Common Visual Properties
Some properties can modify the appearance of the appointments in RadScheduler and are common for all views.
Exact Time Rendering
Exact Time Rendering increases readability of the appointments by rendering them at its exact Start and End time corresponding with the time slots around. When ExactTimeRendering is enabled, appointments will not snap to the nearest cell border but will render exactly on the location where their Start and End dates are expected to be. To enable this functionality, use the ExactTimeRendering property:
this.radScheduler1.EnableExactTimeRendering = true;
Me.RadScheduler1.EnableExactTimeRendering = True
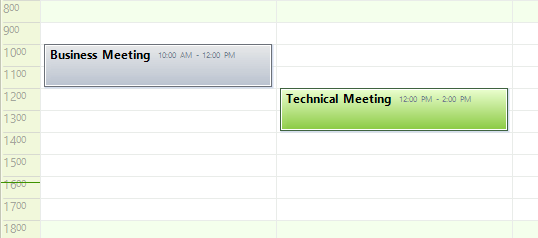
Figure 1: Exact Time Rendering

AutoSize Appointments
When AutoSizeAppointments is enabled, appointment elements will automatically adjust their height so that they can fully display their summary. This property will not have any effect in DayView and WeekView because the height in these views is determined by the appointment’s dates.
this.radScheduler1.AutoSizeAppointments = true;
Me.RadScheduler1.AutoSizeAppointments = True
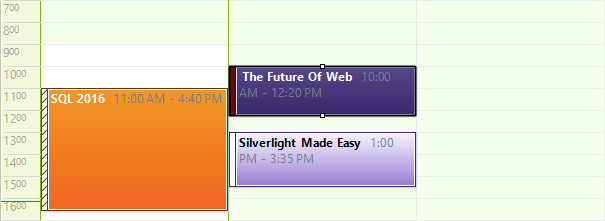
Figure 2: AutoSize Appointments

Appointments’ Height
When AutoSizeAppointments is disabled, the appointments in Month and Timeline views have a fixed height which can be modified by using the AppointmentsHeight property.
((SchedulerMonthViewElement)this.radScheduler1.ViewElement).AppointmentHeight = 50;
((SchedulerTimelineViewElement)this.radScheduler1.ViewElement).AppointmentHeight = 50;
DirectCast(Me.RadScheduler1.ViewElement, SchedulerMonthViewElement).AppointmentHeight = 50
DirectCast(Me.RadScheduler1.ViewElement, SchedulerTimelineViewElement).AppointmentHeight = 50
Spacing Between Appointments
Using the AppointmentsMargin property, you can specify the spacing between the appointment elements:
this.radScheduler1.ViewElement.AppointmentMargin = new Padding(5, 0, 10, 0);
Me.RadScheduler1.ViewElement.AppointmentMargin = New Padding(5, 0, 10, 0)
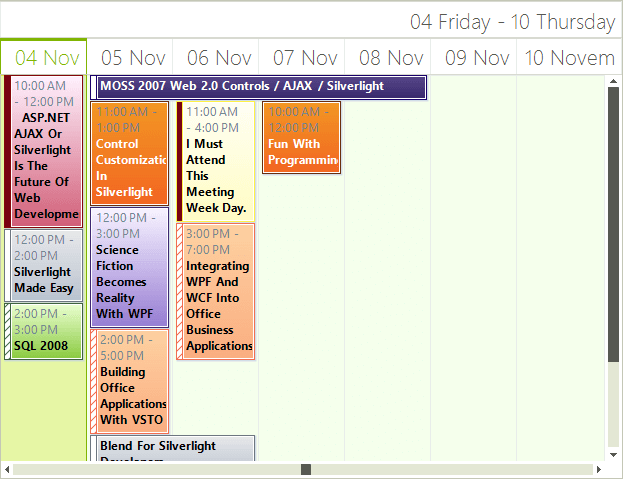
Figure 3: Appointments Spacing