How to Disable the Tab Navigation of RadDocking Elements
By default, when tab navigation is used, it is possible to focus RadDocking itself as well as some of its elements such as GridResizer and AutoHideArea.
With R2 2016 of UI for WPF, we introduced a way to easily disable the tab navigation of RadDocking elements. This allows the user to directly navigate to the elements inside the active pane content when the Tab key is pressed.
You can use the approach explained here when using Implicit Styles to set a theme to the Docking control.
Let’s, for example, have a simple RadDocking definition as shown in Example 1.
Example 1: Simple RadDocking definition
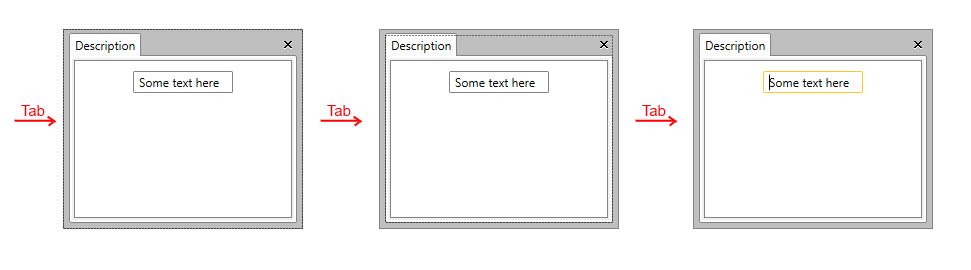
Figure 1: RadDocking behavior when Tab key is pressed multiple times

In order to change this behavior, you will need to set the IsTabStop property to False for some elements inside RadDocking. You can use Styles targeting these elements added inside App.xaml.
Example 2: Applying IsTabStop through the Styles of RadDocking elements
Example 2 uses the Office_Black theme, however, the approach is applicable for all themes.
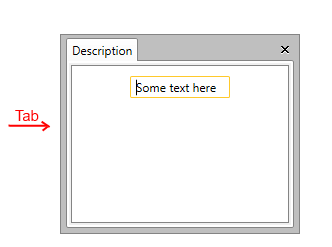
After applying the Styles declared in Example 2, the focus goes directly to the TextBox when the user presses the Tab key as shown in Figure 2.
Figure 2: RadDocking behavior after disabling Tab navigation of its elements