Suggested Actions
RadChat supports adding suggestions to the user. This can be done by adding SuggestedAction items to its SuggestedActions collection.
Adding a SuggestedAction
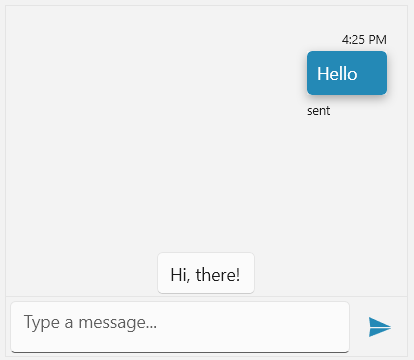
The following example demonstrates how to add a TextMessage and populate the SuggestedActions collection of the RadChat.
Adding SuggestedAction
public class MainWindow : Window
{
private Author currentAuthor;
private Author otherAuthor;
public MainWindow()
{
InitializeComponent();
this.currentAuthor = new Author("Stenly");
this.otherAuthor = new Author("Steven");
this.chat.CurrentAuthor = currentAuthor;
var textMessage = new TextMessage(this.currentAuthor, "Hello", "sent");
textMessage.InlineViewModel.StatusVisibility = Microsoft.UI.Xaml.Visibility.Visible;
this.chat.AddMessage(textMessage);
this.chat.SuggestedActions.Add(new SuggestedAction("Hi, there!"));
}
}

By default the entries of the
SuggestedActionscollection will be visible. In case they need to be hidden, set theSuggestedActionsVisibilityproperty of RadChat toCollapsed.
Handling the SuggestedActionReported event
When the user selects a given suggestion, the SuggestedActionReported event is raised. Through it the user input can be modified. The event arguments are of the type of SuggestedActionsEventArgs and expose the following members:
-
CloseAfterReport: A boolean property that controls whether the message will be removed after it reports a result. -
PostResultInline: A boolean property that determines whether the suggestion should be posted as an inline text message or not. -
Text: The text result.
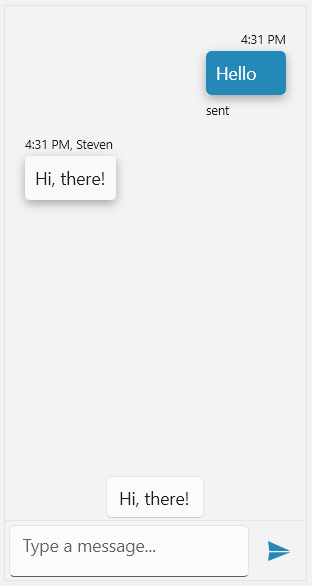
Handling the SuggestedActionReported event
private void Chat_SuggestedActionReported(object sender, SuggestedActionsEventArgs e)
{
if (e.Text == "Hi, there!")
{
e.CloseAfterReport = false;
e.PostResultInline = false;
this.chat.AddMessage(this.otherAuthor, e.Text);
}
}

SuggestedActionsOrientation
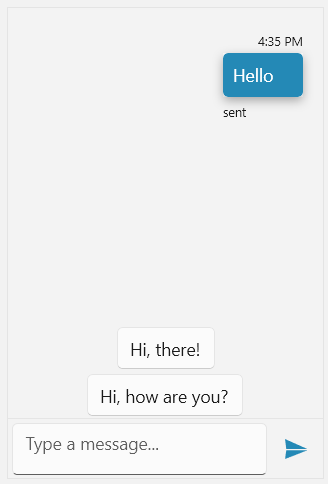
The RadChat component allows you to set the orientation, in which the suggested actions will be displayed. This is done via its SuggestedActionsOrientation property. The default value of this property is Horizontal.
Setting the SuggestedActionsOrientation
<telerik:RadChat x:Name="chat" SuggestedActionsOrientation="Vertical"/>