WPF Docking Overview
Thank you for choosing Telerik ® RadDocking!
Are you comfortable handling multiple windows in your application? Save yourself the hassle with RadDocking for WPF – a docking system like the one in Microsoft Visual Studio. You get the dockable ToolWindows, a hidden DockingManager control, and a designer to make the creation of attractive layouts easy.
The RadDocking is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Key Features
RadDocking's key features include:
Save/Load Layout: The control allows you to easily save load its layout. Read more about this in the Save/Load Layout section of the documentation.
Split Containers: The RadSplitContainer allows you to use movable bars to divide the displayed area into resizable parts. Read more about this in the Split Container section of the documentation.
Tabbed Documents: The control allows you to create TabControl layout so that the users can easily switch between different views.
Pin/Unpin and Hide Panes: Each RadPane provides built-in pin/unpin functionality. You can read more about this in the Pinned/Unpinned Panes section of the documentation.
Docking Navigator: Since the R2 2020 SP1 release, RadDocking allows you to navigate through its panes with the help of the DockingNavigator. Press the Ctrl + Tab or Alt + F7 key combinations, use the arrow keys to navigate between panes and get a preview of their content.
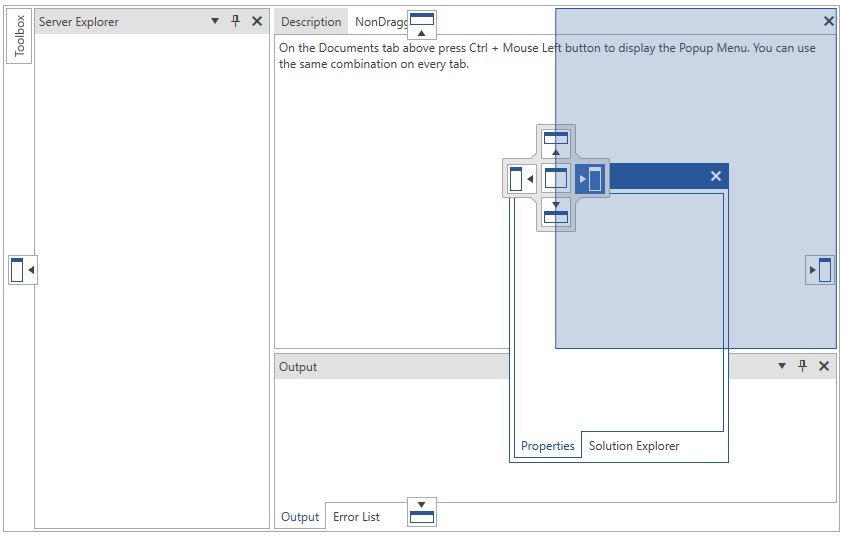
Dockable Windows: Each pane can be undock and dock to a different place. This way the user can change the position of every pane for better visualization.
Floating Windows: When a pane is undock it is placed inside a floating ToolWindow. You can read more about this in the Tool Window section of the documentation.
Nested RadDocking Support: In case more complex layout is require, RadDocking support nested behavior for such purposes. You can read more about this in the Nested RadDocking Support section of the documentation.
The complete list of features can be found here.
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the online demo at demos.telerik.com
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF Docking Homepage
- Get Started with the Telerik UI for WPF Docking
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF Docking Forums
- Telerik UI for WPF Knowledge Base