WPF MaskedInput Overview
RadMaskedInput controls allow controlled data input in WPF applications. They enhance the functionality of a TextBox by adding input validation and masks, such as date, IP Address, SSN, phone number, digits, currency and decimals.
The RadMaskedInput is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Key Features
This is a list with short descriptions of the top-of-the-line features of Telerik's RadMaskedInput controls.
Rich set of mask tokens: The masked input controls allows you to define a mask rule that restricts the entered value. You can find more about this and the available tokens in the Mask Tokens article.
Validation: RadMaskedInput controls use a mask to distinguish between proper and improper user input. Read more about this in the Validation section.
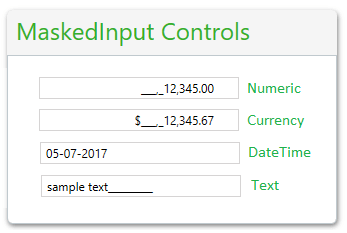
Text Input: You can use the RadMaskedTextInput control which supports restriction of the user input to customized text formats.
DateTime Input: You can use the RadMaskedDateTimeInput control which ensures that the date entered by the user is verified and accurate. You can also specify the culture information by setting the Culture property.
Numeric Input: You can use the RadMaskedNumericInput control which supports restricting the user input to decimal, fixed-point, percent and currency values, where currency values are also culture sensitive.
Currency Input: You can use the RadMaskedCurrencyInput control which allows broad customization of culture-aware currency values.
Keyboard Support: In addition to the standard keyboard input, the RadMaskedInput controls deliver the convenience of desktop applications with support for arrow-key navigation.
Globalization Support: Full globalization support is provided out-of-the-box through the Culture property of the RadMaskedInput controls.
Undo/Redo Support: All RadMaskedInput controls support Undo/Redo operations. You can simply press the Ctrl+Z / Ctrl+Y key combination to take advantage of this feature.
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the control demos at demos.telerik.com
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF MaskedInput Homepage
- Get Started with the Telerik UI for WPF MaskedInput
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF MaskedInput Forums
- Telerik UI for WPF Knowledge Base