DoughnutSeries
This series is visualized on the screen as separate slices representing each of the data points. The only difference from the PieSeries is that each slices is drawn with an offset from the center of the control.
- Declaratively Defined Series
- Properties
- Data Binding
- Setting the Doughnut Radius
- Offset Doughnut Slice from Center
-
Styling the Series
Declaratively defined series
You can use the following definition to display a simple DoughnutSeries
Example 1: Declaring an DoughnutSeries in XAML
<telerik:RadPieChart Palette="Windows8">
<telerik:RadPieChart.Series>
<telerik:DoughnutSeries>
<telerik:DoughnutSeries.DataPoints>
<telerik:PieDataPoint Label="43.46%" Value="43.46"/>
<telerik:PieDataPoint Label="27.53%" Value="27.53"/>
<telerik:PieDataPoint Label="15.11%" Value="15.11"/>
<telerik:PieDataPoint Label="10.35%" Value="10.35"/>
<telerik:PieDataPoint Label="3.55%" Value="3.55"/>
</telerik:DoughnutSeries.DataPoints>
</telerik:DoughnutSeries>
</telerik:RadPieChart.Series>
</telerik:RadPieChart>
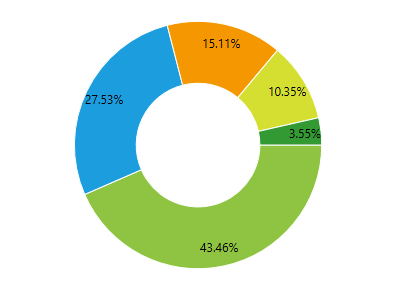
Figure 1: DoughnutSeries visual appearance

Properties
- ValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the value of the data point.
- AngleRange: A property of type DataPointBinding that gets or sets the property path that determines the category value of the data point.
- RadiusFactor: A property of type double that gets or sets the radius factor used to calculate the radius of the visual series.
- SelectedPointOffset: A property of type double that gets or sets the offset applied to a Telerik.Charting.PieDataPoint which is currently selected. This value is applied only if the point's OffsetFromCenter property is 0.
- InnerRadiusFactor: A property of type double that gets or sets the inner radius factor (that is the space that remains empty) of the series. The value is in logical units, in the range of [0, 1].
- DefaultSliceStyle: A property of type Style that gets the style applied to every segment in the series.
Data Binding
You can use the ValueBinding property of the DoughnutSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
public class PlotInfo
{
public double Value { get; set; }
}
//.......
this.DataContext = new ObservableCollection<PlotInfo>
{
new PlotInfo() { Value = 43.46},
//....
};
Example 3: Specify a DoughnutSeries in XAML
<telerik:DoughnutSeries ItemsSource="{Binding}" ValueBinding="Value" />
See the Create Data-Bound Chart for more information on data binding in the RadChartView suite.
Setting the Doughnut Radius
The API of the series allows you to define the radius of the doughnut visual (the circle) and also the radius of the space that remains empty (the hole).
The radiuses can be set via the RadiusFactor and InnerRadiusFactor properties of the series. The property works in relative units between 0 and 1.
RadiusFactor
RadiusFactor sets the radius of the doughnut visual. Value of 0.3 means that the pie visual will take 30% of the chart's available space.
Setting RadiusFactor to 1 means that the doughnut visual will take all the available space given from the chart control.
Setting RadiusFactor to 0.5 means that the circle (pie) will take half of the available space given from the chart control.
Setting RadiusFactor to a value bigger than 1 (ex: 1.4) will make the pie bigger than the available size.
The default value of RadiusFactor is 0.85
InnerRadiusFactor
InnerRadiusFactor sets the radius of the space that remains empty. Value of 0.3 means that the empty space will take 30% of the chart's available space.
Setting InnerRadiusFactor to 1 means that the empty space will take all available space given from the chart control.
If the InnerRadiusFactor gets bigger than the RadiusFactor, the doughnut visual will be drawn in the intersection area between the radius ranges.
Setting InnerRadiusFactor to 0.5 means that the empty space will take half of the available space given from the chart control.
Setting InnerRadiusFactor to a value bigger than 1 (ex: 1.4) will make the empty space bigger than the available size.
The default value of InnerRadiusFactor is 0.5
Example 4: Setting RadiusFactor and InnerRadiusFactor
<telerik:DoughnutSeries RadiusFactor="1" InnerRadiusFactor="0.3">
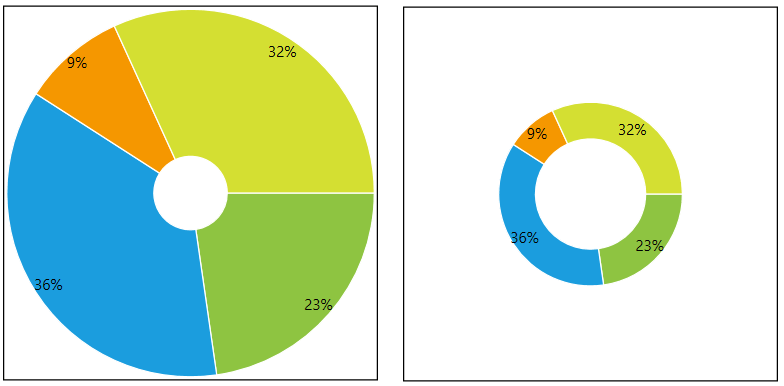
Figure 2: RadiusFactor of 1 (left) and 0.5 (right), and InnerRadiusFactor of 0.2 (left) and 0.3 (right)

Offset Doughnut Slice from Center
The DoughnutSeries allows you to offset each doughnut slice from the center of the doughnut. To do this set the OffsetFromCenter property of the corresponding PieDataPoint.
Example 5: Offsetting pie slices
<telerik:RadPieChart Palette="Windows8">
<telerik:RadPieChart.Series>
<telerik:DoughnutSeries>
<telerik:DoughnutSeries.DataPoints>
<telerik:PieDataPoint Label="43.46%" Value="43.46"/>
<telerik:PieDataPoint Label="27.53%" Value="27.53"/>
<telerik:PieDataPoint Label="15.11%" Value="15.11" OffsetFromCenter="0.2"/>
<telerik:PieDataPoint Label="10.35%" Value="10.35" />
<telerik:PieDataPoint Label="3.55%" Value="3.55"/>
</telerik:DoughnutSeries.DataPoints>
</telerik:DoughnutSeries>
</telerik:RadPieChart.Series>
</telerik:RadPieChart>
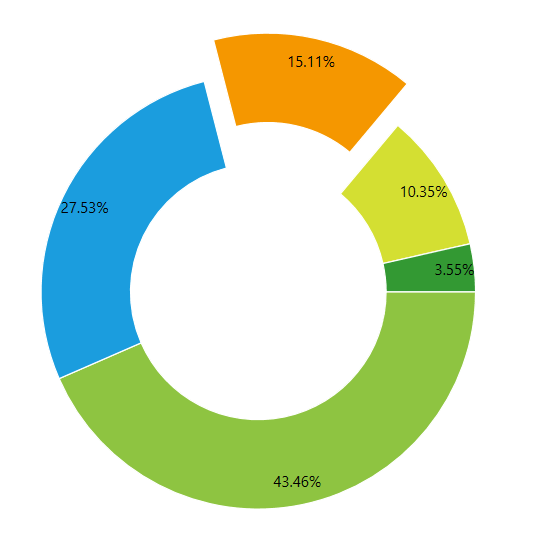
Figure 3: Exploding pie slices

Additionally, you can define the offset for the selected PieDataPoint objects, via the SelectedPointOffset property of DoughnutSeries. In this case when you select a data point, the corresponding doughnut slice will explode from the center of the doughnut.
Example 6: Setting SelectedPointOffset
<telerik:RadPieChart Palette="Windows8">
<telerik:RadPieChart.Series>
<telerik:DoughnutSeries SelectedPointOffset="0.25" RadiusFactor="0.7">
<telerik:DoughnutSeries.DataPoints>
<telerik:PieDataPoint Label="43.46%" Value="43.46"/>
<telerik:PieDataPoint Label="27.53%" Value="27.53"/>
<telerik:PieDataPoint Label="15.11%" Value="15.11" />
<telerik:PieDataPoint Label="10.35%" Value="10.35" />
<telerik:PieDataPoint Label="3.55%" Value="3.55" />
</telerik:DoughnutSeries.DataPoints>
</telerik:DoughnutSeries>
</telerik:RadPieChart.Series>
<telerik:RadPieChart.Behaviors>
<telerik:ChartSelectionBehavior />
</telerik:RadPieChart.Behaviors>
</telerik:RadPieChart>
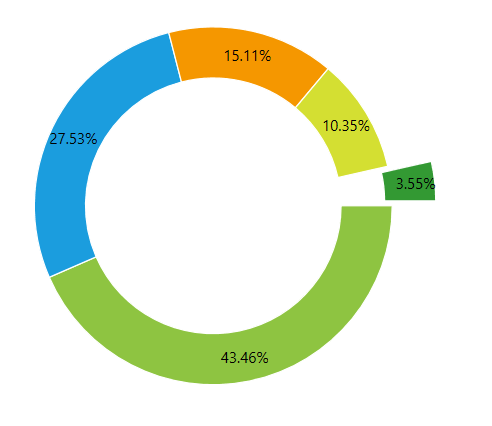
Figure 4: Selected exploding pie slices

The OffsetFromCenter and SelectedPointOffset works in relative units between 0 and 1.
Styling the Series
You can see how to style the series using different properties in the DoughnutSeries section of the Customizing PieChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the DoughnutSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.