Getting Started with WinForms StepProgressBar
This tutorial will help you to quickly get started using the control.
Adding Telerik Assemblies Using NuGet
To use RadStepProgressBar when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadStepProgressBar
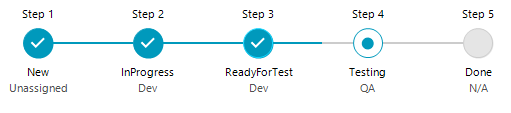
The following picture shows the final result produced by the code of this tutorial.

The design may vary according to the applied theme to the application.
Defining RadStepProgressBar
To start using the RadStepProgressBar control, you can just populate its Items collection with StepProgressItem objects. Each StepProgressItem will produce a step visual element with track bar rendered between the steps. The following example shows how to add 5 steps along with text to each step added via several properties of the StepProgressItem elements.
private void CreateStepProgressBar()
{
var stepProgressBar = new RadStepProgressBar();
stepProgressBar.Dock = DockStyle.Fill;
var item1 = new StepProgressItem() {FirstHeader="Step 1", SecondHeader = "New", SecondDescription = "Unassigned" };
var item2 = new StepProgressItem() {FirstHeader="Step 2", SecondHeader = "InProgress", SecondDescription = "Dev" };
var item3 = new StepProgressItem() {FirstHeader="Step 3", SecondHeader = "ReadyForTest", SecondDescription = "Dev" };
var item4 = new StepProgressItem() {FirstHeader="Step 4", SecondHeader = "Testing", SecondDescription = "QA", Progress = 61, };
var item5 = new StepProgressItem() {FirstHeader="Step 5", SecondHeader = "Done", SecondDescription = "N/A" };
stepProgressBar.Steps.Add(item1);
stepProgressBar.Steps.Add(item2);
stepProgressBar.Steps.Add(item3);
stepProgressBar.Steps.Add(item4);
stepProgressBar.Steps.Add(item5);
this.Controls.Add(stepProgressBar);
}
Private Sub CreateStepProgressBar()
Dim stepProgressBar = New RadStepProgressBar()
stepProgressBar.Dock = DockStyle.Fill
Dim item1 = New StepProgressItem() With {
.FirstHeader = "Step 1",
.SecondHeader = "New",
.SecondDescription = "Unassigned"
}
Dim item2 = New StepProgressItem() With {
.FirstHeader = "Step 2",
.SecondHeader = "InProgress",
.SecondDescription = "Dev"
}
Dim item3 = New StepProgressItem() With {
.FirstHeader = "Step 3",
.SecondHeader = "ReadyForTest",
.SecondDescription = "Dev"
}
Dim item4 = New StepProgressItem() With {
.FirstHeader = "Step 4",
.SecondHeader = "Testing",
.SecondDescription = "QA",
.Progress = 61
}
Dim item5 = New StepProgressItem() With {
.FirstHeader = "Step 5",
.SecondHeader = "Done",
.SecondDescription = "N/A"
}
stepProgressBar.Steps.Add(item1)
stepProgressBar.Steps.Add(item2)
stepProgressBar.Steps.Add(item3)
stepProgressBar.Steps.Add(item4)
stepProgressBar.Steps.Add(item5)
Me.Controls.Add(stepProgressBar)
End Sub
When you run the project, you can observe that the first step is complete. While the second one is half completed. Each step has two headers and two descriptions thus allowing you to add detailed information about each step.
See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms StepProgressBar Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)