Structure
This article describes the inner structure and organization of the elements which build RadCheckedDropDownList control.
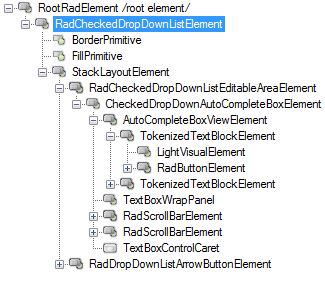
Figure 1: RadCheckedDropDownList's elements hierarchy

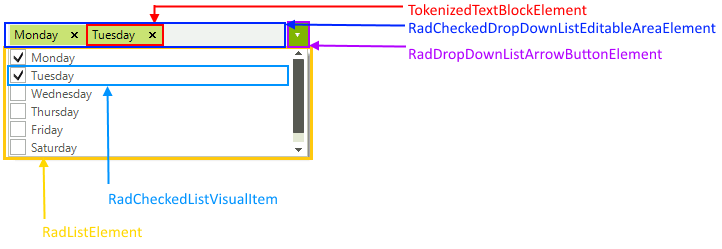
Figure 2: RadCheckedDropDownList's structure

-
RadCheckedDropDownListElement: The main element of the control which holds all other elements. It can be accessed by the RadCheckedDropDownList.CheckedDropDownListElement property. It also gives you access to the popup which shows when the arrow button is clicked: RadCheckedDropDownList.CheckedDropDownListElement.PopupForm.
1.1. RadCheckedDropDownListEditableAreaElement: Contains the editor and the arrow button.
1.1.1. CheckedDropDownAutoCompleteBoxElement: An instance of the RadAutoCompleteBox
1.1.1.1. AutoCompleteBoxViewElement
1.2. RadDropDownListArrowButtonElement: Expands the RadListElement.