StepLineSeries
This series is visualized on the screen as a horizontal and vertical line instead of straight line which connects all data points. This series changes its value with a step.
Declaratively defined series
You can use the following definition to display a simple StepLineSeries
Example 1: Declaring a StepLineSeries in XAML
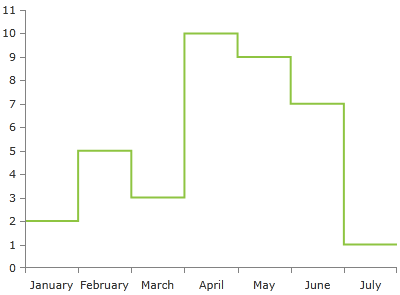
Figure 1: StepLineSeries visual appearance

Properties
- CategoryBinding: A property of type DataPointBinding that gets or sets the property path that determines the category value of the data point.
- ValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the value of the data point.
- DashArray: A property of type DoubleCollection that gets or sets the dash pattern applied to the line series itself.
- Stroke: A property of type Brush that gets or sets the stroke of the line series.
- StrokeShapeStyle: A property of type Style that gets or sets the style of the stroke of the line series. The property accepts a style that targets an object of type Path.
-
RisersPosition: A property of type StepSeriesRisersPosition that gets or sets the mode that determines where the risers of the step line series should be positioned. The risers position is an enumeration and it allows the following values:
- Default: The risers position depends on the plot mode of the axes.
- OnTicks: The risers will be plotted over each tick.
- BetweenTicks: The risers are plotted in the middle of the range, defined between each two ticks.
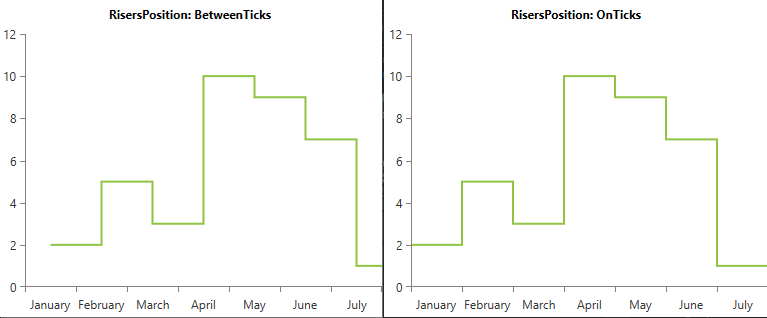
Figure 2: BetweenTicks and OnTicks RisersPosition values based on Example 1

Data Binding
You can use the ValueBinding and CategoryBinding properties of the StepLineSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
Example 3: Specify a StepLineSeries in XAML
See the Create Data-Bound Chart for more information on data binding in the RadChartView suite.
Styling the Series
You can see how to style the series using different properties in the StepLineSeries section of the Customizing CartesianChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the StepLineSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.