Agenda View
Agenda View is a table, structured like a simple list, which lists appointments for a specific period of time that is defined by the property DayCount. Note that each Appointment represents a separate row. Unlike the other available views in the RadScheduler, it doesn’t have empty rows/cells representing time slots since days with no appointments are not shown. Therefore, the user is not able to move or resize appointments. However, inserting and editing is allowed and a delete operation could be achieved by pressing the Delete key when a certain appointment is selected.
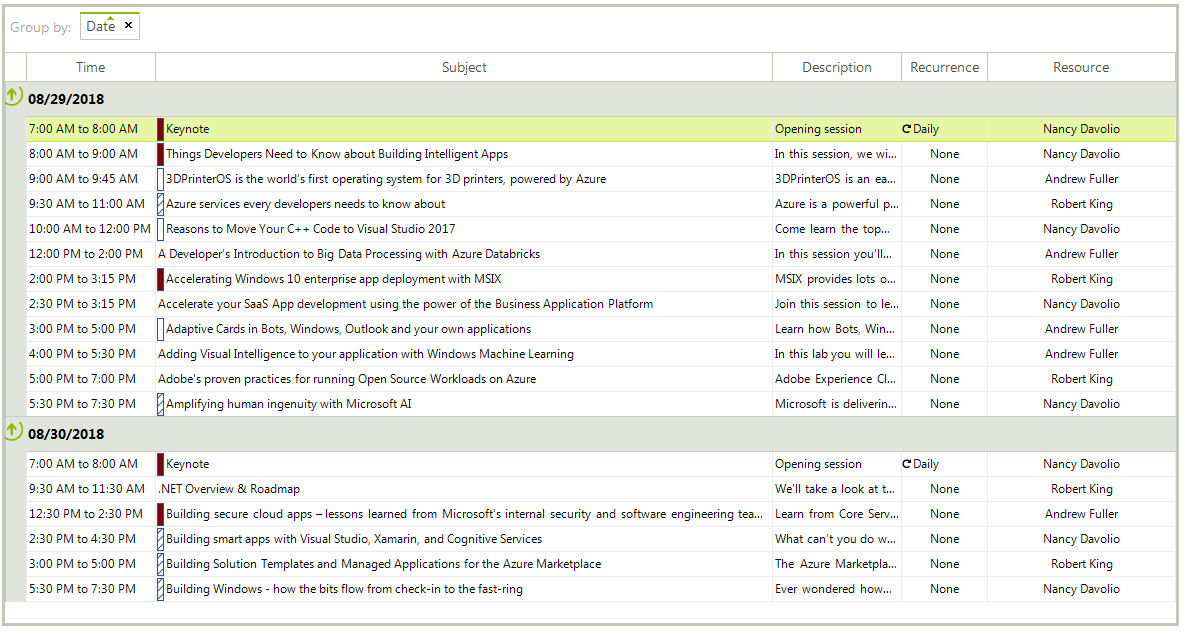
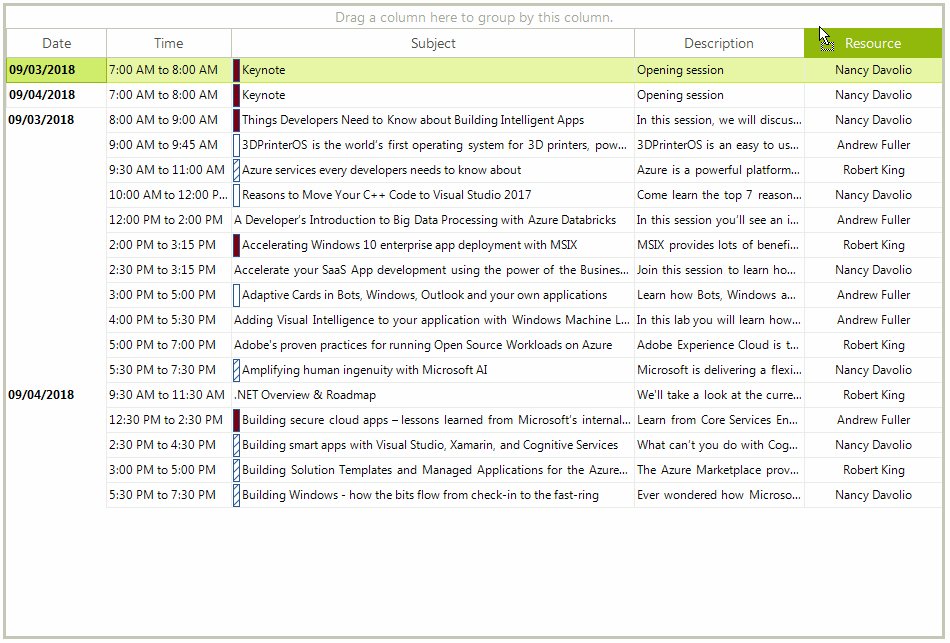
Figure 1: RadScheduler in Agenda View

Set Agenda View
The Agenda View can be set to be the default view which the user sees by setting the RadScheduler.ActiveViewType property:
this.radScheduler1.ActiveViewType = Telerik.WinControls.UI.SchedulerViewType.Agenda;
Me.radScheduler1.ActiveViewType = Telerik.WinControls.UI.SchedulerViewType.Agenda
Get Agenda View
To get the instance of the SchedulerAgendaView from the RadScheduler object, you can either use the GetAgendaView method or get the ActiveView property:
SchedulerAgendaView agendaView = this.radScheduler1.ActiveView as SchedulerAgendaView;
//or
agendaView = this.radScheduler1.GetAgendaView();
Dim agendaView As SchedulerAgendaView = TryCast(Me.radScheduler1.ActiveView, SchedulerAgendaView)
'or
agendaView = Me.radScheduler1.GetAgendaView()
This method returns null if the active view of the RadScheduler is not SchedulerAgendaView.
Get the Content Grid
SchedulerAgendaView internally uses a RadGridView to display the available records. It can be accessed through the SchedulerAgendaViewElement.Grid property. Feel free to use the whole API that RadGridView offers to achieve any custom requirements that you have.
SchedulerAgendaViewElement agendaViewElement = this.radScheduler1.SchedulerElement.ViewElement as SchedulerAgendaViewElement;
RadGridView agendaGrid = agendaViewElement.Grid;
Dim agendaViewElement As SchedulerAgendaViewElement = TryCast(Me.radScheduler1.SchedulerElement.ViewElement, SchedulerAgendaViewElement)
Dim agendaGrid As RadGridView = agendaViewElement.Grid
SchedulerAgendaView Properties
| Property | Description |
|---|---|
| ViewType | Returns SchedulerViewType.Agenda. |
| GroupByDate | Gets or sets a value indicating whether the agenda is grouped by date. Its default value is false. |
| DayCount | Gets or sets the number of days displayed in the view. Its default value is 1. |
SchedulerAgendaViewElement Properties
| Property | Description |
|---|---|
| Grid | Gets the RadGridView that shows the appointments. |
| ResourceHeaderHeight | Gets or sets the height of the resource header. |
Grouping by Resources
Since SchedulerAgendaView uses a RadGridView, it supports grouping by different columns. You can drag any of the grid's header cells and drop it onto the group panel. By default, SchedulerAgendaView is grouped by date. You can remove the date's grouping by clicking the x button of the group item and drag and drop the Resource column:
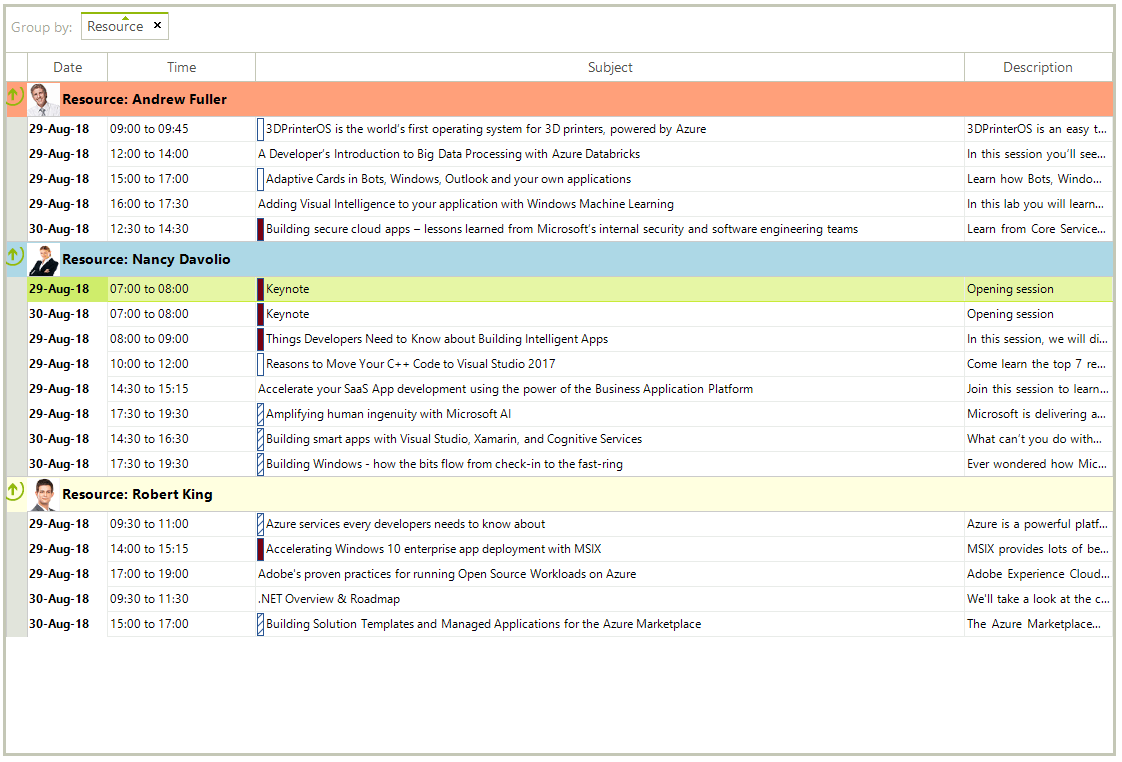
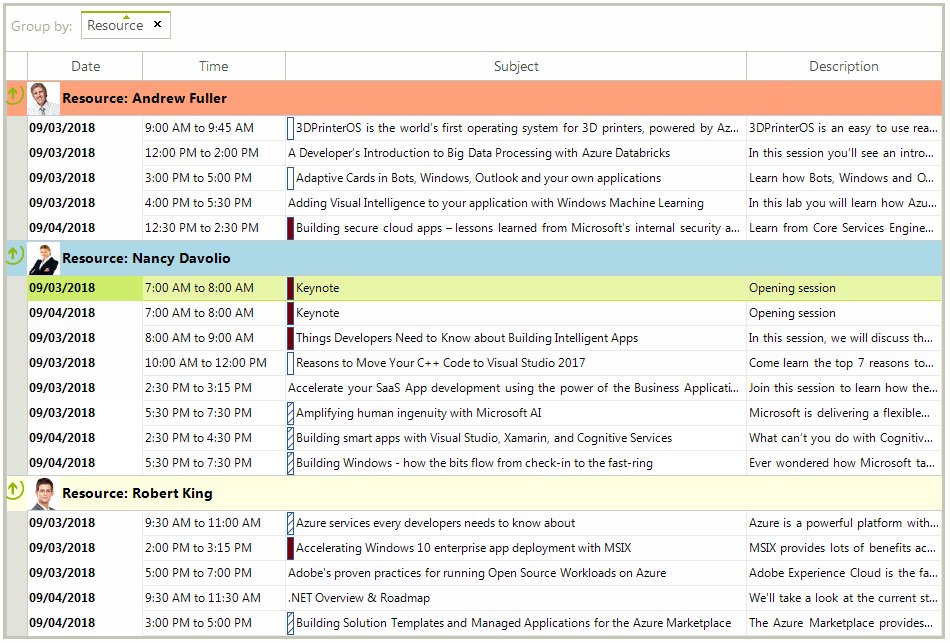
Figure 2: Agenda View Grouped by Resources

In order to group the SchedulerAgendaView by resources programmatically it is necessary to add a GroupDescriptor to the grid for the Resource property:
GroupDescriptor descriptor = new GroupDescriptor();
descriptor.GroupNames.Add("Resource", ListSortDirection.Ascending);
agendaViewElement.Grid.GroupDescriptors.Add(descriptor);
Dim descriptor As GroupDescriptor = New GroupDescriptor()
descriptor.GroupNames.Add("Resource", ListSortDirection.Ascending)
agendaViewElement.Grid.GroupDescriptors.Add(descriptor)
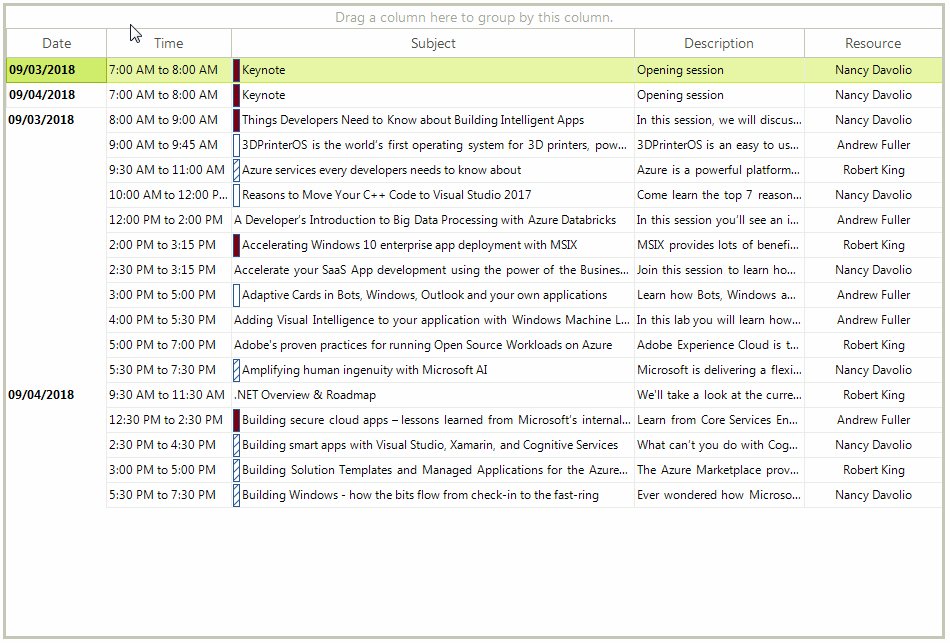
Figure 3: Agenda View Grouped by Resources