MultiDay View
Overview
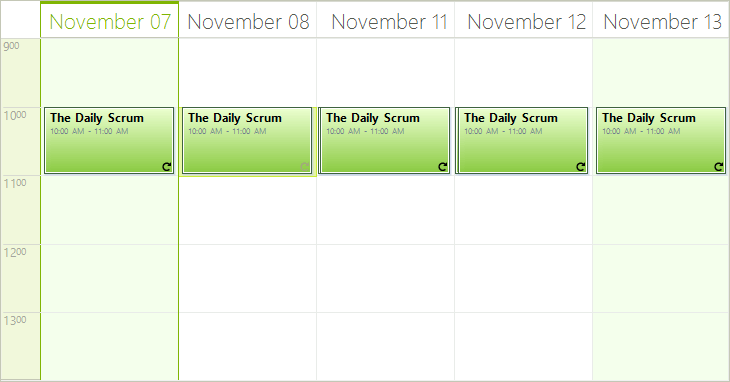
MultidayView shows multiple date-time intervals with appointments arranged one next to another. In the screenshot below we have MultidayView with two intervals – the first one starts from November 07 with duration of two days and the second on starts from November 11 with duration of 3 days.
Figure 1: Multi Day View

Using MultidayView
1. In order to set the current view of RadScheduler to MultidayView, use the ActiveViewType or ActiveView properties:
this.radScheduler1.ActiveViewType = SchedulerViewType.MultiDay;
//or
SchedulerMultiDayView multiDayView = new SchedulerMultiDayView();
DateTime startDate = DateTime.Today;
multiDayView.Intervals.Add(startDate, 2);
multiDayView.Intervals.Add(startDate.AddDays(4), 3);
this.radScheduler1.ActiveView = multiDayView;
Me.RadScheduler1.ActiveViewType = SchedulerViewType.MultiDay
'or
Dim multiDayView As New SchedulerMultiDayView()
Dim startDate As Date = Date.Today
multiDayView.Intervals.Add(startDate, 2)
multiDayView.Intervals.Add(startDate.AddDays(4), 3)
Me.RadScheduler1.ActiveView = multiDayView
2. To add, remove or modify a date-time Interval in SchedulerMultiDayView instance use the Intervals collection.
3. To get all appointments in a particular interval, use the GetAppointmentsInInterval helper method:
DateTimeInterval interval = new DateTimeInterval();
interval.Duration = new TimeSpan(20, 5, 25);
multiDayView.GetAppointmentsInInterval(interval);
Dim interval As New DateTimeInterval()
interval.Duration = New TimeSpan(20, 5, 25)
multiDayView.GetAppointmentsInInterval(interval)
4. To get all appointments in the view, use the Appointments collection.
SchedulerMultiDayView inherits the rest of its properties from the base SchedulerDayView and therefore you can refer to the Day View article for additional options.