Getting Started with WinForms CheckedDropDownList
This article shows how you can start using RadCheckedDropDownList.
Adding Telerik Assemblies Using NuGet
To use RadCheckedDropDownList when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadCheckedDropDownList
The following tutorial demonstrates how to populate RadCheckedDropDownList and how to react to a user's choice in code.
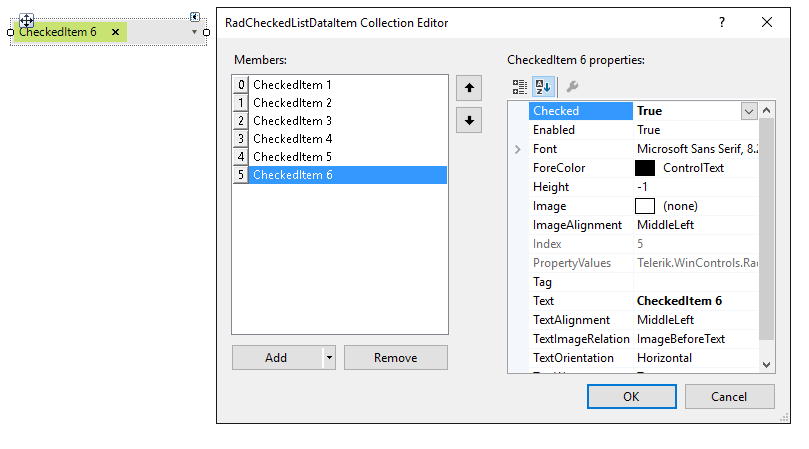
Figure 1: Adding items at design time

1. Drag RadCheckedDropDownList to a form and click the Smart Tag.
2. Click the Edit Items button.
3. Add a few items.
4. Check some of them.
5. In the Properties section in Visual Studio select the events button and double click the ItemCheckedChanged event.
6. Replace the automatically generated event handler with this code:
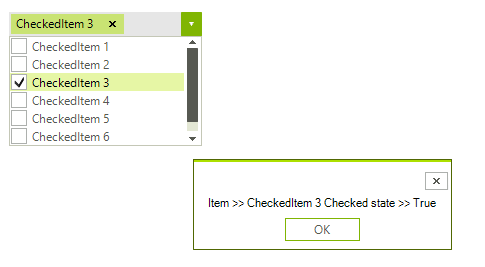
Handling ItemCheckedChanged event
private void radCheckedDropDownList1_ItemCheckedChanged(object sender, RadCheckedListDataItemEventArgs e)
{
RadMessageBox.Show(" Item >> " + e.Item.Text + " Checked state >> " + e.Item.Checked);
}
Private Sub radCheckedDropDownList1_ItemCheckedChanged(sender As Object, e As RadCheckedListDataItemEventArgs)
RadMessageBox.Show(" Item >> " + e.Item.Text + " Checked state >> " + e.Item.Checked)
End Sub
Figure 2: Handling ItemCheckedChanged

See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms CheckedDropDownList Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)