Layout Mode
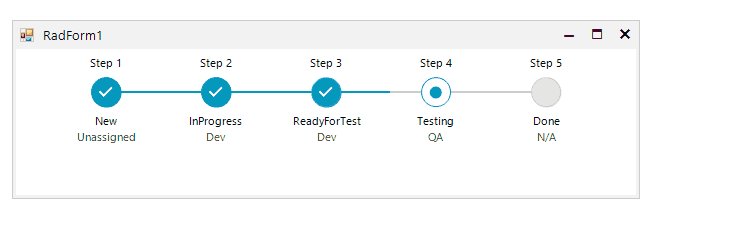
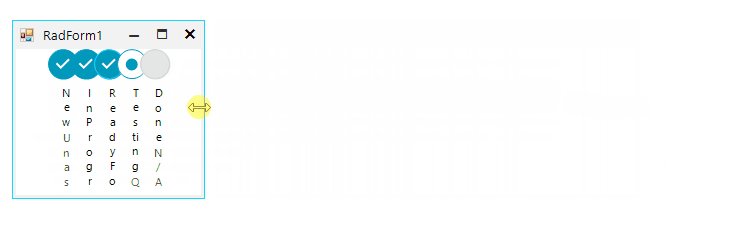
The RadStepProgressBar control is arranged horizontally by default which means that the steps are ordered from left to right. Additionally, the control can be arranged vertically from top to bottom. The flow direction can also be reversed - right to left or bottom to top.
Orientation
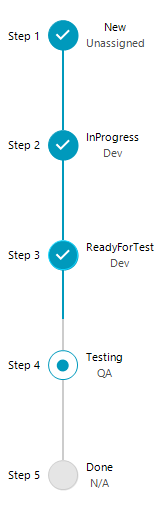
To change the orientation of the control, set the Orientation property. The orientation can be Horizontal or Vertical. By default the control is horizontally orientated.
private void CreateVerticalStepProgressBar()
{
var stepProgressBar = new RadStepProgressBar();
stepProgressBar.Dock = DockStyle.Fill;
stepProgressBar.Orientation = Orientation.Vertical;
var item1 = new StepProgressItem() { FirstHeader = "Step 1", SecondHeader = "New", SecondDescription = "Unassigned" };
var item2 = new StepProgressItem() { FirstHeader = "Step 2", SecondHeader = "InProgress", SecondDescription = "Dev" };
var item3 = new StepProgressItem() { FirstHeader = "Step 3", SecondHeader = "ReadyForTest", SecondDescription = "Dev" };
var item4 = new StepProgressItem() { FirstHeader = "Step 4", SecondHeader = "Testing", SecondDescription = "QA", Progress = 61, };
var item5 = new StepProgressItem() { FirstHeader = "Step 5", SecondHeader = "Done", SecondDescription = "N/A" };
stepProgressBar.Steps.Add(item1);
stepProgressBar.Steps.Add(item2);
stepProgressBar.Steps.Add(item3);
stepProgressBar.Steps.Add(item4);
stepProgressBar.Steps.Add(item5);
this.Controls.Add(stepProgressBar);
}
Private Sub CreateVerticalStepProgressBar()
Dim stepProgressBar = New RadStepProgressBar()
stepProgressBar.Dock = DockStyle.Fill
stepProgressBar.Orientation = Orientation.Vertical
Dim item1 = New StepProgressItem() With {
.FirstHeader = "Step 1",
.SecondHeader = "New",
.SecondDescription = "Unassigned"
}
Dim item2 = New StepProgressItem() With {
.FirstHeader = "Step 2",
.SecondHeader = "InProgress",
.SecondDescription = "Dev"
}
Dim item3 = New StepProgressItem() With {
.FirstHeader = "Step 3",
.SecondHeader = "ReadyForTest",
.SecondDescription = "Dev"
}
Dim item4 = New StepProgressItem() With {
.FirstHeader = "Step 4",
.SecondHeader = "Testing",
.SecondDescription = "QA",
.Progress = 61
}
Dim item5 = New StepProgressItem() With {
.FirstHeader = "Step 5",
.SecondHeader = "Done",
.SecondDescription = "N/A"
}
stepProgressBar.Steps.Add(item1)
stepProgressBar.Steps.Add(item2)
stepProgressBar.Steps.Add(item3)
stepProgressBar.Steps.Add(item4)
stepProgressBar.Steps.Add(item5)
Me.Controls.Add(stepProgressBar)
End Sub

Flow Direction
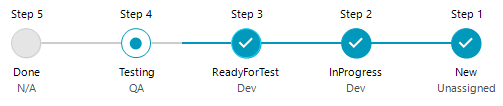
To change the horizontal flow direction, set the RightToLeft property.
private void CreateHorizontalStepProgressBar_RightToLeft()
{
var stepProgressBar = new RadStepProgressBar();
stepProgressBar.Dock = DockStyle.Fill;
stepProgressBar.RightToLeft = RightToLeft.Yes;
var item1 = new StepProgressItem() { FirstHeader = "Step 1", SecondHeader = "New", SecondDescription = "Unassigned" };
var item2 = new StepProgressItem() { FirstHeader = "Step 2", SecondHeader = "InProgress", SecondDescription = "Dev" };
var item3 = new StepProgressItem() { FirstHeader = "Step 3", SecondHeader = "ReadyForTest", SecondDescription = "Dev" };
var item4 = new StepProgressItem() { FirstHeader = "Step 4", SecondHeader = "Testing", SecondDescription = "QA", Progress = 61, };
var item5 = new StepProgressItem() { FirstHeader = "Step 5", SecondHeader = "Done", SecondDescription = "N/A" };
stepProgressBar.Steps.Add(item1);
stepProgressBar.Steps.Add(item2);
stepProgressBar.Steps.Add(item3);
stepProgressBar.Steps.Add(item4);
stepProgressBar.Steps.Add(item5);
this.Controls.Add(stepProgressBar);
}
Private Sub CreateHorizontalStepProgressBar_RightToLeft()
Dim stepProgressBar = New RadStepProgressBar()
stepProgressBar.Dock = DockStyle.Fill
stepProgressBar.RightToLeft = RightToLeft.Yes
Dim item1 = New StepProgressItem() With {
.FirstHeader = "Step 1",
.SecondHeader = "New",
.SecondDescription = "Unassigned"
}
Dim item2 = New StepProgressItem() With {
.FirstHeader = "Step 2",
.SecondHeader = "InProgress",
.SecondDescription = "Dev"
}
Dim item3 = New StepProgressItem() With {
.FirstHeader = "Step 3",
.SecondHeader = "ReadyForTest",
.SecondDescription = "Dev"
}
Dim item4 = New StepProgressItem() With {
.FirstHeader = "Step 4",
.SecondHeader = "Testing",
.SecondDescription = "QA",
.Progress = 61
}
Dim item5 = New StepProgressItem() With {
.FirstHeader = "Step 5",
.SecondHeader = "Done",
.SecondDescription = "N/A"
}
stepProgressBar.Steps.Add(item1)
stepProgressBar.Steps.Add(item2)
stepProgressBar.Steps.Add(item3)
stepProgressBar.Steps.Add(item4)
stepProgressBar.Steps.Add(item5)
Me.Controls.Add(stepProgressBar)
End Sub

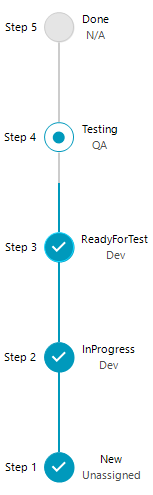
The same property is applicable in vertical orientation.
private void CreateVerticalStepProgressBar_RightToLeft()
{
var stepProgressBar = new RadStepProgressBar();
stepProgressBar.Dock = DockStyle.Fill;
stepProgressBar.Orientation = Orientation.Vertical;
stepProgressBar.RightToLeft = RightToLeft.Yes;
var item1 = new StepProgressItem() { FirstHeader = "Step 1", SecondHeader = "New", SecondDescription = "Unassigned" };
var item2 = new StepProgressItem() { FirstHeader = "Step 2", SecondHeader = "InProgress", SecondDescription = "Dev" };
var item3 = new StepProgressItem() { FirstHeader = "Step 3", SecondHeader = "ReadyForTest", SecondDescription = "Dev" };
var item4 = new StepProgressItem() { FirstHeader = "Step 4", SecondHeader = "Testing", SecondDescription = "QA", Progress = 61, };
var item5 = new StepProgressItem() { FirstHeader = "Step 5", SecondHeader = "Done", SecondDescription = "N/A" };
stepProgressBar.Steps.Add(item1);
stepProgressBar.Steps.Add(item2);
stepProgressBar.Steps.Add(item3);
stepProgressBar.Steps.Add(item4);
stepProgressBar.Steps.Add(item5);
this.Controls.Add(stepProgressBar);
}
Private Sub CreateVerticalStepProgressBar_RightToLeft()
Dim stepProgressBar = New RadStepProgressBar()
stepProgressBar.Dock = DockStyle.Fill
stepProgressBar.Orientation = Orientation.Vertical
stepProgressBar.RightToLeft = RightToLeft.Yes
Dim item1 = New StepProgressItem() With {
.FirstHeader = "Step 1",
.SecondHeader = "New",
.SecondDescription = "Unassigned"
}
Dim item2 = New StepProgressItem() With {
.FirstHeader = "Step 2",
.SecondHeader = "InProgress",
.SecondDescription = "Dev"
}
Dim item3 = New StepProgressItem() With {
.FirstHeader = "Step 3",
.SecondHeader = "ReadyForTest",
.SecondDescription = "Dev"
}
Dim item4 = New StepProgressItem() With {
.FirstHeader = "Step 4",
.SecondHeader = "Testing",
.SecondDescription = "QA",
.Progress = 61
}
Dim item5 = New StepProgressItem() With {
.FirstHeader = "Step 5",
.SecondHeader = "Done",
.SecondDescription = "N/A"
}
stepProgressBar.Steps.Add(item1)
stepProgressBar.Steps.Add(item2)
stepProgressBar.Steps.Add(item3)
stepProgressBar.Steps.Add(item4)
stepProgressBar.Steps.Add(item5)
Me.Controls.Add(stepProgressBar)
End Sub

LayoutMode
Using the LayoutMode property of the RadStepProgressBar, you can control how the steps are arrange in the form. This property is an enumeration and expose the following options:
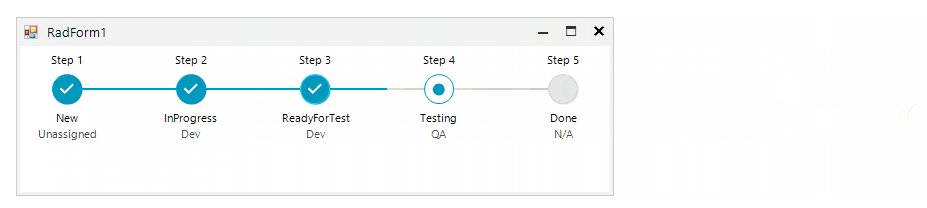
Auto
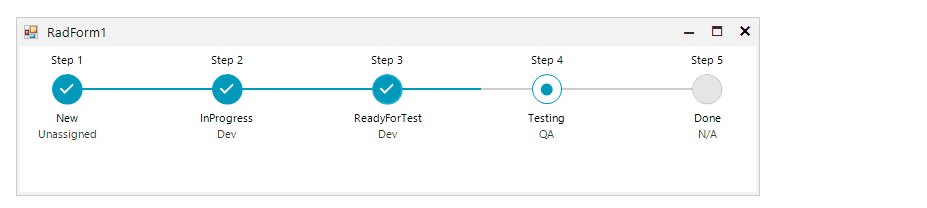
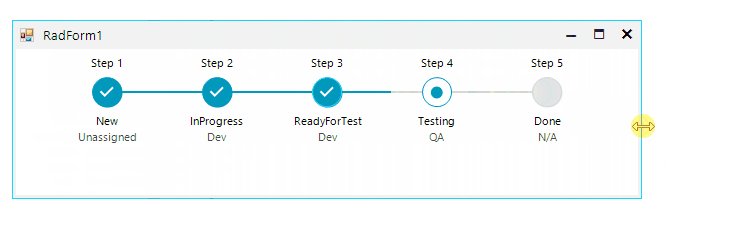
In this mode the steps are arranged according to the specified spacing and connection lengths. In case there is not enough space, the spacing is decreased so that all steps remain visible. This is the default value of the LayoutMode property.

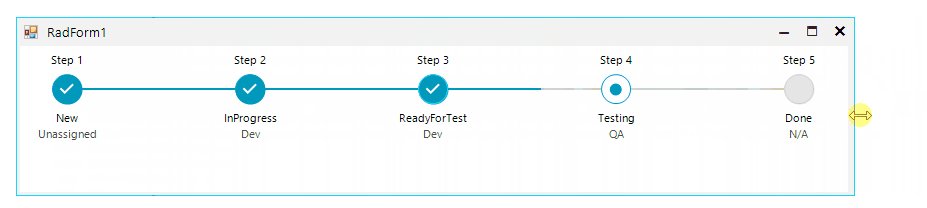
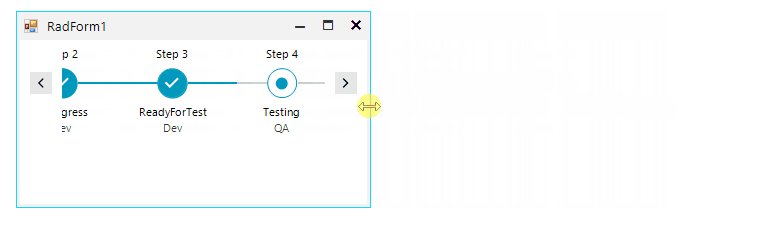
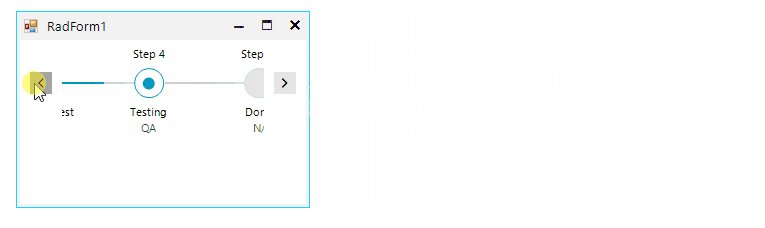
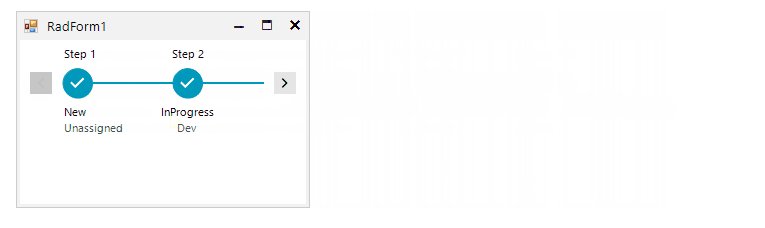
Absolute
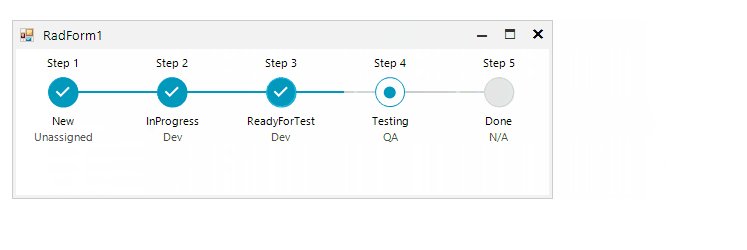
In this mode the steps are always arranged according to the specified spacing and connection lengths. In case the available space cannot fit all the steps, the navigation buttons become visible.

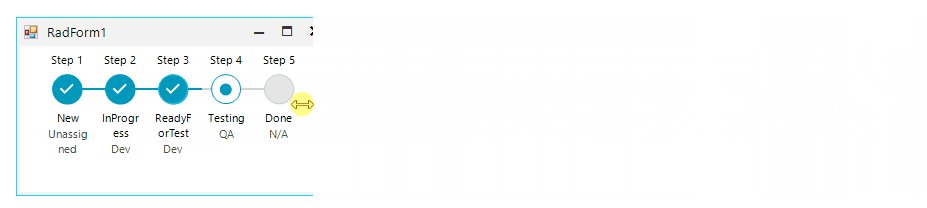
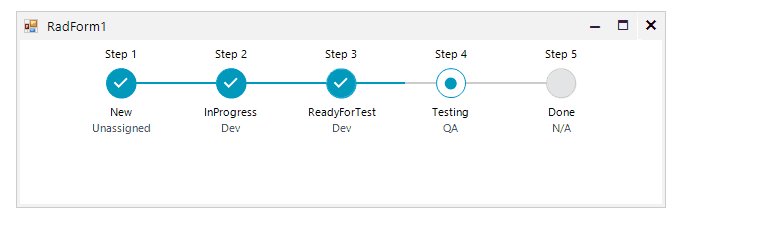
Stretched
In this mode the step spacing is adjusted dynamically to fit at an equal distance all steps in the available space.