Getting Started with WinUI SegmentedControl
This article will guide you through the steps needed to add a basic RadSegmentedControl control in your application.
Assembly References
To use the RadSegmentedControl suite in your projects, you have to add references to the following assembly:
Telerik.WinUI.Controls.dllTelerik.Licensing.Runtime.dll
Defining a RadSegmentedControl
The control allows you to work with two types of data - string and image. You can use the ItemsSource property of RadSegmentedControl to provide IEnumerable collection of strings or image sources. The control will display a segment for each item in the items source.
You can access the RadSegmentedControl control through an alias pointing to the Telerik.UI.Xaml.Controls.Input namespace: xmlns:input="using:Telerik.UI.Xaml.Controls.Input"
Here is an example how to set the control's ItemsSource property and populate it with some data.
Example 1: Defining a RadSegmentedControl
<input:RadSegmentedControl x:Name="segmentControl" VerticalAlignment="Center" Margin="20"/>
Example 2: Settings ItemsSource
public Getting_Started()
{
this.InitializeComponent();
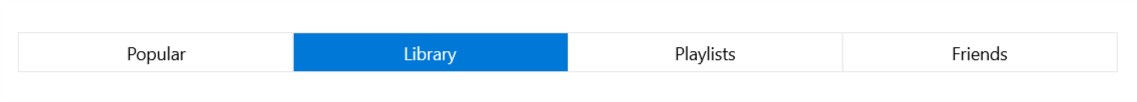
this.segmentControl.ItemsSource = new List<string>() { "Popular", "Library", "Playlists", "Friends" };
}

Telerik UI for WinUI Learning Resources
- Telerik UI for WinUI SegmentedControl Component
- Getting Started with Telerik UI for WinUI Components
- Telerik UI for WinUI Installation
- Telerik UI for WinUI Examples
- Telerik UI for WinUI Accessibility
- Telerik UI for WinUI License Agreement