input digits after the decimal point, not required
For instance:
Example 6: Customize mask property
<telerik:RadMaskedNumericInput Mask="#3.2" />
Allow Invalid Values
In the Mask scenario, the control will update its Value property only when its input passes the validation process. The validation rules are determined by the symbols set in the Mask property. Otherwise, the ValueChanged event won't be triggered. To allow property change on every user input, you can set the AllowInvalidValues property to True.
Example 7: Allow Invalid Values
<telerik:RadMaskedTextInput Mask="AAAAAA" AllowInvalidValues="true" />