Getting Started with WinForms TreeView
This tutorial will help you to quickly get started using the control.
Adding Telerik Assemblies Using NuGet
To use RadTreeView when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadTreeView
The following tutorial will help you get started working with the RadTreeView at design time and programmatically. Topics included are:
Associating breadcrumb component to the RadTreeView.
Using the RadTreeView designer to add and configure nodes.
Programmatically adding and configuring nodes.
Getting Started Tutorial
Create a new Windows Forms Application.
On the form add a RadBreadCrumb and RadTreeView.
-
In the
Propertieswindow for the RadBreadCrumb set the DefaultTreeView property to point to the RadTreeView. The design should now look like this.
Drop the TelerikMetro theme form the tool box and set all controls ThemeName property to TelerikMetro.
Right click the RadTreeView and select Open Property Builder from the context menu. You will see a set of buttons on the left side of the RadTreeView Property Builder and a preview of the tree view below the buttons. See Property Builder topic for a complete tour of functionality.
Click the far left button (a green "Plus" button that adds nodes) three times to add three nodes.
Click the first node and enter "Email Contacts" in the Text entry.
Click the second node and enter "Lists" in the Text entry.
Click the third node and enter "Reports" in the Text entry.
Click the RadTreeView Properties tab located in the left part of the Window.
Check Show Lines.
-
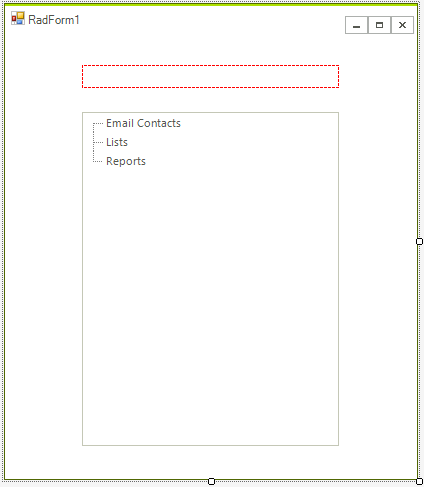
Click OK to close the Property Builder.The design should now look like the screenshot below.

In the form code add a "using" statement for Telerik.WinControls.UI
In the form's constructor add the code appearing below the InitializeComponent() method call. This code creates new RadTreeNode objects, populates them with text and attaches them to parent nodes.
RadTreeNode node = radTreeView1.Nodes["Email Contacts"].Nodes.Add("Bob Tony");
node.Selected = true;
radTreeView1.Nodes["Email Contacts"].Nodes.Add("Sue Winchell");
radTreeView1.Nodes["Email Contacts"].Nodes.Add("Lui Sang");
radTreeView1.Nodes["Lists"].Nodes.Add("Priorities");
radTreeView1.Nodes["Lists"].Nodes.Add("Opportunities");
radTreeView1.Nodes["Lists"].Nodes.Add("Issues");
node = radTreeView1.Nodes["Reports"].Nodes.Add("June Sales");
node = radTreeView1.Nodes["Reports"].Nodes.Add("July Sales");
node = radTreeView1.Nodes["Reports"].Nodes.Add("First Quarter Summary");
node = radTreeView1.Nodes["Reports"].Nodes.Add("Second Quarter Summary");
Dim node As RadTreeNode = RadTreeView1.Nodes("Email Contacts").Nodes.Add("Bob Tony")
node.Selected = True
RadTreeView1.Nodes("Email Contacts").Nodes.Add("Sue Winchell")
RadTreeView1.Nodes("Email Contacts").Nodes.Add("Lui Sang")
RadTreeView1.Nodes("Lists").Nodes.Add("Priorities")
RadTreeView1.Nodes("Lists").Nodes.Add("Opportunities")
RadTreeView1.Nodes("Lists").Nodes.Add("Issues")
node = RadTreeView1.Nodes("Reports").Nodes.Add("June Sales")
node = RadTreeView1.Nodes("Reports").Nodes.Add("July Sales")
node = RadTreeView1.Nodes("Reports").Nodes.Add("First Quarter Summary")
node = RadTreeView1.Nodes("Reports").Nodes.Add("Second Quarter Summary")
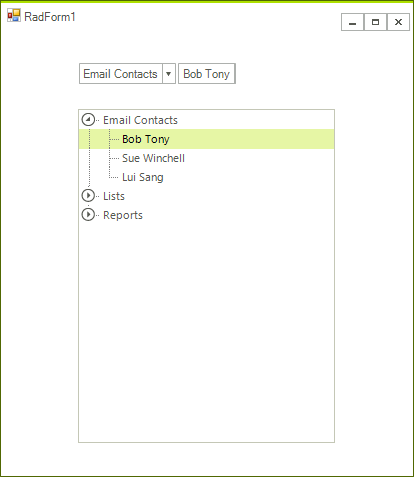
14. Run the application.

See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms TreeView Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)